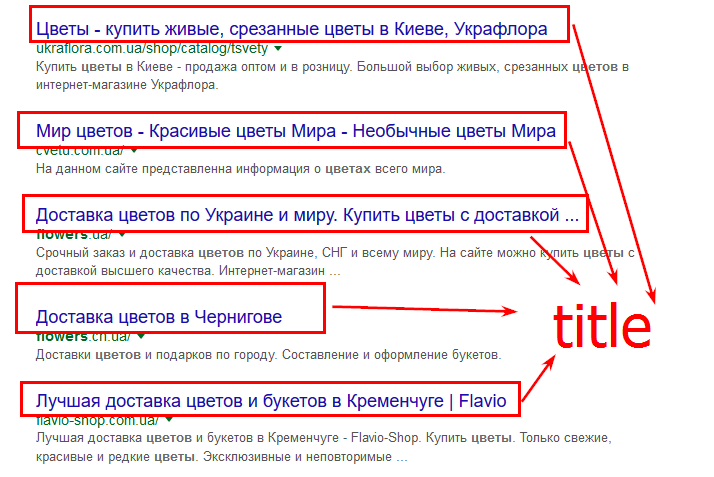
Википедия — ИноТВ Теги
Редактор издательства «Большая российская энциклопедия» Сергей Кравец заявил, что ведёт работу над русскоязычным аналогом «Википедии», о создании которого ранее говорил российский лидер Владимир Путин, пишет Newsweek. Как заявил Кравец, портал будет завершён через 33 месяца, к весне 2022 года.
NewsweekПротиворечивая фигура Дональда Трампа вызывает споры не только среди экспертов и американских избирателей, но и среди редакторов, занимающихся весьма популярной страницей президента на «Википедии». По словам Аарона Мака из Slate, за всем информационным шумом, окружающим Трампа, составителям бывает непросто вычленить действительно «энциклопедически ценные» данные.
Slate Вскоре эту поправку убрали с сайта, однако ее успели увидеть многие, отмечает «Девятый канал». Девятый канал
Вскоре эту поправку убрали с сайта, однако ее успели увидеть многие, отмечает «Девятый канал». Девятый каналТоррент-трекер Rutor.org станет первым в России сайтом, который заблокируют по новому антипиратскому закону. Многие в России восприняли это нововведение как наступление на свободу слова и требуют от властей отменить навязанный обществу законопроект, сообщает Le Monde.
Le MondeДжеймс Кирчик, которого пригласили для обсуждения приговора Брэдли Мэннингу, вместо этого в прямом эфире RT раскритиковал российский закон, направленный против геев, сообщает The New York Times. Он заявил, что хочет, чтобы геи в России знали, что у них есть друзья и сторонники во всем мире, и они выражают свою солидарность.
Бывшего аналитика военной разведки США Брэдли Мэннинга, который предоставил сотни тысяч секретных документов сайту WikiLeaks, признали виновным в шпионаже. Вердикт возмутил многих журналистов, которые полагают, что американские власти покушаются на свободу слова. Однако некоторые политики и граждане страны считают Мэннинга предателем.
Социальную сеть «ВКонтакте» поместили в черный список из-за ошибки сотрудника Роскомнадзора, вызванной «человеческим фактором», сообщает The Wall Street Jorunal. Издание отмечает, что в реестре запрещенных сайтов уже далеко не в первый раз «по ошибке» оказывается крупный интернет-ресурс.
Wall Street JournalРоссийские власти, выступившие с инициативой ограничить доступ к сайтам с «вредоносным» контентом, намерены таким образом заглушить голос оппозиции в сети, убеждены критики новой инициативы. По их мнению, принятие закона также негативно скажется в целом на развитии Интернета в стране.
По их мнению, принятие закона также негативно скажется в целом на развитии Интернета в стране.
Вслед за Китаем Россия намерена создать черный список интернет-ресурсов, который в теории позволил бы оградить юных пользователей от вредоносной информации. Тем не менее, пишет La Repubblica, новый закон может быть использован властями и для подавления протестного движения.
La Repubblica22 мая в Twitter появилось сообщение о смерти первого президента России, которое, как выяснилось, оказалось ложным. Однако, как отмечает France 24, несмотря на «утку», даже «Википедия» внесла правку, указав дату смерти на странице Михаила Горбачева.
France 24«Википедии» больше нельзя доверять как источнику объективной информации, пишет Daily Mail со ссылкой на заявление одного из основателей сайта Ларри Сэнгера.
Элементы, теги и атрибуты | Основы HTML, CSS и веб-дизайна
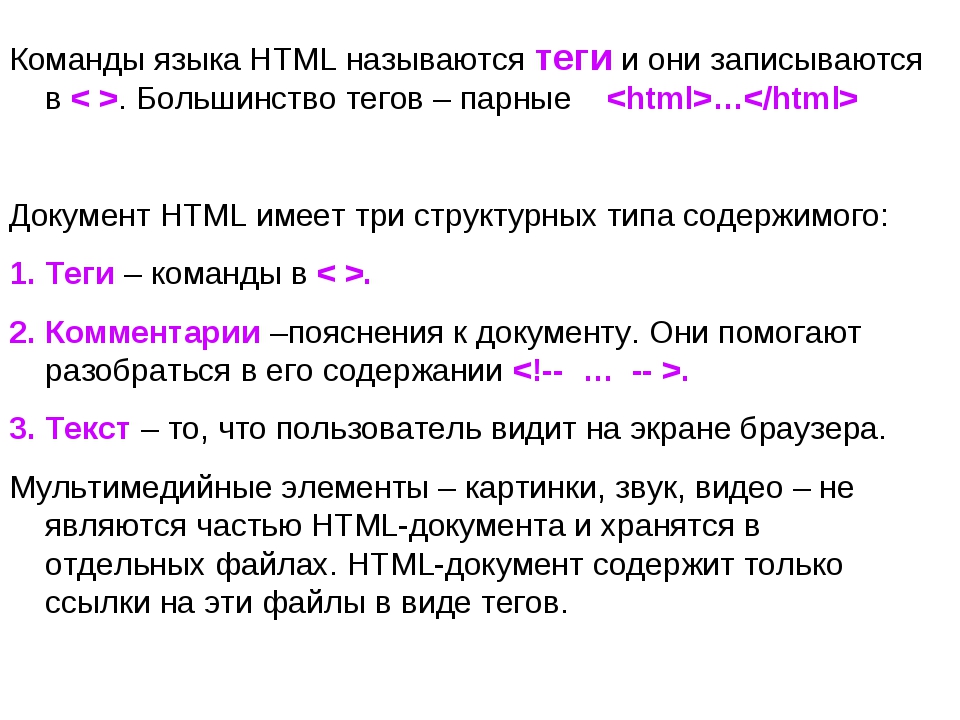
Немного формальностей
Мало кто любит терминологию и формальности, но, к счастью, в мире HTML всё довольно просто.
Вкратце:
- Страница состоит из элементов.
- Элемент — это набор из тегов и содержания.
- Теги чаще всего идут парами: открывающий (
<tag>) и закрывающий (</tag>). Между ними находится то, что попадает под действие этого элемента.
- Открывающий тег может содержать дополнительную информацию — атрибуты и значения атрибутов. Атрибуты позволяют «настроить» тег.
В примере из предыдущего урока есть элемент a (anchor — якорь), состоящий из открывающего и закрывающего тегов <a></a>.
<a href="https://ru.hexlet.io">Хекслет</a>
Это ссылка, и у неё есть атрибут href со значением https://ru.hexlet.io. Между открывающим и закрывающим тегами находится содержание — слово «Хекслет». Именно оно становится ссылкой.
А ниже есть картинка. Это пример одиночного тега, элемента, в котором не нужен закрывающий тег. Их ещё называют self-closing element — «самозакрывающиеся элементы».
<img src="https://i.imgur.com/789p0uP.png">
Как видите, мы указали атрибут src (от английского «source» — источник) со значением https://i.. Это адрес файла изображения. imgur.com/789p0uP.png
imgur.com/789p0uP.png
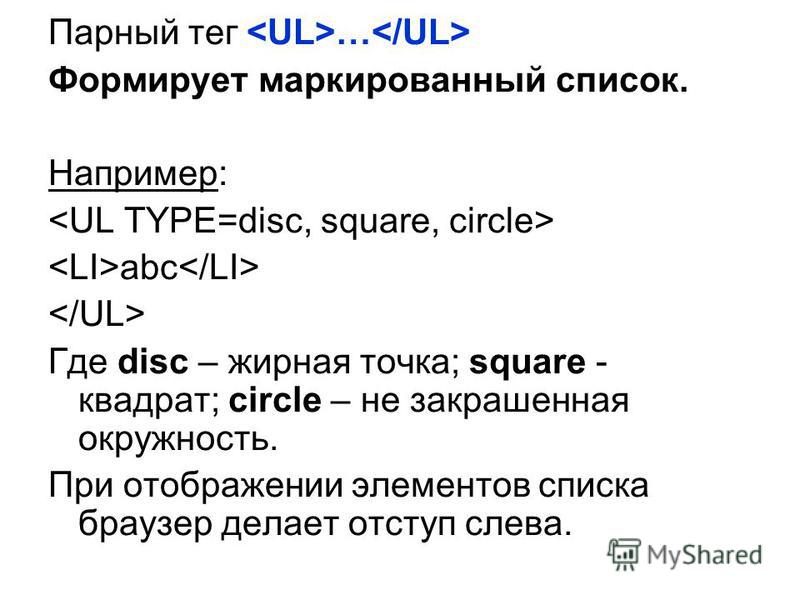
А некоторые элементы состоят из нескольких вложенных элементов. Например, списки:
<ol>
<li>Код. Тайный язык информатики (Чарльз Петцольд)</li>
<li>Не заставляйте меня думать (Steve Krug)</li>
<li>Дизайн привычных вещей (Donald Norman)</li>
</ol>
Это — пронумерованный список (ordered list), поэтому тег называется <ol>. А каждая строчка списка — это элемент списка (list item) — <li>.
На странице это будет выглядеть примерно так:
- Код. Тайный язык информатики (Чарльз Петцольд)
- Не заставляйте меня думать (Steve Krug)
- Дизайн привычных вещей (Donald Norman)
А непронумерованный список (unordered list) создаётся с помощью <ul>. Заметьте, что достаточно лишь изменить открывающий и закрывающий тег всего списка, а сами элементы списка изменять не нужно.
<ul>
<li>Код. Тайный язык информатики (Чарльз Петцольд)</li>
<li>Не заставляйте меня думать (Steve Krug)</li>
<li>Дизайн привычных вещей (Donald Norman)</li>
</ul>
Вся мощь HTML заключается в возможности вкладывать элементы в элементы. Поэкспериментируйте с этим примером. Попробуйте понять, для чего нужен каждый тег.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
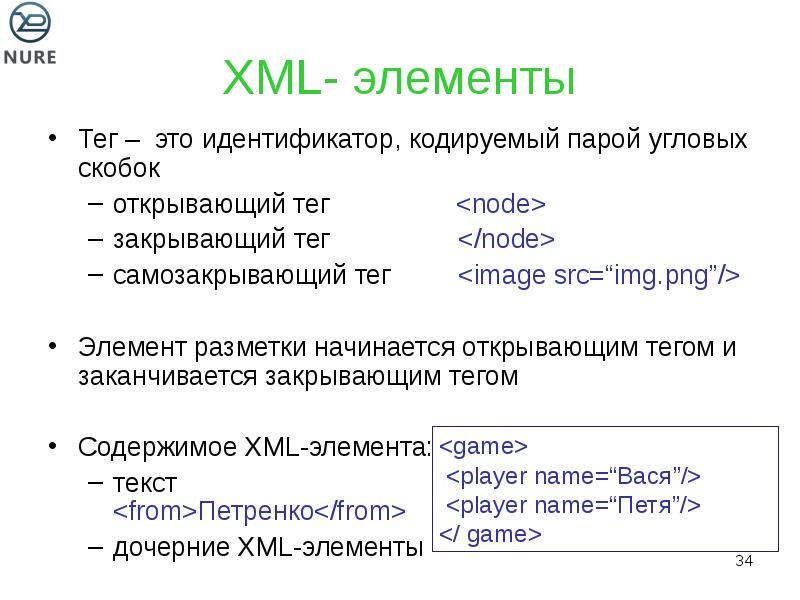
Теги вики-разметки. Медиавика. · Блог Bingam
Язык викитекста или вики-разметка — это язык разметки, который используется для оформления текста на CMS Mediawiki, и позволяет упростить доступ к возможностям языка HTML. Страницы, оформленные с применением вики-текста, предварительно преобразуется в HTML для просмотра в веб-браузере, преобразование реализует вики-движок.
