Пошаговая инструкция: как создать свой сайт с нуля
Эта страница – нечто вроде оглавления для моей пошаговой инструкции по созданию сайта на WordPress.
Тут нет длинных описаний того, как пользоваться WordPress, об этом уже много написано, просто оглянувшись назад, я понял, что когда надо создать сайт новичку, у него возникает много вопросов, которые даже непонятно как задать. Вот есть WordPress, вот есть куча материала в Интернете, как туда поставить разные плагины, как там лучше писать статьи – а что со всем эти сделать надо, чтобы начать писать эти статьи? Что именно нужно сделать, чтобы создать сайт? Непонятно…
Вот я и решил написать пошаговую инструкцию, как за несколько минут сделать всё необходимое для создания сайта:
— зарегистрировать доменное имя,
— приобрести хостинг,
— установить туда WordPress
и иметь возможность, наконец, начать создавать свой сайт с нуля. А чтобы было ещё проще, я записал видео.
О том, что вообще нужно для создания сайта на WordPress: о регистрации на хостинге, покупке, привязке доменного имени читайте в первой статье:
Как создать свой сайт на WordPress с нуля. Часть 1. Хостинг и домен.
О том, как подготовить хостинг к установке WordPress, читайте во второй статье:
Как создать свой сайт на WordPress с нуля. Часть 2. База данных и файлы WordPress.
В третьей статье, завершающей базовый блок, я расскажу о том, как установить WordPress «почти по инструкции». Читайте третью статью:
Как создать свой сайт на WordPress с нуля. Часть 3. wp-config и 5-минутная установка.
А ещё я написал статью о том, как заработать на сайте в Интернете, потому что об этом чаще всего спрашивают. Советую начать с неё:
Как создать сайт, чтобы заработать на нём денег?
… или просто возникнет мысль «А кто бы всё это сделал за меня?..», не стесняйтесь обращаться ко мне на странице «Контакты«.
Понравилась статья? Поделитесь с друзьями:
dvascheta.ru
Как сделать свой web-сайт? Пошаговая инструкция для «чайников» | Обучение
Вид ресурса и дизайн
Первым делом необходимо продумать вид ресурса и дизайн вашего будущего сайта. Для этого существуют две программы — Corel Draw и Adobe Photoshop. Стоит отметить, что благодаря этим программам можно создать, как страницу со сложной графикой, так и простенький фон.
Верстка сайта
Начинающим программистам удобнее всего осуществлять верстку сайта на языке html. Для этого создаем html-страницы с чистого листа или, что более доступно для новичка, просто адаптируем под свои запросы html-шаблоны.
Процесс верстки заключается в размещении на странице будущего сайта разнообразных элементов, в том числе текста и графики. Если вы решили для начала сделать простой сайт, без каких-либо картинок, то можно не заниматься созданием файла с дизайном, а сразу приступить к созданию html-страницы. Конечно, если возникнут непреодолимые трудности можно обратиться к команде профессионалов, но понять, как написать в «Блокноте» на языке html страницу, не так уж сложно.
Сначала можно просмотреть примеры других работ, а потом, по их типу, написать свою интересную и оригинальную заготовку. Также существуют специальные редакторы для создания сайтов, например, WYSIWYG Web Builder, Web Page Maker, CoffeeCup Visual Site Designer, WebSite X5 Evolution, BestAddress HTML Editor 2010 Professional и другие.
Программирование сайта
Этот этап, как и первый, не входит в список обязательных. Но, если вы запланировали наличие интерактивной информации, то без него никак. Вот лишь несколько видов сайтов, при создании которых необходимо программирование: сайт для рекламных целей, сайт организации с возможностью размещения дополнительной информации, сайт для знакомств или общения, интернет-магазин, сайт для игр и т. п.