Тег — элемент языка разметки гипертекста, в основном для задания того, как будет отображаться текст.
Давайте рассмотрим основные теги вики-разметки.
Разметка
Меню статьи (содержание) создается с помощью знака равно до и после слова.
== Новый раздел ==
=== Подраздел ===
==== Под-подраздел ====
У каждого раздела при сохранении страницы будет стоять слово «править». Содержание не делают как-то отдельно. Только используя знаки = перед разделом и всё. Пример тегов создания содержания на рисунке:
=История=
Текст раздела.
=Изготовление=
Текст раздела.
=Использование=
Текст раздела.
=В Хайбории=
Текст раздела.
Если вы хотите, чтобы «Содержание» появилось в каком-либо другом месте статьи (а не там, где оно появляется по умолчанию), то поместите ключевое слово __TOC__ в этом месте. Для того, чтобы «Содержание» вообще нигде не появлялось, достаточно поместить ключевое слово __NOTOC__ где угодно на странице.
Выравнивание
<center>Текст по центру. </center>
</center>
<div align=»justify»>Выравнивание по ширине. </div>.
<div align=»left»>Выравнивание по левому краю. </div>
<div align=»right»>Выравнивание по правому. </div>
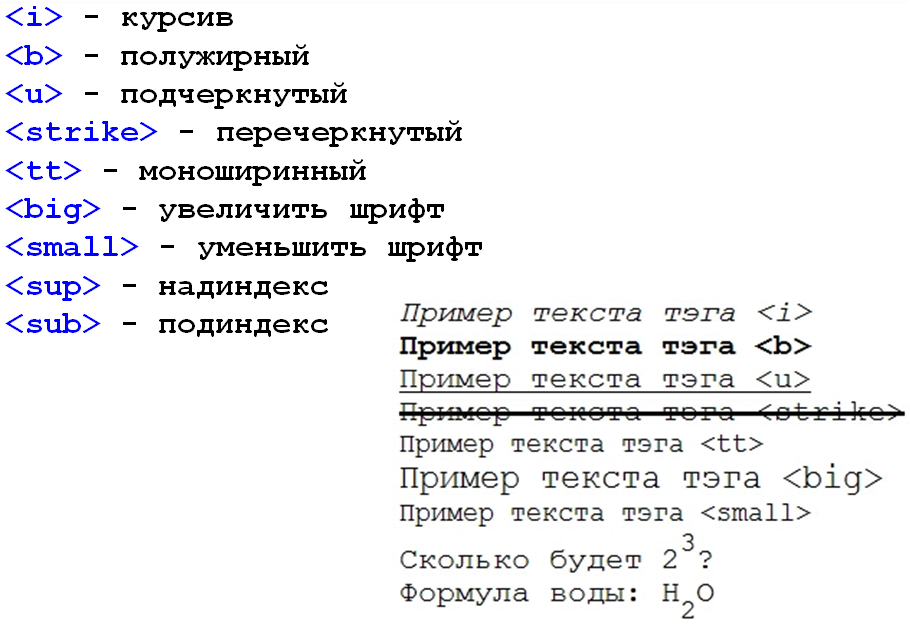
Текст
Жирный текст можно сделать несколькими способами: <b>текст</b>, <strong>текст</strong> или тремя подряд идущими апострофами ‘ ‘ ‘текст’ ‘ ‘ .
Наклонный текст: <i>текст</i>, <em>текст</em> или двумя апострофами ‘ ‘текст’ ‘.
Внутреннюю ссылку можно сделать вставив слово в двойные квадратные скобки [[ ]]. Так например, [[История]] сделает слово «История» — ссылкой, а если написать [[История Хайбории|История]], то вы увидите слово История, но если нажмете на ссылку, то откроется страница История Хайбории.
С помощью тега «br» можно разрывать строки. Так еще используют <br />, обтекание текстом изображения создает тег <br clear=«both»/>.
Так еще используют <br />, обтекание текстом изображения создает тег <br clear=«both»/>.
<u>Подчернутый текст</u>.
<s>Зачеркнутый текст</s> или <strike>перечёркивание</strike> — пример.
Нижний индекс: <sub>2</sub>.
Верхний индекс: <sup>2</sup>.
Вы можете использовать теги <small>маленький текст</small> и <big>большой текст</big>.
Списки
Сделать список очень просто:
* каждая строка начинается со звёздочки;
** чем больше звёздочек — тем глубже уровень.
# Нумерованные списки:
## создаются благодаря знаку
# ## можно делать многоуровневые нумерованные списки.
Изображения
[[Файл: A1.jpg]] или [[Файл:Coat of Arms of Moscow.png|thumb|left|100px|Герб Москвы]], где в пикселах указан размер картинки, есть подпись под изображением и рамочка. Для размещения двух и более изображений слева в одну горизонтальную линию используется тег <div style=»clear:none»>файл</div>.
Для размещения двух и более изображений слева в одну горизонтальную линию используется тег <div style=»clear:none»>файл</div>.Таблицы
Простая таблица:
одна строка и три столбца:
[php]{||Ячейка 1
|Ячейка 2
|Ячейка 3
|}
[/php]
Таблица в две строки и три столбца:
[php]{||Ячейка 1*1
|Ячейка 2*1
|Ячейка 3*1
|-
|Ячейка 1*2
|Ячейка 2*2
|Ячейка 3*2
|} [/php]
Специальные символы
| Заменяемые | На символ |
|---|---|
| © | © |
| ® | ® |
| (tm) (тм) ™ | ™ |
| § | § |
| € | € |
| ¥ | ¥ |
| £ | £ |
| +- ± | ± |
| ~= | ≈ |
| … … … | … |
Дополнительные теги
Горизонтальная разделительная линия: <hr> или четыре дефиса подряд - - - -. Подпись своего имени: четыре тильды ~~~~. {{Вставка шаблона}}.
Подпись своего имени: четыре тильды ~~~~. {{Вставка шаблона}}.
Существуют расширения, добавляющие панель редактирования перед или после статьи:
Мой блог находят по следующим фразам
Похожие записи:
версия 1.15 · медиавики · разметка медиавики · теги вики
Еще нет комментариев.
Написать коммент
« Добавление таблицы на вику
Новые примочки на блоге »
Вики-разметка во Вконтакте для начинающих | Академия Лидогенерации | Официальный сайт
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Как работает вики-разметкаВики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например, <br/> — перенос строки) и парные (например, <b>жирный текст</b>).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте. Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: <>).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Сами создатели ВКонтакте рекомендуют не переключать режимы редактирования туда-сюда во время работы. Говорят, это чревато ошибками на странице и съехавшей версткой.
Как создать вики-страницуКнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Для группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid=123456789
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложенияРазработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик», «Исходный код» и «Вики Постер».
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5. 1, iOS 9 и Windows Phone 8.1).
1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева — страница меню сообщества LIVE, открытая на мобильном,
справа — она же, но открытая через «Мобивик»
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать: <center>Текст по центру</center>.
При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать: <center>Текст по центру</center>.
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код «—-» поставит в тексте горизонтальную разделяющую полосу, а такой «::» — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
СсылкиСсылку можно прикрепить к тексту или изображению. Ссылаться можно на внешний сайт или внутренние страницы ВК (профиль пользователя, фотографии, альбомы, видео, группы, обсуждения, приложения).
Внешние. Если мы ставим ссылку на внешний сайт, то пишем адрес целиком и заключаем его в одинарные квадратные скобки:
[http://lead-academy.ru/]
Чтобы вместо адреса был виден текст, добавляем название ссылки:
[http://lead-academy. ru/|Академия Лидогенерации]
ru/|Академия Лидогенерации]
Если мы хотим сделать гиперссылкой картинку, используем такой код:
[[photo12345_12345|http://lead-academy.ru]]
Внутренние (ссылки на какую-либо страницу сайта vk.com). Здесь используем не целый адрес страницы, а только id объекта.
Например, вот ссылка на официальную группу Академии Лидогенерации ВКонтакте, оформленная в виде текста. После club — id сообщества, после вертикальной черты — текст, в который зашита ссылка.
[[club63459623|Академия Лидогенерации]]
А вот пример кода картинки со ссылкой на внутренние страницы (ХХХ заменить на соответствующее id).
[[photo12345_12345|idXXX]] — на профиль пользователя
[[photo12345_12345|clubXXX]] — на главную страницу сообщества
[[photo12345_12345|page-XXX]] — на другую вики-страницу
[[photo12345_12345|eventXXX]] — на встречу ВКонтакте
Предельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z=photo-12345_12345%2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[[photo-12345_12345]]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
[[photo-12345_12345|300x100px;right]]
Для начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z=video-12345_12345%2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
[[video12345_12345]]
Получаем небольшую картинку со значком ▶play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player.
[[video12345_12345|player|]]
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
[[video12345_12345|1000x340px;player| ]]
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать вики-менюМеню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст.
 А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
Полученные части картинки загружаем в отдельный альбом сообщества.
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом
{|и сразу задаем три важных параметра:
nopadding— разрешит картинкам соприкасатьсяnoborder— скроет видимые границы таблицыfixed— позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом |. Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки.
 Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их
Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры255x100pxи тегnopaddingдля склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed
|~255px 255px
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|}
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Если вы делали меню для группы, то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика, то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе, опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки. Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на шпаргалку в официальном сообществе вики-разметки ВКонтакте.
Облако тегов
Облако тегов ключевых понятий, относящихся к Веб 2.0О́блако те́гов (облако слов, или взвешенный список, представленное(-ый) визуально) — это визуальное представление списка категорий (или тегов, также называемых метками, ярлыками, ключевыми словами и т. п.)[1] Обычно используется для описания тегов (метаданных) на веб-сайтах или для представления неформатированного текста. Ключевые слова чаще всего представляют собой отдельные слова, и важность каждого ключевого слова обозначается размером шрифта или цветом[⇨]. Такое представление удобно для быстрого восприятия наиболее известных терминов и для распределения терминов по популярности относительно друг друга[⇨]. При использовании ключевых слов для упрощения навигации по веб-сайтам, термины снабжаются гиперссылками на понятия, которые подразумеваются под ключевыми словами. Тем не менее, облако не может быть единственным элементом навигации, а пользоваться текстовым поиском удобнее для поиска при наличии более конкретной информации об искомом[2].
История
На языке визуального дизайна, облако тегов (или облако слов) это один из видов «взвешенного списка», обычно оно используется на географических картах для отображения относительного размера городов, с помощью размера шрифтов. Одним из первых примеров взвешенного списка английских ключевых слов является список «подсознательных файлов компьютера» в романе Дугласа Коупленда «Рабы Майкрософта» (1995). Список слов немецкого языка появился в 1992[3].
Особое визуальное представление и распространение термина «облако тегов» началось в первом десятилетии 21 века. Как особенность сайтов и блогов эры Веб 2.0, использовалось, в основном, для визуализации частотного распределения ключевых слов метаданных, описывающих содержание веб-сайта и помогающих в навигации.
Первые облака тегов на известных веб-сайтах появились на сайте сервиса хранения и распространения цифровых фотографий Flickr. Создателем облаков тегов был соучредитель и проектировщик Flickr Стюарт Баттерфилд в 2004. Эта реализация была основана на книге Джеймса Фланагана Search Referral Zeitgeist[4], в котором описывается визуализация ссылок на веб-сайт. Примерно в то же время распространению облака тегов способствовали сайты Delicious и Technorati.
Эта реализация была основана на книге Джеймса Фланагана Search Referral Zeitgeist[4], в котором описывается визуализация ссылок на веб-сайт. Примерно в то же время распространению облака тегов способствовали сайты Delicious и Technorati.
Перенасыщение облаками тегов и двоякие чувства в отношение их полезности как помощников в навигации по веб-сайтам привели к заметному снижению их использования на сайтах-первопроходцах[5]. (Создатели Flickr впоследствии «извинились» перед веб-сообществом в своей речи на премии Webby Awards, где они просто сказали «простите за облака тегов»[6].)
Второе поколение развития программного обеспечения выявило широкий круг применения облаков тегов как основных методов визуализации текстовых данных. Также были предложены некоторые расширения для этих элементов навигации. Например, параллельные облака тегов[7], sparkClouds[8], и префиксные облака тегов[9].
В данный момент облако тегов не имеет такой популярности, а в некоторых случаях даже негативно сказывается на поисковом продвижении сайта. Так что если и делать облако, то для некой конкретной цели, чтобы оно несло смысловую нагрузку для пользователей интернет ресурса.[источник не указан 1746 дней]
Так что если и делать облако, то для некой конкретной цели, чтобы оно несло смысловую нагрузку для пользователей интернет ресурса.[источник не указан 1746 дней]
Типы применения тегов
Облако данных показывает население всех стран мира. Создано с помощью языка программирования R с помощью пакета облако слов. Данные получены из списка, содержащего название стран и количество жителей. Обратите внимание, что относительные размеры Китая и Индии были разделены пополам.Существует три основных типа применения облаков тегов в социальном программном обеспечении, различающихся скорее по назначению, чем по внешнему виду:
- в первом типе есть тег для частоты каждого элемента,
- во втором типе есть глобальные облака тегов, где частоты агрегированы по всем элементам и пользователям,
- в третьем типе облако содержит категории, размер которых обозначает количество подкатегорий.
В первом типе облаков тегов размер представляет собой количество применений тега к элементу[10]. Это полезно в качестве способа отображения метаданных о предмете, за который сколько-то раз «проголосовали», и когда точные данные не предусмотрены. Примером такого применения является Last.fm (для определения жанра музыки группы) и LibraryThing (для определения ключевых слов книги).
Это полезно в качестве способа отображения метаданных о предмете, за который сколько-то раз «проголосовали», и когда точные данные не предусмотрены. Примером такого применения является Last.fm (для определения жанра музыки группы) и LibraryThing (для определения ключевых слов книги).
Во втором типе размер соответствует числу предметов, к которым был применен тег, что обозначает популярность тега. Примеры данного типа облаков тегов можно найти на сайте сервиса хранения и распространения цифровых фотографий Flickr, RSS-агрегатора Technorati и введя в поисковый запрос Google DeeperWeb.
Категоризация путём создания кластера тегов
В третьем типе теги используются как способ категоризации элементов. Теги представлены в облаке, где бо́льшие теги представляют количество элементов в этой категории.
Есть несколько подходов для построения кластера тегов вместо облака тегов, например, применяя теги совместной встречаемости в документах[11].
Более обще, то же самое визуальное представление может быть использовано для отображения не тегов[12] например, облако тегов или облака данных.
Термин облако ключевых слов иногда используется как термин поисковый маркетинг, где он обозначает группы ключевых слов, относящихся к некоторому веб-сайту. В последние годы облака тегов стали популярны из-за своей значимости в поисковом маркетинге веб-страниц, наряду с помощью пользователям в эффективной навигации по сайтам[13]. Облака тегов, как средства навигации, позволяют связать ресурсы веб-сайта более тесно[14],обход таких ресурсов поисковым роботом может улучшить позицию сайта в результатах выдачи поисковой системы[15]. С точки зрения пользовательского интерфейса облака тегов часто используются, чтобы помочь пользователю найти информацию в конкретной системе более быстро, обобщая результаты поиска[16].
Визуальное представление
Облако данных показывает изменение цены на акции. Цвет указывает на рост или падение цены, размер шрифта указывает на процентное изменение.Облака тегов обычно представлены в виде встроенных HTML элементов. Теги могут быть распределены в алфавитном порядке, в случайном порядке, по весу, и т. д. Иногда изменяют прочие визуальные свойства, такие как цвет, яркость, или ширина, в дополнение к размеру шрифта[17]. Наиболее распространено представление в виде прямоугольника, в котором теги упорядочены по алфавиту и выводятся построчно. Выбор расположения тега в строках соответствует целям пользователя. Иногда предпочтение отдается семантической кластеризации тегов (похожие по смыслу теги будут выводиться рядом)[18][19][20]. Допускается применение эвристик для уменьшения размера облака тегов, независимо от того — выполняется кластеризация или нет.
Теги могут быть распределены в алфавитном порядке, в случайном порядке, по весу, и т. д. Иногда изменяют прочие визуальные свойства, такие как цвет, яркость, или ширина, в дополнение к размеру шрифта[17]. Наиболее распространено представление в виде прямоугольника, в котором теги упорядочены по алфавиту и выводятся построчно. Выбор расположения тега в строках соответствует целям пользователя. Иногда предпочтение отдается семантической кластеризации тегов (похожие по смыслу теги будут выводиться рядом)[18][19][20]. Допускается применение эвристик для уменьшения размера облака тегов, независимо от того — выполняется кластеризация или нет.
Облако данных
Облако данных — это данные, в которых используется другой цвет и/или размер шрифта для обозначения числовых данных[21]. Облака данных похожи на облака тегов[22], но вместо подсчета слов, выводятся такие данные, как плотность населения или цены на рынке ценных бумаг.
Облако текста
Облако текста или облако слов — это визуализация частоты слов в тексте в виде взвешенного списка[24]. В последнее время эта техника используется для визуализации тематического контента политических речей[25].
Облака словосочетаний
Развивая принципы облаков текста, облака словосочетаний дают более сфокусированный вид текста или набора текстов. Вместо всего текста, облако словосочетаний фокусируется на использовании отдельных слов. Полученное облако содержит слова, которые часто используются в сочетании с исходным словом. Эти словосочетания представляют частоту, выделяемую размером шрифта, наряду с силой связи, выделяемой яркостью. Это позволяет интерактивно изучать язык[26].
Особенности восприятия облаков тегов
Облака тегов изучались в нескольких исследованиях на предмет удобства использования. Следующий перечень основан на результатах исследований компании Lohmann и др. :
:
- Размер тега: крупные теги привлекают больше внимания, чем маленькие теги (эффект зависим от таких свойств, как: количество символов, расположение, соседние теги).
- Просмотр: пользователи обычно просматривают облако, а не читают его полностью.
- Центрирование: теги в середине облака привлекают больше внимания, чем теги, расположенные по краям (эффект обусловлен особенностью расположения текста в облаке).
- Позиционирование: верхний левый квадрант получает больше внимания, чем остальные (обусловлено чтением слева-направо).
- Исследование: облака тегов помогают найти специфические теги (которые не выделены большим размером шрифта).
Создание облака тегов
В общем размер шрифта тега в облаке тегов обусловлен распространенностью тега. Для облака слов, например, категорий блога, частота соответствует количеству записей в блоге, которым присвоена данная категория. Для меньших частот можно указать размеры шрифта непосредственно, от единицы до максимально используемого размера шрифта. Для больших частот необходимо провести масштабирование. Например, используя линейное преобразование, вес ti{\displaystyle t_{i}} тега масштабируется по шкале множителей от of 1 до f, где tmin{\displaystyle t_{min}} и tmax{\displaystyle t_{max}} определяют диапазон разрешенных весов.
Для больших частот необходимо провести масштабирование. Например, используя линейное преобразование, вес ti{\displaystyle t_{i}} тега масштабируется по шкале множителей от of 1 до f, где tmin{\displaystyle t_{min}} и tmax{\displaystyle t_{max}} определяют диапазон разрешенных весов.
si=⌈fmax⋅(ti−tmin)tmax−tmin⌉{\displaystyle s_{i}=\left\lceil {\frac {f_{\mathrm {max} }\cdot (t_{i}-t_{\mathrm {min} })}{t_{\mathrm {max} }-t_{\mathrm {min} }}}\right\rceil } для ti>tmin{\displaystyle t_{i}>t_{\mathrm {min} }}; иначе si=1{\displaystyle s_{i}=1}
Набор слов из списка 1000 избранных статей Википедии, упорядоченный по количеству просмотров[27], доступный в галерее Wordle gallery.[28]Так как число учтённых элементов на каждый тег обычно распределено по экспоненциальному закону распределения[29], поэтому для больших диапазонов значений имеет смысл использовать логарифмическое представление[30].
Реализация облака тегов также включает синтаксический анализ фильтрацию ненужных тегов, таких как предлоги, местоимения, чи́сла и знаки препинания.
Также существуют веб-сайты, которые создают искусственные или случайно распределённые облака тегов для рекламы или с юмористической целью.
См. также
Примечания
- ↑ Martin Halvey and Mark T. Keane, An Assessment of Tag Presentation Techniques.
- ↑ Sinclair, Cardew-Hall, 2008.
- ↑ Deleuze, Guattari, 1992.
- ↑ A copy of Jim Flanagan’s Search Referral Zeitgeis.
- ↑ Tag Clouds R.I.P.?.
- ↑ Welcome to the Webby Awards.
- ↑ Parallel Tag Clouds to Explore and Analyze Faceted Text Corpora, 2009.
- ↑ IEEE Transactions on Visualization and Computer Graphics, 2010.
- ↑ Proceedings of the 17th International Conference on Information Visualisation, 2013.
- ↑ Masters Thesis submitted to the Program of Digital Media, 2005.
- ↑ Proceedings of the 43rd Annual Hawaii International Conference on System Sciences, 2010.
- ↑ Collaborative OLAP with Tag Clouds.
- ↑ Are Tag Clouds Useful for Navigation, 2011.

- ↑ Linking Related Content in Web Encyclopedias with search query tag clouds, 2011.
- ↑ Free tag cloud generator script for PHP web pages.
- ↑ Evaluating Tag-Based Information Access in Image Collections, 2012.
- ↑ Comparison of Tag Cloud Layouts: Task-Related Performance and Visual Exploration, 2009.
- ↑ Improving Tag-Clouds as Visual Information Retrieval Interfaces, 2006.
- ↑ Tag-Cloud Drawing: Algorithms for Cloud Visualization.
- ↑ Self-organising map based tag clouds — Creating spatially meaningful representations of tagging data, 2007.
- ↑ ManyEyes Visualization and Commentary.
- ↑ ManyEyes Visualization: Ad cloud.
- ↑ TagCrowd visualization: State of the Union.
- ↑ Text Clouds: A New Form of Tag Cloud?.
- ↑ US Presidential Speeches Tag Cloud.
- ↑ Collocate cloud.
- ↑ Monthly wiki page Hits for en.wikipedia.
- ↑ WikipediaTop1000VitalArticleHits.
- ↑ Voss, 2006.

- ↑ Kentbyte.
Литература
- Owen Kaser and Daniel Lemire. Tag-Cloud Drawing: Algorithms for Cloud Visualization (англ.) // CoRR. — 2007.
- James Sinclair, Michael Cardew-Hall. The folksonomy tag cloud: when is it useful? (англ.) // Journal of Information Science February. — 2008. — Vol. 34, no. 1. — P. 15—29. — ISSN 0165-5515. — doi:10.1177/0165551506078083.
- Seifert, C. and Kump, B. and Kienreich, W. and Granitzer, G. and Granitzer, M. On the Beauty and Usability of Tag Clouds. — IEEE, 2008. — С. 17—25. — ISBN 978-0-7695-3268-4. — ISSN 1550-6037. — doi:10.1109/IV.2008.89.
- Gilles Deleuze, Felix Guattari. Tausend Plateaus. Kapitalismus und Schizophrenie (нем.). — 1992. — ISBN 3-88396-094-2.
- Collins, C., Viegas, F. and Wattenberg, M. Parallel Tag Clouds to Explore and Analyze Faceted Text Corpora (англ.) // VAST. — 2009.
- Lee, B., Riche, N., Karlson, A., and Carpendale, S.
 IEEE Transactions on Visualization and Computer Graphics (англ.) // SparkClouds. — 2010. — P. 1182—1189.