При создания подобных страниц используют различные языки веб-программирования. Наиболее широко распространены PHP, Python, Perl и Ruby on Rails под Unix-системами, а для Windows используют разработку динамического контента с применением средств .NET. Все это касается серверной части, а для программирования на стороне клиента обычно применяют JavaScript.
Что дальше?
После того, как вы полностью завершили работу над внешним видом своего будущего сайта, можно приступить к выбору места размещения сайта на просторах интернета — хостинга и домена — от последнего будет зависеть адрес в глобальной сети.
Хостинги бывают двух типов — платные и бесплатные. Для новичка лучше всего выбрать хостинг с уже предустановленными CMS. Благодаря этому отпадет потребность в поиске и закачивании файлов. CMS устанавливается с помощью нажатия на кнопку из управления данным хостингом.
Доменное имя — это адрес постоянного размещения какого-либо конкретного сайта и правильное доменное имя — это залог популярности вашего сайта. Почему имя домена так важно? Все просто: домен — это первое впечатление, домен — это ваш знак в выбранной отрасли, домен — это ваше отличие. Чем проще и звучнее доменное имя, тем больше шансов сделать сайт популярным. Для крупных компаний, которые планируют широко развивать партнерские и клиентские связи по всему миру, лучше зарегистрировать домены с именем своего сайта во всех международных зонах — com, net, org, а также в тех зонах, где планируется наибольшая работа — например, Россия (ru), Индия (in), Польша (pl) и т. д.
Однако просто создать сайт и прекратить работу над его дальнейшей судьбой не достаточно. Чтобы ваша страница стала посещаемой, не забудьте про продвижение и раскрутку. К тому же немаловажно обезопасить ваш ресурс, так как беззащитный сайт легко взламывается хакерами.
Как заработать на своем сайте?
Большинство сайтов создается для получения прибыли и самый простой способ заработать на вашей странице — это продажа ссылок со своего сайта. В таком случае оптимальным вариантом станет размещение страниц на платном хостинге.
Продажа ссылок является наиболее простым и быстрым способом получения прибыли со своего сайта, но прежде, чем приступить к продаже, займитесь раскруткой. Посещаемость должна увеличиваться постоянно. Для заработка через ссылки существуют сайты-сателлиты. Есть два способа производить продажу ссылок — «классический», когда размещение оплачивается каждый месяц, и «вечный», когда клиент вносит единоразовую сумму за постоянное хранение ссылки.
Заработок на трафике, продажа места под статьи и прибыль от блога
После регистрации собственного сайта на какой-либо бирже, можно приступить к реализации мест на интернет-страницах под различные статьи. Также есть возможность пополнять свой счет благодаря опубликованию обзоров или небольших предложений рекламного характера. Заработок на трафике обеспечивается за счет повышения количества посетителей сайта, чем больше их количество — тем выше доход.
Заработок на контекстной рекламе
Благодаря контекстной рекламе можно получать неплохой доход, но сначала необходимо выполнить несколько условий. Сделайте свой сайт посещаемым, затем займитесь поиском клиентов. Тематика их продукции или услуги должна совпадать с вашей, тогда контекстная реклама принесет больше прибыли вам обоим. В качестве примера отличной системы контекстной рекламы, можно привести Яндекс. Директ и Google Adsense.
Самое главное — не бойтесь познавать новые горизонты и возможности продвижения вашей идеи. Практически у всех случаются ошибки, поэтому не переживайте, если что-то складывается не так, как вы рассчитывали, ведь с ошибками приходит опыт. Экспериментируйте!
shkolazhizni.ru
Как сделать лендинг самому — пошаговая инструкция