IEEE Transactions on Visualization and Computer Graphics (англ.) // SparkClouds. — 2010. — P. 1182—1189. - Burch, M., Lohmann, S., Pompe, D., Weiskopf, D. Proceedings of the 17th International Conference on Information Visualisation (англ.) // IEEE. — 2013. — P. 45—50. Архивировано 27 сентября 2013 года.
Ссылки
Google Tag Manager — что это и как настроить Google Analytics с его помощью
Чтобы использовать системы веб-аналитики, рекламные сервисы и другие сторонние инструменты, необходимо добавить их код на свой сайт. Это не сложно, если у вас пара-тройка таких сервисов, вы разбираетесь в HTML или имеете штатного разработчика.
Проблемы начинаются, когда нужно внести изменения в уже установленный код или добавить новые интеграции. Во-первых, это отнимает много времени. Во-вторых, случайно задев какой-нибудь фрагмент кода, можно «поломать» весь сайт. К счастью, Google создал отличный инструмент для решения этих проблем — Tag Manager, он же Диспетчер тегов, он же GTM.
Подробный гайд, как установить Google Tag Manager на свой сайт
Скачать материалСодержание
Что такое Google Tag Manager
GTM — это система для удобного управления JavaScript и HTML тегами (фрагментами кода) без помощи разработчиков. Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager.
С помощью Диспетчера тегов вы можете:
- Настроить отправку данных в Google Analytics, Яндекс.
 Метрику, AppsFlyer и другие аналитические системы.
Метрику, AppsFlyer и другие аналитические системы. - Размещать на сайте теги ремаркетинга Google Ads, DoubleClick, Facebook и пр.
- Размещать на сайте кастомные HTML скрипты, например, для показа баннеров, проведения A/B тестов и т. д.
- Быстро вносить изменения в установленные теги.
Кому будет полезен Google Tag Manager:
- Веб-аналитикам и интернет-маркетологам — для самостоятельного внедрения внешних сервисов, создания эффективной системы сквозной аналитики и отслеживания важных KPI сайта.
- Специалистам по контекстной рекламе и SEO — для ремаркетинга, оценки эффективности рекламных кампаний и самостоятельной настройки целей.
- Владельцам небольших сайтов — для самостоятельного управления веб-аналитикой без привлечения разработчиков.
- Агентствам интернет-маркетинга — для быстрой и эффективной работы с аккаунтами клиента.
Узнайте, какие кампании приносят прибыль, а какие не окупаются
Автоматически импортируйте расходы из рекламных сервисов в Google Analytics. Сравнивайте затраты, CPC и ROAS разных кампаний в одном отчете.
Сравнивайте затраты, CPC и ROAS разных кампаний в одном отчете.
Плюсы и минусы Диспетчера тегов
Помимо описанных выше возможностей, у Диспетчер тегов есть дополнительные преимущества, которые значительно облегчат вам жизнь и помогут сэкономить время и деньги. Вот некоторые из них:
- GTM — полностью бесплатный инструмент.
- Огромное количество готовых интеграций с другими сервисами. Перечень всех поддерживаемых тегов вы можете посмотреть в справке.
- Диспетчер тегов положительно влияет на скорость сайта — код становится короче, благодаря чему страницы загружаются быстрее.
- В GTM есть режим проверки и отладки. Вы можете протестировать работу тегов прежде, чем добавлять их на сайт.
- Google Tag Manager сохраняет все изменения в настройках. Вы в любой момент можете вернуться к предыдущей версии, если опубликовали код с ошибками, например. Также можно узнать, кто именно, когда и какие изменения внес.

- Удобная совместная работа — вы можете выдать доступы разного уровня к аккаунту в Диспетчере тегов своим сотрудникам или маркетологам из рекламного агентства, с которым вы сотрудничаете.
- С помощью GTM легко подтвердить права на сайт для Search Console.
- У Диспетчера тегов есть большое комьюнити, официальный форум и справка, где вы всегда найдете ответ на свой вопрос.
К недостаткам Google Tag Manager можно отнести такие пункты:
- Если при внесении правок случайно повредить код контейнера GTM, то все теги, развернутые с его помощью, перестанут работать. Придется искать ошибку в коде и исправлять.
- Для установки кода GTM на сайт и более гибких настроек (например, пользовательских тегов) необходимо знание HTML, JavaScript и DOM.
- Нет онлайн-поддержки и отчетов внутри сервиса.
Если вам нужна помощь с установкой и настройкой Google Tag Manager, вы можете воспользоваться услугой «Настройка веб-аналитики» от OWOX BI. Наши специалисты разработают индивидуальную систему метрик под ваши цели и бизнес-задачи.
Наши специалисты разработают индивидуальную систему метрик под ваши цели и бизнес-задачи.
Структура и термины Google Tag Manager
В Диспетчере тегов для одного gmail-адреса можно создать несколько аккаунтов, но зачастую хватает и одного, если только вы не агентство, которое работает с сайтами многих компаний.
Следующая ступень в иерархии GTM — это контейнер. В нем хранятся все теги для вашего сайта, мобильного приложения или AMP-страниц. В аккаунте можно создать несколько контейнеров — для каждого ресурса отдельный. С технической стороны контейнер — это главный код GTM, который устанавливается на сайт и позволяет запускать теги остальных сервисов.
Тег, как мы уже писали выше — это фрагмент кода, который необходимо выполнить. Он может выполнять разные функции: передавать данные в системы аналитики и другие сторонние приложения; запускать ремаркетинг; отправлять email пользователям, бросившим корзину; менять контент для A/B тестов и т. д.
д.
Вы можете использовать готовые шаблоны тегов:
Или создавать собственные теги, если вы хорошо разбираетесь в HTML:
Триггер — это обязательное условие для срабатывания тега. Его можно настроить как для активации тега, так и для блокировки. Триггер должен содержать событие: клик по кнопке, загрузка страницы, переход по ссылке и т. д. Также для каждого триггера можно настроить фильтры, например, указать URL страниц, на которых должен срабатывать тег.
В Google Tag Manager все триггеры разделены на 4 группы:
- Просмотр страницы — например, можно активировать тег, когда страница только начинает загружаться или когда загрузилась полностью.
- Клик — по любым элементам или по ссылкам.
- Взаимодействия пользователей — просмотр видео, глубина просмотра страницы, просмотр элементов сайта, отправка форм.
- Прочие — например, можно установить таймер для срабатывания тега, настроить отслеживание JavaScript ошибок или создать любое пользовательское событие, которого нет в шаблонах триггеров.

Триггеры в Диспетчере тегов:
Переменная — это параметр и его значение. В триггерах с помощью переменных настраивают фильтры. Например, если вам нужно отслеживать просмотр страницы www. site. ru/tovar, вы можете настроить триггер «Просмотр страницы», который будет срабатывать только тогда, когда переменная Page URL принимает значение site. ru/tovar. В тегах переменные используются для хранения и передачи данных о действиях пользователей на сайте, транзакциях, товарах и т. д.
На момент написания этой статьи в GTM доступно 44 встроенных переменных для сайтов. Чтобы использовать переменную, ее нужно активировать, поставив напротив галочку:
Если встроенных переменных недостаточно, вы можете создавать пользовательские с помощью кода JavaScript и CSS селекторов, что позволяет отслеживать практически все действия посетителей на сайте.
Как настроить Google Analytics с помощью Google Tag Manager
Шаг 1. Создайте аккаунт в Google Analytics, если у вас его еще нет. Как это делается, мы детально описали в статье про настройку GA.
Создайте аккаунт в Google Analytics, если у вас его еще нет. Как это делается, мы детально описали в статье про настройку GA.
Шаг 2. Установите код контейнера GTM на свой сайт. Для этого вы можете использовать инструкцию, которую мы подготовили.↴
бонус для читателейПодробный гайд, как установить Google Tag Manager на свой сайт
Скачать материалШаг 3. Создайте переменную просмотра страниц. Для этого на вкладке «Рабочая область» выберите «Переменные» — «Пользовательские переменные» и нажмите «Создать». В поле «Тип переменной» выберите из выпадающего списка «Настройки Google Analytics», а в поле «Идентификатор отслеживания» укажите ID вашего ресурса Google Analytics, в который хотите передавать данные.
Придумайте название для переменной, например GUA Pageview, и сохраните ее.
Не знаете где посмотреть ID вашего ресурса? Открываем Google Analytics, на вкладке «Администратор» выбираем «Настройки Ресурса» и находим идентификатор отслеживания:
Шаг 4. Создайте тег, который будет отправлять данные о просмотре страниц в ресурс Google Analytics. Для этого в разделе «Теги» нажмите «Создать», выберите из списка тип тега «Google Аналитика — Universal Analytics». В поле «Тип отслеживания» укажите «Просмотр страницы», а в поле «Настройки Google Analytics» — переменную, которую создали в Шаге 3. Затем выберите встроенный триггер «All Pages», назовите и сохраните тег.
Шаг 5. Опубликуйте изменения, которые вы только что внесли в свой контейнер. Для этого на вкладке «Рабочая область» нажмите на кнопку «Отправить».
В открывшемся окне укажите название новой версии контейнера и нажмите «Опубликовать».
ВАЖНО! Если ранее вы вручную разместили код Google Analytics на сайт, то его нужно удалить и одновременно с этим опубликовать контейнер GMT, иначе данные будут дублироваться.
Шаг 6. Проверьте, передаются ли данные в Google Analytics. Для этого зайдите в свой аккаунт GA и откройте отчет «В режиме реального времени — Обзор». В него должны начать поступать данные:
Возможные проблемы при работе с Google Tag Manager
Проблема: Теги отрабатывают верно в режиме отладки, но данные в GA не поступают.
Причина: При настройках тега Google Analytics указан неверный идентификатор отслеживания. Из-за этого данные не отправляются в необходимый ресурс.
Решение: Указать верный идентификатор отслеживания. Где его взять, мы описали в Шаге 3.
Проблема: При переходе на Google Tag Manager резко возросло количество сеансов и пользователей.
Причина: Опубликован контейнер GTM, а код Google Analytics, установленный вручную, не удален. Из-за этого данные передаются в GA и через GTM, и через насайтовый код, в результате чего дублируются.
Решение: Удалить насайтовый код GA.
Проблема: Вы внесли изменения в контейнер Google Tag Manager, но в режиме отладки их не видете.
Причина: После каждого изменения необходимо обновлять предварительный просмотр — этого не сделали. Либо же у вас несколько «Рабочих областей» и режим предварительного просмотра включен не для той, в которой вносились изменения.
Решение: Обновить предварительный просмотр. Проверить, какая «Рабочая область» в режиме предварительного просмотра.
Полезные ссылки и примеры задач, решаемых с помощью Диспетчера тегов
Google Tag Manager в связке с Google Analytics дает вам очень гибкую систему аналитики и позволяет настроить сбор практически любых данных с сайта. Мы подготовили подборку статей по теме — узнайте, какие еще задачи вы можете решить благодаря GTM:
- Статья «Дублируются заказы в Google Analytics. Что делать?», в которой вы узнаете причины задваивания транзакций и найдете руководство, как настроить GTM, чтобы избежать дублей.

- Статья «GTM может больше: применяем пользовательские теги» о том, как создавать пользовательские теги для проведение А/В тестов, размещения на сайте новых элементов (например, баннеров), и динамической подмены телефонных номеров.
- Статья «И целого сайта мало: Зачем анализировать мобильные приложения», в которой вы найдете гайд, как отслеживать установки мобильных приложений с помощью Google Tag Manager.
- Статья «Расширенная электронная торговля: Настрой меня полностью» о том, как настроить функцию «Enhanced Ecommerce» в GA с помощью GTM.
- Статья «Как настроить динамический ремаркетинг в Google Ads с помощью Google Tag Manager», в которой вы найдете подробное пошаговое руководство.
И на закуску вебинар «На шаг впереди: приемы и тонкости работы с Google Tag Manager», на котором наш веб-аналитик показала, как:
- Отслеживать JavaScript ошибки, которые мешают посетителям вашего сайта совершать целевые действия.
- Отслеживать глубину прокрутки страницы — для контент-проектов, которые хотят оценивать эффективность разделов или авторов, а также для тех, у кого много элементов на странице и она занимает несколько экранов
- Убрать дублирование транзакций в Google Analytics.