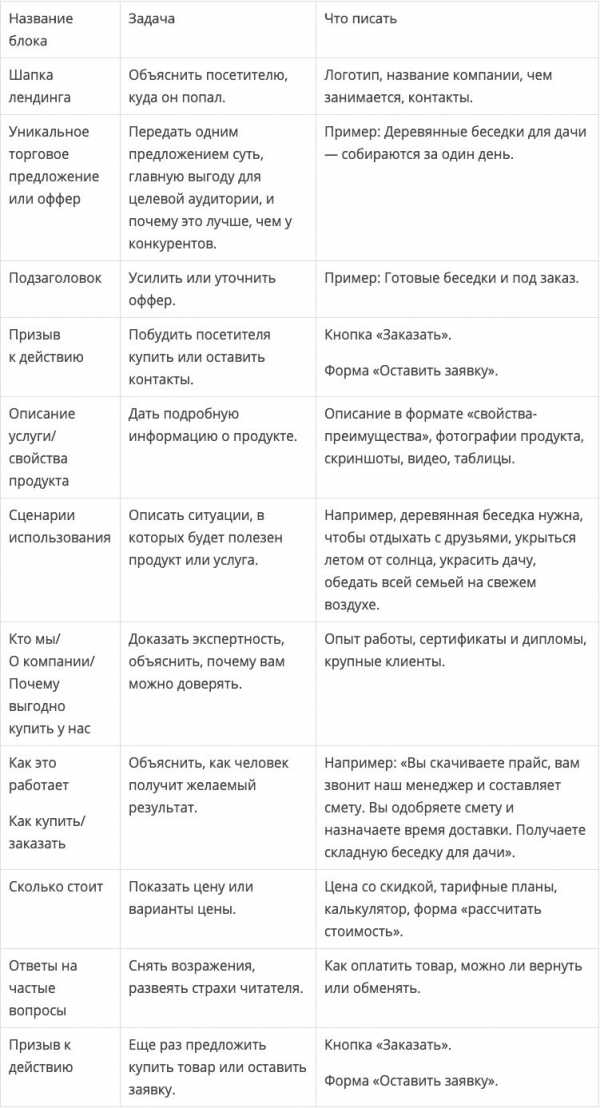
Здравствуйте, друзья. В этой статье я дам вам пошаговую инструкцию, как сделать лендинг самому — бесплатно и профессионально. То есть ваш лендинг будет выглядеть действительно красиво, не хуже, чем у конкурентов. Перед началом работы можете, кстати, от руки прописать продающую структуру лендинга из 9 блоков.
Здесь мы рассмотрим вариант бесплатного создания лендинга из html шаблона. Кстати, ваш лендинг будет на 100% адаптивным подо все мобильные устройства. А это сегодня важно.
Итак, вот пошаговый план самостоятельного создания лендинга:
И прежде всего давайте скачаем основу для нашего будущего лендинга — готовый профессиональный html шаблон.
#1 — Скачиваем бесплатный html шаблон лендинга
Вообще, лендинги — это не такая уж и таинственная штука. Это просто отдельная страница в интернете, на которой вся информация «заточена» под конкретное целевое действие посетителя. В отличие от обычных сайтов, у одностраничников, как правило, нет меню и ссылок на другие разделы сайта (хотя бывают и исключения).
То есть все, что вам надо сделать — это найти подходящий html шаблон, и отредактировать его под свои нужды. Что делать с этой страницей потом, мы разберемся ниже. А сейчас — скачайте например вот этот бесплатный шаблон лендинга. С ним мы и будем работать.
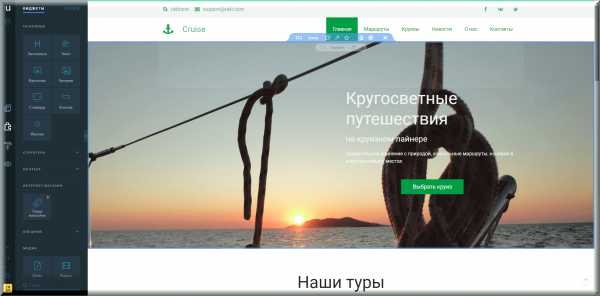
#2 — Заменяем картинку на главном экране
Когда скачаете — откройте папку «blue» и внутри вы найдете несколько файлов с расширением html. Кликните два раза на тот, который называется index.html.