- Использовать «Последовательность тегов» (Tag Sequencing), «Рабочие области» (Workspaces), «Подтверждение» (Approvals) и другие полезные опции в GTM.
Заполните форму, и мы пришлем вам запись и презентацию вебинара на email.
Запись вебинара
На шаг впереди: приемы и тонкости работы с Google Tag Manager
Часто задаваемые вопросы
Открыть все Закрыть всеЧто такое Google Tag Manager?
GTM — это система для удобного управления JavaScript и HTML тегами (фрагментами кода) без помощи разработчиков.
 Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager.
Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager.Зачем нужен Google Tag Manager?
С помощью Диспетчера тегов вы можете:- Настроить отправку данных в Google Analytics, Яндекс.
 Метрику, AppsFlyer и другие аналитические системы.
Метрику, AppsFlyer и другие аналитические системы. - Размещать на сайте теги ремаркетинга Google Ads, DoubleClick, Facebook и пр.
- Размещать на сайте кастомные HTML скрипты, например, для показа баннеров, проведения A/B тестов и т. д.
- Быстро вносить изменения в установленные теги.
- Настроить отправку данных в Google Analytics, Яндекс.
Как настроить Google Analytics с помощью Google Tag Manager?
- Создайте аккаунт в Google Analytics, если у вас его еще нет.

- Установите код контейнера GTM на свой сайт с помощью инструкции, которую вы можете скачать в этой статье.
- Создайте переменную просмотра страниц в Google Tag Manager.
- Создайте тег, который будет отправлять данные о просмотре страниц в ресурс Google Analytics.
- Опубликуйте изменения, которые вы внесли в свой контейнер.
- Проверьте, передаются ли данные в Google Analytics — в отчете «В режиме реального времени — Обзор».
- Создайте аккаунт в Google Analytics, если у вас его еще нет.
Принципы написания Википедии / Хабр
Давно хотел собрать в одну кучу все мысли о принципах работы Википедии… Собираю. Сразу предупреждаю, это моя интерпретация правил. Правила Википедии объективны (с поправкой на принятые в ру-вики, в соседних разделах могут слегка различаться), моя их трактовка — субъективна.
Итак, сначала аксиомы, на которых строится Википедия:
1) Необходимо собрать все ценные для человечества знания в удобной для прочтения форме.
2) Но при этом нужно сделать сборник этих данных (энциклопедию) свободной. То есть не связанной с смежными правами на текст посторонних лиц. Для этого ранее использовалась GFDL, сейчас cc-by-sa.
3) Энциклопедия пишется всеми, кто имеет к этому желание и способность; т.е. энциклопедия пишется преимущественно непрофессионалами.
4) Изложение материала должно быть нейтральным, то есть освещать все существенные для человечества точки зрения по вопросу.
Из этих аксиом выводятся следующие, очень важные тезисы:
Редакторы Википедии не имеют достаточной квалификации для авторитетного изложения материала. Они не могут своей волей определять значимость. Этот тезис легко понять — среди редакторов может оказаться как школьник, так и академик. Мы не можем доверять мнению редакторов о квантовой физике, генетике и списке покемонов.
Для решения возникающего противоречия, допускается следующая конструкция: вместо того, чтобы писать статьи по «мнению редакторов», статьи пишутся, основываясь на независимых источниках. Другими словами, редактор не пишет квановую физику «как он её понимает», а рассказывает, что в институтском курсе по вопросу (теме статьи) пишут то-то, а в nature за такое-то число — вот так вот. Таким образом, мы решаем противоречие между неавторитетностью авторов Википедии и необходимостью излагать фактический материал.
Другими словами, редактор не пишет квановую физику «как он её понимает», а рассказывает, что в институтском курсе по вопросу (теме статьи) пишут то-то, а в nature за такое-то число — вот так вот. Таким образом, мы решаем противоречие между неавторитетностью авторов Википедии и необходимостью излагать фактический материал.
В статье указываются ИСТОЧНИКИ, по которым читатель может проверить написанное. И Википедия умывает руки, говоря «что смогли, написали, но, проверяйте сами».
(разумеется, это идеальный сценарий, так как вполне можно написать статью без единого источника. Но такая статья «висит на волоске», так как не соответствует описанному).
Далее: нам нужно собрать все значимые знания человечества. Но как понять «значимо или нет»? Опять же, редакторский произвол в этом вопросе будет неудачным решением. И снова мы прибегаем к авторитетным источникам. Однако, на этот раз мы ещё добавляем требования независимости. Т.е. понятно, что автор какого-либо изобретения готов говорить о нём часами. Вопрос в том, готовы ли остальные говорить об этом изобретении хотя бы минутами…
Вопрос в том, готовы ли остальные говорить об этом изобретении хотя бы минутами…
При этом важным является то, чтобы независимые источники были бы авторитетными (АИ). Если источник — это сайт на narod.ru или пост на форуме районного провайдера, то считать это серьёзным источником несколько ошибочно.
Ещё, важным, является требование значительности внимания. Если какой-то источник мельком упомянул про некое явление, то это не делает явление значимым. А вот если этот источник посвятил явлению статью, а ещё лучше, несколько источников посвятили много материала явлению, то оно, наверняка, значимо.
Итак, мы пишем (пересказывая факты) по источникам, требуем независимых АИ для доказательства значимости явления. [При этом не забываем про соблюдение авторских прав, что является особой и не интересной головной болью].
Далее. Источники могут быть очень ангажированными (т.е. безоговорочно придерживаться какой-то одной точки зрения), и могут противоречить друг другу. Один источник говорит про суверенную Абхазию, второй говорит, что нет никакой суверенной Абхазии. Кому верить?
Один источник говорит про суверенную Абхазию, второй говорит, что нет никакой суверенной Абхазии. Кому верить?
Ответ — никому. Надо написать, что источник «А» считает, что независима, а источник «Б» — что зависима.
Представление точек зрения должно происходить согласно их значимости и распространённости (да, это поле для обширных дискуссий).
Таким образом, мы имеем основные правила, по которым пишутся и существуют статьи.
Что же делать, если возникает конфликт «должна быть статья или нет?».
Ответ — выносить на обсуждение. На этом обсуждении учитываются не мнения участников, а аргументы. С пруфлинками (АИ), разумеется. Аргументы без АИ учитываются редко, и только в очень очевидных ситуациях.
Таким образом, правильное обсуждение сводится к поиску источников, к анализу «есть такие источники или нет?». По этой аргументации подводится итог. Который, разумеется, может быть оспорен при наличии новых источников/информации.
Итог обсуждения подводят администраторы. И не смотря на кажущуюся свободу, итог обсуждения — это именно анализ приведённых аргументов. В Википедии достаточно развиты механизмы оспаривания итогов, а за ошибки при подведении итогов флаг администратора вполне себе снимают.
И не смотря на кажущуюся свободу, итог обсуждения — это именно анализ приведённых аргументов. В Википедии достаточно развиты механизмы оспаривания итогов, а за ошибки при подведении итогов флаг администратора вполне себе снимают.
Движок Вики достаточно эффективен, так, что даже ошибки в итогах не приводят к полной гибели информации. Как только появляются неучтённые аргументы (иногда ошибается администратор, иногда аргументы находятся много позже завершения обсуждения), то старый текст всегда может быть восстановлен.
Вот эта позиция — «аргументы, а не мнения» и есть основа принципа «Википедия — не демократия». Даже если тысяча человек говорит «а оставить», а один приводит аргумент «а — гласная, и в списке согласных ей делать нечего», то этот аргумент будет существенно более весомым, чем пачка «голосов» (обычно при подведении итогов все «голоса» просто холодно игнорируются).
… Ещё немного про НТЗ (нейтральная точка зрения). Это куда более интересное и тонкое понятие, чем просто «изложение всех точек зрения».
Это ещё и поиск информации, с которой согласны все АИ. Например, кто-то может считать Имярека — убийцей и ханжой, а кто-то героем и патриотом. Но и те, и те согласны, что имя Имярека было такое-то, что родился он в таком-то году, что его призвали в армию в таком-то году а стал генералом Нижмата он стал в таком-то году.
Целью построения НТЗ является создание максимального объёма текста без противоречий между АИ. После чего уже указываются противоречия в АИ и пересказываются содержимое этих АИ (та часть, которая связана с конфликтом точек зрения).
Итогом создания статьи с соблюдением НТЗ является текст, который одинаково спокойно читается представителями любой социальной группы.
Вот, например, начало статьи про столь одиозную личность как тов. Ленин:
Влади́мир Ильи́ч Ле́нин (настоящая фамилия Улья́нов; 10 (22) апреля 1870, Симбирск — 21 января 1924, усадьба Горки, Московская губерния) — российский и советский политический и государственный деятель, революционер, создатель партии большевиков, один из организаторов и руководителей Октябрьской революции 1917 года, председатель Совета Народных Комиссаров (правительства) РСФСР и СССР.Философ, марксист, публицист, основоположник марксизма-ленинизма, идеолог и создатель Третьего (Коммунистического) интернационала, основатель Советского государства. Сфера основных научных работ — философия и экономика.
Посмотрите внимательно: текст тщательно выверен — никто (ни сторонник, ни противник) не могут возразить, мол «не было такого».
Да, кто-то скажет, что революция «Великая Социалистическая», а кто-то, что это «октябрьский переворот».
Однако, «Октябрьская революция» не имеет в себе ни восхвалительных, ни ругательных оценок. И потому, «скрепя сердце», каждая из сторон соглашается с утверждением.
В этом и есть суть НТЗ.
Справка: Форматирование — MediaWiki
| Примечание: Когда вы редактируете эту страницу, вы соглашаетесь отозвать свой вклад в соответствии с CC0. См. Справочные страницы Public Domain для получения дополнительной информации. |
Вы можете отформатировать текст с помощью вики-разметки. Он состоит из обычных символов, таких как звездочки, апострофы или знаки равенства, которые имеют особую функцию в вики, иногда в зависимости от их положения. Например, чтобы отформатировать слово курсивом , вы включаете его в две пары апострофов, например
Он состоит из обычных символов, таких как звездочки, апострофы или знаки равенства, которые имеют особую функцию в вики, иногда в зависимости от их положения. Например, чтобы отформатировать слово курсивом , вы включаете его в две пары апострофов, например '' this '.
Разметка форматирования текста
| Описание | Вы вводите | Вы получаете |
|---|---|---|
| Символьное (строковое) форматирование — применяется везде | ||
| Курсив | 'курсив' | курсив |
| Жирный текст | '' жирный '' | полужирный |
| Полужирный курсив | '' '' полужирный курсив '' '' | полужирный и курсив |
| Escape wiki разметка |
| нет [[wiki]] » разметка » |
| Форматирование раздела — только в начале строки | ||
| Разделы Заголовки разного уровня | == Уровень 2 == === Уровень 3 === ==== Уровень 4 ==== ===== Уровень 5 ===== ====== Уровень 6 ======
| Уровень 2Уровень 3Уровень 4Уровень 5Уровень 6 |
| Горизонтальная линейка | Текст перед ---- Текст после | Текст перед Текст после |
| Маркированный список | * Начало каждой строки * с [[Википедия: звездочка | звездочка]] (*).** Чем больше звездочек, тем глубже *** и более глубокие уровни. * Разрывы строк |
Любое другое начало завершает список.
|
| Нумерованный список | # Начать каждую строку # с [[Wikipedia: Number_sign | числовым знаком]] (#).## Чем больше числовых знаков, тем глубже ### и глубже ### уровней. # Разрывы строк |
Любое другое начало также заканчивает список. # используйте теги nowiki для отображения литерала (#) в начале строки, не интерпретируя его как нумерованный список. |
| Список определений | ; поз. 1 : определение 1 ; поз. 2 : определение 2-1 : определение 2-2 В конце строки, если строка начинается с точки с запятой (;), любое вставленное двоеточие (:) отображаться не будет.Если вы хотите, чтобы отображалось двоеточие, закройте его, написав |
|
| Отступ текста | : одинарный отступ :: Двойной отступ ::::: Множественный отступ Этот обходной путь может повредить доступность. |
|
| Смесь различных типов списков | # один # два # * две запятая одна # * две запятая два # три #; три пункта один #: три по определению один # четыре #: четыре по определению один #: это похоже на продолжение #: и часто используется #: вместо Использование |
|
| Предварительно отформатированный текст | Каждую строку начинать с пробела.Текст предварительно отформатирован '' '' и '' наценки '' '' '' 'можно' '' '' сделать. Этот способ предварительного форматирования применяется только к форматированию раздела. Разметка форматирования символов по-прежнему действует. | Начинайте каждую строку с пробела. Текст предварительно отформатирован и наценок можно сделать . |
| Предварительно отформатированные текстовые блоки |
| Начните с пробела в первом столбце,
(перед <новики>).
Тогда ваш формат блока будет
поддерживается.
Это хорошо для копирования в блоках кода:
функция def ():
"" "строка документации" ""
если правда:
print True
еще:
print False
|
Пункты
MediaWiki игнорирует одинарные разрывы строк.Чтобы начать новый абзац, оставьте пустую строку. Вы можете принудительно переносить строку в абзаце с помощью HTML-тега .
HTML-теги
Некоторые HTML-теги разрешены в MediaWiki, например вставлено или Подчеркнутый или Текст перед Цитата Текст после Видны только комментарии
в зоне редактирования. Для разметки предварительно отформатированного текста проверьте запись «Предварительно отформатированный текст» в конце предыдущей таблицы. Стиль CSS может быть назван в атрибуте продолжение: Символы и другие специальные символы, недоступные на клавиатуре, можно вставить множеством способов. Многие операционные системы и браузеры позволяют вставлять специальные символы с помощью параметра меню или панели «Операционная система».Кроме того, вы можете использовать WikiEditor или VisualEditor, чтобы вставить их в экран редактирования. В крайнем случае можно использовать особую последовательность символов. Эти последовательности называются объектами HTML. Например, следующая последовательность (объект) & rarr; при вставке будет отображаться как HTML-символ стрелки вправо → и & mdash; при вставке будет отображаться как HTML-символ длинного тире -. Наведите указатель мыши на любой символ, чтобы узнать, какой символ он производит.Некоторые символы, недоступные в текущем шрифте, будут отображаться как пустые квадраты. См. Список всех объектов HTML в статье Википедии Список объектов HTML.Кроме того, MediaWiki поддерживает две нестандартные ссылочные последовательности объектов: Но не и символ ускользает:
Чтобы напечатать экранирование символа & в виде текста, используйте « Помимо разметки форматирования текста, показанной выше, вот еще несколько ссылок на форматирование:
Дополнительные ссылки можно найти в разделе «Справка: Содержание».
Джурабчи и др. 14 Journal of Information Science, 2015, стр.1-15 © Автор (ы), DOI: 10.1177 / 0165551510000000 Ссылки [1] Матес А. Фолксономия - Совместная классификация и коммуникация через общие метаданные, http://www.adammathes.com/academic/ computer-mediated-communication / folksonomies.html (2004 г., по состоянию на март 2015 г.). [2] Трант Дж. Изучение социальных тегов и фолксономии: обзор и рамки. Журнал цифровой информации. 2009; 10. [3] Гай М. и Тонкин Э.Folksonomies: Убираем теги? Журнал D-Lib. 2006; 12. [4] Цаймэй Лу, Пак Джей и Сяохуа Ху. Пользовательские теги и тематические термины, назначенные экспертами: сравнение тегов LibraryThing и предметных заголовков Библиотеки Конгресса . Журнал информатики. 2010; 36: 763-79. [5] Ли Д.Х. и Шлейер Т. Социальные теги не заменяют контролируемое индексирование: сравнение медицинских предметных заголовков и тегов CiteULike, присвоенных 231 388 статьям.Журнал Американского общества информационных наук и технологий. 2012; 63: 1747-57. [6] Ву Д., Хэ Д., Цю Дж., Линь Р. и Лю Ю. Сравнение социальных тегов с предметными заголовками в книгах с комментариями: исследование, сравнивающее предметную область информатики на английском и китайском языках. Журнал информатики. 2013; 39: 169-87. [7] Кантадор I, Констас I и Хосе JM. Категоризация социальных тегов для улучшения рекомендаций, основанных на фолксономии. Веб-семантика: Наука, услуги и агенты во всемирной паутине.2011; 9: 1-15. [8] Кантадор И., Сомсзор М., Алани Х., Фернандес М. и Кастельс П. Обогащение онтологических профилей пользователей историей тегов для многодоменных рекомендаций. 1-й международный семинар по коллективной семантике: коллективный разум и семантика Web (CISWeb 2008). Тенерифе, Испания: Springer, 2008. [9] Норузи А. Фолксономия: Зачем нам нужен контролируемый словарный запас? Вебология. 2007; 4. [10] Википедия. Википедия: Размер в томах, http: // en.wikipedia.org/wiki/Wikipedia:Size_in_volumes (2014 г., по состоянию на октябрь 2014 г.). [11] Рейни Л. и Тансер Б. Пользователи Википедии, http://www.pewinternet.org/Reports/2007/Wikipedia-users.aspx (2007, по состоянию на июль 2014). [12] Yi K и Chan LM. Связывание фолксономии с предметными рубриками Библиотеки Конгресса: предварительное исследование. Журнал Документация. 2009; 65: 872-900. [13] Голуб К., Ликке М. и Тудхоуп Д. Улучшение социальных тегов с помощью автоматизированных ключевых слов из десятичной классификации Дьюи .Журнал документации. 2014; 70: 801-28. [14] Анджелету С., Сабу М. и Мотта Э. Семантическое обогащение фолксономии с помощью FLOR. 1-й международный семинар по коллективной семантике : коллективный разум и семантическая сеть (CISWeb 2008) на 5-й ежегодной конференции European Semantic Web (ESWC 2008). Тенерифе, Испания, 2008 год. [15] Гарсиа-Силва А., Корчо О., Алани Х. и Гомес-Перес А. Обзор современного состояния: обнаружение и связывание семантики с тегами в фольксономии.Обзор инженерии знаний. 2012; 27: 57-85. [16] Меделян О., Милн Д., Легг С. и Виттен И.Х. Значение майнинга из Википедии. Int J Hum-Comput Stud. 2009; 67: 716-54. [17] Бунеску Р.С. и Паска М. Использование энциклопедических знаний для устранения неоднозначности именованных сущностей. 11-я конференция Европейского отделения Ассоциации компьютерной лингвистики (EACL-06). Тренто, Италия 2006, стр. 9-16. [18] Ван П. и Доменикони К. Построение семантических ядер для классификации текста с использованием википедии.Материалы 14-й международной конференции ACM SIGKDD по обнаружению знаний и интеллектуальному анализу данных. Лас-Вегас, Невада, США: ACM, 2008, стр. 713- 21. [19] Ху X, Чжан X, Лу К., Парк Е.К. и Чжоу X. Использование Википедии в качестве внешних знаний для кластеризации документов. Труды 15-й международной конференции ACM SIGKDD по обнаружению знаний и интеллектуальному анализу данных. Париж, Франция: ACM, 2009, стр. 389-96. [20] Ciglan M и Nørvåg K.WikiPop: персонализированная система обнаружения событий на основе статистики просмотров страниц Википедии. Труды 19-й международной конференции ACM по управлению информацией и знаниями. Торонто, Онтарио, Канада: ACM, 2010, стр. 1931-2. [21] Меделян О., Виттен И. Х. и Милн Д. Индексирование тем с помощью Википедии. первый семинар AAAI по Википедии и искусственному интеллекту (WIKIAI'08). Чикаго, США: AAAI Press, 2008. [22] Милн Д. и Виттен И. Х.Эффективная и недорогая мера семантического родства, полученная из ссылок Википедии. первый семинар AAAI по Википедии и искусственному интеллекту (WIKIAI'08). Чикаго, I.L2008. [23] Зещ Т., Гуревич И., М. М. и др. Сравнение Википедии и немецкой сети wordnet путем оценки семантического родства нескольких наборов данных . Human Language Technologies 2007: Конференция Североамериканского отделения Ассоциации компьютерной лингвистики ; Сопутствующий том, короткие статьи.Рочестер, Нью-Йорк: Ассоциация компьютерной лингвистики , 2007, стр. 205-8. [24] Милн Д., Меделян О. и Виттен И. Х. Разработка тематических тезаурусов из Википедии: пример из практики. Материалы Международной конференции по веб-аналитике 2006 IEEE / WIC / ACM. IEEE Computer Society, 2006, стр. 442-8. [25] Вивальди Дж. И Родригес Х. Поиск доменных терминов с помощью Википедии. Седьмая Международная конференция по языку Ресурсы и оценка (LREC'10).Валлетта, Мальта: Европейская ассоциация языковых ресурсов (ELRA), 2010. [26] Осборн М., Петрович С., МакКриди Р., Макдональд С. и Унис И. Бибер, не более: обнаружение первых историй с использованием Twitter и Википедия. Семинар SIGIR по доступу к информации с учетом времени (TAIA'12). Портленд, Орегон, США: ACM, 2012. [27] Википедия. Список Википедий, http://en.wikipedia.org/wiki/List_of_Wikipedias (2014 г., по состоянию на сентябрь 2014 г.). [28] Мело Гд и Вейкум Г.MENTA: создание многоязычной таксономии из Википедии. Материалы 19-й международной конференции ACM по управлению информацией и знаниями. Торонто, Онтарио, Канада: ACM, 2010, стр. 1099-108. Принято к публикации Журнал информатики: http://jis.sagepub.co.uk Когда вы загружаете файл на Wikimedia Commons, вы должны указать его лицензионный статус, который должен разрешать его использование кем угодно, где угодно и для любых целей.Мастер загрузки - это самый простой способ загрузки файлов.
Он проведет вас через шаги по предоставлению информации, необходимой для загрузки файла, и предложит часто используемые лицензии.
Вы также можете использовать селектор лицензий.
См. Раздел Commons: Licensing для быстрого ознакомления с лицензиями.
В зависимости от того, какую лицензию вы выберете, на страницу описания файла будет вставлен «тег лицензии», например {{Cc-by-4.0}}. Это отобразит информацию о лицензии на странице описания и соответствующим образом классифицирует файл. На приведенных здесь страницах описаны различные типы тегов лицензии и приведены списки наиболее распространенных тегов.
Списки далеко не полные.
Новые теги добавляются по мере того, как участники находят новые источники материалов, которые можно загрузить в Commons, или находят источники, которых следует избегать.
Также могут быть добавлены новые теги, чтобы отразить изменения в местных законах.
Категория : Теги лицензий перечисляет несколько тысяч шаблонов тегов лицензий, часто относящихся к одному источнику.
Поиск по названию документации по лицензионному тегу:
Приходит ли файл, который вы хотите загрузить, из источника, такого как книга, веб-сайт или организация, где есть материалы, которые можно свободно использовать? Если это так, вы можете найти лицензионный тег для источника в Commons: Copyright tags / Index by source. Общие теги общественного достояния могут использоваться для описания того, почему файл находится в общественном достоянии, на основе широких критериев, таких как снятие авторских прав автором или дата смерти автора.
Если страна-источник файла не в Соединенных Штатах, он также должен иметь тег, показывающий, почему он находится в общественном достоянии в Соединенных Штатах.
Полный список см. Также Категория: Теги лицензий PD. Правила авторского права различаются от страны к стране (см. Общие правила: правила авторского права по территории). Файл может находиться в общественном достоянии в стране его происхождения в зависимости от даты смерти автора, даты публикации, типа работы, автора работы и т. Д. Теги лицензии для конкретной страны показывают причину, по которой файл, загруженный на Wikimedia Commons, находится в общественном достоянии в стране его происхождения.Для файла, созданного за пределами США, другой тег должен указывать, почему он находится в общественном достоянии в Соединенных Штатах.
Лицензия свободной документации GNU (GFDL) и Стандартная общественная лицензия GNU (GPL) - широко используемые лицензии на бесплатную документацию и программное обеспечение с авторским левом.
Работы, лицензированные в рамках семейства лицензий GNU, могут быть загружены на Викимедиа.
Файлы с лицензиями Creative Commons Attribution и Creative Commons Attribution-ShareAlike могут быть загружены, но только если они не включают ограничения NonCommercial или NoDerivs. Также принимаются лицензии CC0 и CC-PD. См. Теги авторских прав Commons: Creative Commons для получения полной таблицы разрешенных лицензий Creative Commons, включая лицензии для конкретных стран, основанные на законах об авторских правах страны происхождения.
Различные теги лицензий, кроме лицензий GNU или лицензий Creative Commons, указывают, почему файл может использоваться свободно.
Обычно это относится к файлам из определенного источника, такого как веб-сайт или организация, которые публикуют материалы в общественное достояние или позволяют использовать их по лицензии, приемлемой для загрузки на Wikimedia Commons.
Файл может быть помечен тегами, чтобы показать причины, по которым он может иметь несвободный или неопределенный статус авторских прав.
Такой файл часто быстро просматривается и удаляется.
Описательные теги предоставляют полезную информацию о файле, например об ограничениях на использование файла в некоторых юрисдикциях.
Они должны быть дополнены тегами, которые описывают, почему файл является бесплатным или находится в общественном достоянии в стране происхождения и США. Службы Azure DevOps | Azure DevOps Server 2020 | Сервер Azure DevOps 2019 | ТФС 2018 Важно
Чтобы просмотреть контент, доступный для вашей платформы, убедитесь, что вы выбрали правильную версию этой статьи в селекторе версий, расположенном над оглавлением.Поддержка функций различается в зависимости от того, работаете ли вы в Azure DevOps Services или в локальной версии Azure DevOps Server, переименованной в Team Foundation Server (TFS). В этой статье вы найдете руководство по синтаксису Markdown, специфичное для Wiki, для использования в Azure DevOps. Чтобы создать оглавление, добавьте [[_TOC_]]. Оглавление создается при добавлении тега и наличии хотя бы одного заголовка на странице. [[_TOC_]] можно разместить в любом месте страницы, чтобы отобразить оглавление.
Для TOC учитываются только заголовки Markdown (теги заголовков HTML не рассматриваются). Все теги HTML и Markdown удаляются из заголовков при добавлении их в блок TOC.
См. Следующий пример того, как отображается оглавление, когда вы добавляете заголовок полужирным шрифтом и курсивом. Согласованность сохраняется в форматировании в оглавлении. Примечание Тег [[_TOC_]] чувствителен к регистру.Например, [[_toc_]] может не отображать оглавление. Кроме того, отображается только первый экземпляр [[_TOC_]], а остальные игнорируются. Wiki поддерживает следующие типы диаграмм русалки: Чтобы добавить диаграммы русалок на вики-страницу, используйте следующий синтаксис: Также есть кнопка на панели инструментов для добавления диаграммы Русалочки по умолчанию на вики-страницу. Примечание Чтобы встраивать видео с YouTube и Microsoft Streams на вики-страницу, используйте следующий синтаксис: iframe - это встроенный блок iframe для видео YouTube или Microsoft Streams. Результат: (окончание ":::" необходимо для предотвращения разрыва страницы) Любой файл, содержащий блок YAML в Wiki, обрабатывается таблицей с одним заголовком и одной строкой. Блок YAML должен быть первым в файле и иметь форму действительного YAML, установленного между строками, пунктирными тройками.Он поддерживает все основные типы данных, списки и объекты в качестве значений. Синтаксис поддерживается в вики, предварительный просмотр файла кода. Базовый пример: Теги со списком: Чтобы встроить результаты запроса Azure Boards на вики-страницу в виде таблицы, используйте следующий синтаксис: Например: :::
таблица запросов 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7
::: Вы также можете использовать панель инструментов и селектор запросов для встраивания результатов запроса на вики-страницу. Для получения дополнительных сведений о том, как скопировать URL-адрес запроса, который предоставляет GUID для запроса, см. Элементы запроса по электронной почте или общий URL-адрес запроса. Для @ упоминания пользователей или групп в вики введите «@» в редакторе вики. Это @mention открывает автозаполнение, из которого вы можете упоминать пользователей или группы, чтобы получать уведомления по электронной почте. Вы также можете выбрать «@mention» на панели инструментов редактирования. Автоматически вы видите общее количество посещений страницы за последние 30 дней на каждой странице. Используйте пакетный API Примечание Посещение страницы определяется как просмотр страницы данным пользователем за 15-минутный интервал. Введите знак фунта ( Примечание Эта функция доступна в TFS 2018.2 и более поздних версиях. На вики-страницах вы также можете создавать богатый контент с помощью HTML-тегов. Подсказка Вы можете вложить уценку в свой HTML, но вы должны включить пустую строку между HTML-элементом и уценкой.
[Ссылка на уценку] (https://microsoft.com)
Примечание Вставка расширенного содержимого в виде HTML поддерживается в Azure DevOps Server 2019.1 и более поздних версиях. Пример - встроенное видео Пример - форматированный текст Этот текст необходимо Это текст телетайпа. Этот текст содержит текст надстрочный . Этот текст содержит нижний индекс текст. Статус проекта ЗЕЛЕНЫЙ , хотя количество ошибок / разработчик может быть красным. - Возможность диапазона
Отказ от ответственности: Wiki также поддерживает отображение небольшого текста Текст большего размера Результат: Это тег в Википедии: Что это значит? Откуда это? Почему это вообще портит фэн-шуй на вашей прекрасно организованной странице в Википедии? Хорошие вопросы, и важно найти ответы, чтобы удалить тег и предотвратить его повторное использование.Правильно, мы сказали: «Удалите тег». Это возможно, и мы расскажем вам, как это сделать. Почему Прежде всего, вам может быть интересно, почему. Например: почему вы должны заботиться о теге или зачем пытаться удалить его? Тег говорит всем, кто заходит на страницу, с осторожностью относиться к тому, что они читают. Это сигнал для других о том, что информации на странице нельзя доверять. Вы, вероятно, создали страницу / отслеживаете страницу как часть вашего маркетингового плана для вашего бренда.Была ли ваша конечная цель отвратить людей от страницы? Конечно, нет. Это означает, что вам нужно сделать все возможное, чтобы ваша страница считалась надежной, чтобы потенциальные потребители оставались и читали информацию, а не пугались тегами. Что и когда Пора погрузиться в небольшую разведку. Определите, когда ваша страница была помечена тегами и что вызывает проблему. Для этого нажмите «Просмотреть историю» в правом верхнем углу страницы.Вы попадете на страницу истории изменений. На этой странице показаны дата и время каждого редактирования, редактор, ответственный за изменение, и, надеюсь, причина изменения. Если вам повезет, они будут вполне конкретной причиной добавления тега. Но также возможно, что ответственный редактор просто написал «добавлен рекламный тег». Вздох. Не так здорово, но не бойтесь, есть другие способы выяснить, почему был добавлен тег. Если этот тег находится на вашей странице, есть три возможных варианта. Другие редакторы могли признать вашу страницу виновной по всем трем причинам, только по одному или по сочетанию двух.Внимательно прочтите свою страницу. Как вы думаете, какой вывод является виновником рекламного тега? Как решить проблему сейчас Когда вы определили причину появления тега, измените информацию на странице, чтобы эта проблема больше не действовала. Это единственный способ удалить тег. Не торопитесь. Вам не нужно сидеть и вносить все изменения за один день. Фактически, мы рекомендуем вносить несколько изменений за раз, а затем ждать, чтобы увидеть, будет ли ответ.Придерживаются ли изменения? Если так, отлично. Продолжайте вносить дополнительные изменения, пока на странице не будет реклама. На этом этапе, когда вы абсолютно уверены, что проблема устранена, не стесняйтесь удалить тег, отметив, что из-за изменений тег больше не применяется. Что делать, если первые несколько изменений или любые сделанные вами изменения будут отменены? Вернитесь на страницу истории изменений, чтобы узнать, почему. Если есть хорошая конструктивная критика, используйте ее, чтобы лучше редактировать страницу. Если кажется, что информация была удалена без всякой причины, будьте осторожны, вступая в постоянную битву, когда один и тот же контент добавляется и удаляется снова и снова.В таком случае, вероятно, лучше перенести обсуждение на страницу обсуждения. При внесении правок помните, что Википедия запрещает конфликт интересов. Это означает, что редактирование вашей страницы с компьютера вашей компании, скорее всего, закончится тем, что на вашей странице будет размещен другой тег. Вы всегда можете перейти на страницу обсуждения и попросить помощи в редактировании, чтобы удалить рекламный тег. Как этого избежать в будущем Эти несколько простых правил помогут вам сориентироваться в том, что иногда может показаться минным полем путаницы. Примеры Если вы хотите точно знать, какие статьи Википедия высоко ценит, ознакомьтесь со статьями «Избранные» и «Хорошие». В этих статьях перечислены страницы всех жанров, которые являются лучшими с точки зрения точности, нейтральности, полноты и стиля. Помните, что лучше иметь больше информации, чем слишком мало. Даже имея эти примеры для ссылки, может быть сложно ориентироваться в суровом мире редактирования Википедии. Всегда рекомендуется проконсультироваться с экспертом, прежде чем вносить какие-либо изменения, будь то кто-то вроде нас или опытный редактор Википедии через страницу обсуждения вашей страницы. Если у вас есть какие-либо вопросы, задайте их нам и посетите наш бесплатный веб-семинар «Википедия для корпоративных коммуникаций». Эта статья проверена на наличие актуальной версии (1.31) игры. Эта страница содержит список всех стран, участвующих в игре. Используйте карту, чтобы получить более подробную информацию в конкретном регионе, или прокрутите вниз до таблицы порядка тегов . На карте представлены все страны в начале игры в 1444 году. Вы можете щелкать по частям карты, чтобы увидеть более подробную информацию о соответствующем регионе. Все существующие нации в начале Великой кампании (1444-11-11). Все страны в EU4 помечены тегом.Порядок тегов указывает, в каком порядке разрешаются действия между тегами [1] . Например, если Швеция перемещает армию в провинцию, из которой движется датская армия, и оба их движения должны разрешиться в один и тот же день, Швеция поймает армию, поскольку они указаны перед Данией в приказе список. Динамические теги - это страны, созданные в ходе кампании без предварительно созданного тега. Они используют другую структуру идентификатора из трех ключей: первая буква (в зависимости от типа), а два других - числа.Теги назначаются в соответствии с порядком создания. Что касается порядка действий, динамические теги действуют в последнюю очередь. В следующей таблице перечислены типы динамических тегов (первая буква) и их максимальное значение [2] . Условные обозначения: В этой статье я собираюсь создать веб-парсер на Python, который будет очищать страницы Википедии. Скребок перейдет на страницу Википедии, очистит заголовок и перейдет по случайной ссылке на следующую страницу Википедии. Я думаю, будет интересно посмотреть, какие случайные страницы Википедии посетит этот скребок! Для начала я собираюсь создать новый файл Python под названием Чтобы сделать HTTP-запрос, я собираюсь использовать библиотеку Давайте использовать вики-страницу для парсинга веб-страниц в качестве отправной точки: При запуске парсера он должен отображать код состояния 200: Хорошо, пока все хорошо! ? Давайте извлечем заголовок из HTML-страницы. Чтобы облегчить себе жизнь, я собираюсь использовать для этого пакет BeautifulSoup. При просмотре страницы Википедии я вижу, что тег заголовка имеет идентификатор Красивый суп позволяет найти элемент по ID тегу. Теперь программа выглядит так: И при запуске он показывает заголовок статьи Wiki:? Теперь я собираюсь углубиться в Википедию. Я собираюсь взять случайный тег Для этого я воспользуюсь красивым супом, чтобы найти все теги Как видите, я использую Поскольку меня интересуют только ссылки на другие статьи в Википедии, я удостоверяюсь, что ссылка содержит префикс При запуске программа теперь отображает ссылку на другую статью в Википедии, приятно! Хорошо, давайте сделаем так, чтобы скребок действительно очищал новую ссылку. Для этого я собираюсь переместить все в функцию Функция Затем она снова вызовет Давайте запустим программу и посмотрим, что у нас получится: Замечательно, примерно за 10 шагов мы прошли путь от «Веб-скрейпинга» до «Феминизма в Бразилии».Удивительный! Мы создали веб-парсер на Python, который очищает случайные страницы Википедии. Он бесконечно перемещается по Википедии по случайным ссылкам. Это забавный трюк, и Википедия довольно снисходительна, когда дело касается очистки веб-страниц. Также труднее очистить такие веб-сайты, как Amazon или Google. Если вы хотите очистить такой веб-сайт, вам следует настроить систему с автономными браузерами Chrome и прокси-серверами. Или вы можете использовать сервис, который сделает все за вас, как этот. Но будьте осторожны, чтобы не злоупотреблять веб-сайтами, и очищайте только те данные, которые вам разрешено очищать. Удачного кодирования! , . Они применяются везде, где вы их вставляете. Описание Вы вводите Вы получаете Вставлено
(в большинстве браузеров отображается как подчеркивание) Вставлено
или
Подчеркнутый
Удалено
(отображается зачеркнутым в большинстве браузеров)
Зачеркнутый
или
Удалено
Зачеркнутые Удалено Текст фиксированной ширины Исходный код Цитаты Текст перед
Цитата
Текст после
Котировки
Элемент q не должен использоваться вместо кавычек, которые не представляют собой кавычки; например, неуместно использовать элемент q для разметки саркастических утверждений. [1] Это цитата
Это цитата
Комментарий
Видны только комментарии
в зоне редактирования.
Полностью отформатированный текст
Текст предварительно отформатирован '' '' и
'' разметки '' '' '' 'нельзя' '' '' сделать
Текст предварительно отформатирован и
'' разметки '' '' '' 'нельзя' '' '' сделать
Индивидуальный предварительно отформатированный текст
Текст предварительно отформатирован '' '' '
со стилем и
'' разметки '' '' '' 'нельзя' '' '' сделать
style . Текст '' 'предварительно отформатирован' '
со стилем и
'' разметки '' '' '' 'нельзя' '' '' сделать
Описание Вы вводите Вы получаете Предварительно отформатированный текст по умолчанию имеет атрибут CSS ( пробел: предварительный перенос; ) для переноса текста в соответствии с доступной шириной
Это длинное предложение используется для демонстрации переноса текста.Это дополнительное предложение делает текст еще длиннее. Это дополнительное предложение делает текст еще длиннее.
Это длинное предложение используется для демонстрации переноса текста. Это дополнительное предложение делает текст еще длиннее. Это дополнительное предложение делает текст еще длиннее.
Настроенный предварительно отформатированный текст с отключенным Перенос текста
Это длинное предложение используется для демонстрации переноса текста.Это дополнительное предложение делает текст еще длиннее. Это дополнительное предложение делает текст еще длиннее.
Это длинное предложение используется для демонстрации переноса текста. Это дополнительное предложение делает текст еще длиннее. Это дополнительное предложение делает текст еще длиннее.
Вставка символов
Á г  ⠴ Æ æ А евро ℵ Α α и ∧ ∠ Å å ≈ à г Ä ä „ Β β ¦ • ∩ Ç ç ¸ ¢ Χ χ € ♣ ≅ © ↵ ∪ ¤ † ‡ ↓ ⇓ ° Δ δ ♦ ÷ É é Ê ê È è ∅ Ε ε ≡ Η η Ð ð Ë ë € ∃ ƒ ∀ ½ ¼ ¾ ⁄ Γ γ ≥ > ↔ ⇔ ♥ … Í мин Î î ¡ Ì мкм ℑ ∞ ∫ Ι ι ¿ ∈ Ï мкпп Κ κ Λ λ ⟨ « ← ⇐ ⌈ “ ≤ ⌊ ∗ ◊ ‹ ‘ < ¯ - мк · - Μ мк ∇ - ≠ ∋ ¬ ∉ ⊄ Ñ ñ Ν ν Ó ó Ô ô Œ œ Ò шт. ‾ Ом ω Ο ο ⊕ ∨ ª º Ø ø Õ х ⊗ Ö ö ¶ ∂ ‰ ⊥ Φ φ Π π ϖ ± £ ′ ″ ∏ ∝ Ψ ψ " √ ⟩ » → ⇒ ⌉ ” ℜ ® ⌋ Ρ ρ › ’ ‚ Š š ⋅ § Σ σ ς ∼ ♠ ⊂ ⊆ ∑ ⊃ ¹ ² ³ ⊇ ß Τ т ∴ Θ θ ϑ Þ þ ˜ × ™ Ú ú ↑ ⇑ Û û Ù ù ¨ ϒ Υ υ Ü ü ℘ Ξ ξ Ý ý ¥ ÿ Ÿ Ζ ζ Описание Вы вводите Вы получаете Знак авторского права и копия; Греческое дельта буквенное обозначение & дельта; Символ валюты евро и евро; & רלמ; и & رلم; , которые считаются эквивалентными & rlm; - знак с написанием справа налево. (Используется при сочетании языков справа налево с языками слева направо на одной странице.) HTML-теги и объекты символов отображались сами по себе (с их интерпретацией и без нее)
и евро; → и евро; Опечатка, которую нужно исправить → Опечатка, которую нужно исправить & lt; span> Опечатка, которую нужно исправить → Опечатка в исправить Nowiki для HTML
может запрещать теги (HTML):
& amp; » для замены символа «&» (например.введите « & nbsp; », что даст результат « & nbsp; »).
Другое форматирование
Список литературы
(PDF) Автоматическое сопоставление пользовательских тегов с концепциями Википедии: пример веб-сайта вопросов и ответов
Commons: Теги авторских прав - Wikimedia Commons
Общественное достояние
Теги для конкретной страны
Лицензии GNU
Бесплатные лицензии Creative Commons
Различные бесплатные лицензии
Несвободно или неопределенно
Описательные теги
См. Также
Список литературы
Синтаксис Markdown для вики-сайтов в Azure DevOps - Azure DevOps
В этой статье
Чтобы узнать, какую локальную версию вы используете, см. Какую платформу / версию я использую? Оглавление для вики-страниц
Добавить схемы русалок на вики-страницу
::: русалка
<синтаксис диаграммы русалки>
:::
----> в живом редакторе Mermaid, но не в Azure DevOps. Вставить видео на страницу Wiki
::: видео
:::
---
тег: сообщение
название: Привет, мир
---
---
теги:
- Почта
- код
- сеть
название: Привет, мир
---
Вставить результаты запроса Azure Boards в Wiki
::: query-table <идентификатор запроса>
:::
@ упоминания пользователей и групп
Посещения страниц для вики-страниц
pagesBatch , чтобы увидеть ежедневное количество посещений всех страниц с разбивкой на страницы. Однако они не сортируются по количеству посещений. Для данных старше 30 дней вы можете получить все посещения страниц с помощью остального API. Отсортируйте эти страницы по количеству посещений, чтобы попасть в первую сотню. Вы можете сохранить эти посещения на панели управления или в базе данных. Ссылка на рабочие элементы со страницы Wiki
# ), а затем введите идентификатор рабочего элемента. на вики-страницах
Результат:
зачеркнуть , поскольку он избыточен ! Статьи по теме
Как удалить теги проблем на моей странице в Википедии
стран - Europa Universalis 4 Wiki
Макс Тип D 75 Пользовательские нации К 75 Колониальные страны К 100 Состояния клиентов E 50 Эстейт-катастрофа стран Ф 20 стран Федерации т 75 Торговые города O 10 наблюдателей (никогда не бывает на карте) ю 10 Зрителей (не может быть на карте) Как очищать статьи Википедии с помощью Python
Настройка парсера
scraper.py :
touch scraper.py запросов . Вы можете установить его с помощью следующей команды:
pip install requests
запросов на импорт
ответ = запросы.get (
url = "https://en.wikipedia.org/wiki/Web_scraping",
)
печать (response.status_code)
python3 scraper.ру
200
pip install beautifulsoup4 #firstHeading .
title = soup.find (id = "firstHeading")
запросов на импорт
из bs4 импорт BeautifulSoup
ответ = запросы.получать(
url = "https://en.wikipedia.org/wiki/Web_scraping",
)
soup = BeautifulSoup (response.content, 'html.parser')
title = soup.find (id = "firstHeading")
печать (title.string)
python3 scraper.py
Очистка веб-страниц Очистка других ссылок
в другую статью Википедии и очистить эту страницу. в статье вики. Затем я перемешиваю список, чтобы сделать его случайным.
запросов на импорт
из bs4 импорт BeautifulSoup
случайный импорт
ответ = запросы.get (
url = "https://en.wikipedia.org/wiki/Web_scraping",
)
soup = BeautifulSoup (response.content, 'html.parser')
title = soup.find (id = "firstHeading")
печать (title.content)
# Получить все ссылки
allLinks = soup.find (id = "bodyContent"). find_all ("a")
случайный.перемешать (все ссылки)
linkToScrape = 0
для ссылки во всех ссылках:
# Нас интересуют только другие вики-статьи
если ссылка ['href']. find ("/ wiki /") == -1:
Продолжить
# Используйте эту ссылку, чтобы очистить
linkToScrape = ссылка
перерыв
print (linkToScrape) soup.find (id = "bodyContent"). find_all ("a") , чтобы найти все теги в основной статье. / wiki .
python3 scraper.py
Ферма ссылок Создание бесконечного скребка
scrapeWikiArticle .
запросов на импорт
из bs4 импорт BeautifulSoup
случайный импорт
def scrapeWikiArticle (url):
ответ = запросы.получать(
url = url,
)
soup = BeautifulSoup (response.content, 'html.parser')
title = soup.find (id = "firstHeading")
печать (заголовок.текст)
allLinks = soup.find (id = "bodyContent"). find_all ("a")
random.shuffle (все ссылки)
linkToScrape = 0
для ссылки во всех ссылках:
# Нас интересуют только другие вики-статьи
если ссылка ['href']. find ("/ wiki /") == -1:
Продолжить
# Используйте эту ссылку, чтобы очистить
linkToScrape = ссылка
перерыв
scrapeWikiArticle ("https://en.wikipedia.org" + linkToScrape ['href'])
scrapeWikiArticle ("https: // ru.wikipedia.org/wiki/Web_scraping ") scrapeWikiArticle получит статью вики, извлечет заголовок и найдет случайную ссылку. scrapeWikiArticle с этой новой ссылкой. Таким образом, создается бесконечный цикл скребка, который скачет по википедии.
pythron3 scraper.py
Веб-скрапинг
Идентификатор цифрового объекта
ISO 8178
ШАГ-NC
ISO / IEC 2022
EBCDIC 277
Кодовая страница 867
Кодовая страница 1021
EBCDIC 423
Кодовая страница 950
грамм
р
Моль (единица)
Грамм
Реммиус Палаемон
Британская энциклопедия, одиннадцатое издание
География
Гендерные исследования
Феминизм в Бразилии Заключение
 Как открыть хостел | HowToHostel Как открыть хостел …
Как открыть хостел | HowToHostel Как открыть хостел … 

 А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером. Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их
Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их 

 IEEE Transactions on Visualization and Computer Graphics (англ.) // SparkClouds. — 2010. — P. 1182—1189.
IEEE Transactions on Visualization and Computer Graphics (англ.) // SparkClouds. — 2010. — P. 1182—1189. Метрику, AppsFlyer и другие аналитические системы.
Метрику, AppsFlyer и другие аналитические системы.



 Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager.
Или почти без помощи — один раз все же придется обратиться к программистам, чтобы установить на сайт код самого Диспетчера тегов. Зато потом вы сможете самостоятельно подключать любые сервисы и добавлять новые скрипты уже в интерфейсе Google Tag Manager. Метрику, AppsFlyer и другие аналитические системы.
Метрику, AppsFlyer и другие аналитические системы.
 Философ, марксист, публицист, основоположник марксизма-ленинизма, идеолог и создатель Третьего (Коммунистического) интернационала, основатель Советского государства. Сфера основных научных работ — философия и экономика.
Философ, марксист, публицист, основоположник марксизма-ленинизма, идеолог и создатель Третьего (Коммунистического) интернационала, основатель Советского государства. Сфера основных научных работ — философия и экономика.