В вашем браузере откроется шаблон, как он выглядит сейчас. Согласитесь, неплохо?

Теперь нам надо его отредактировать. И удобнее всего это делать с помощью программы Notepad++. Скачайте её и установите себе на компьютер.
Первое, что мы сделаем — это поставим нормальную картинку на главный экран нашего лендинга. Вам надо найти большое изображение, которое подходило бы под вашу тематику. Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос.
Укажите размер файла «Большой». Пока для тренировки можете скачать вот это изображение. Мы как будто делаем лендинг для профессиональных юридических услуг.
Теперь копируйте это изображение в папку «images». Поменяйте его название на «banner.jpg». То изображение, которое уже называется «banner.jpg» в этой папке, переименуйте во что-нибудь другое.

Обновите страницу с лендингом в вашем браузере. У вас теперь должно выглядеть, как на скриншоте ниже.

Если выглядит что-то не так, то проверьте, правильно ли вы написали называние изображения, и точно ли вы скопировали картинку туда, куда надо.
Если все ОК, то переходим к редактированию текста.
#3 — Редактируем текст на главном экране
Кликайте правой кнопкой мыши по файлу «index.html» и выбирайте «Открыть с помощью — Notepad++».

Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать — много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.

И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
Сначала поменяем заголовок. Вместо «Alpha» напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: «Срочная подготовка и сдача налоговой декларации для вашего бизнеса». Вставляем этот текст вот сюда, между тегами <h3></h3>:

После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:

Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова «налоговой» вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.

Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа — прописываем наши конкретные предложения. Например: «Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН — от 5400р. ЕНВД без сотрудников — от 2100р.» Вставляем этот текст вот сюда:

Теперь меняем текст кнопок таким же образом. Пишем на белой «Заказать», на прозрачной — «Подробнее».

В итоге у нас получается вот такой главный экран лендинга:

#4 — Затемняем фоновую картинку
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку «assets -> css ->images» и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например «overlay2.png», а более темный — просто «overlay».

После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:

Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге — используйте структуру лендинга из 9 блоков.
#5 — Заменяем форму подписки
Единственное, с чем у вас могут возникнуть сложности — это с формой подпиской в самом низу лендинга. Это надо регистрироваться в каком-нибудь сервисе рассылок, генерировать форму, вставлять её в лендинг и прочее.
Предлагаю решить эту проблему просто — вместо формы подписки укажите ваш телефон. Так вы получите больше конверсий/заказов.
То есть просто удаляйте всю форму и пишите в заголовке ваш номер телефона:

Теперь наш призыв к действию будет выглядеть так:

#6 — Загружаем лендинг на хостинг
Когда шаблон лендинга отредактирован, вам нужно выложить его в интернет. Для этого вы приобретаете домен и хостинг у любого провайдера (например у Reg.ru), и закачиваете вашу страницу на хостинг. Только переименуйте сначала папку «blue» во что-нибудь более подходящее. Например «services». Тогда адрес вашего лендинга будет выглядеть так: yourdomain.ru/services/index.html
После загрузки вы можете сменить расширение html на php. Тогда ваш новый лендинг будет открываться просто по адресу: yourdomain/services/.
#7 — Привлекаем целевую аудиторию
Итак, мы рассмотрели пошаговый план, как сделать лендинг самому и бесплатно. Теперь вам надо позаботиться о том, чтобы на ваш лендинг приходила целевая аудитория. Для этого рекомендую почитать статью о том, как самостоятельно настроить контекстную рекламу.
Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
До скорого!
Вконтакте
Google+
novoseloff.tv
«Как сделать сайт самому» — пособие для чайников
Добро пожаловать на сайт Ликбез
Если вы зашли на эту страницу, значит, в вашей голове созрела замечательная идея сделать свой сайт, но пока вы смутно представляете в какую сторону двигаться. В поисках ответа на столь серьезный вопрос, вы перерываете Интернет, и чем дольше вы бродите по «лабиринтам» знаний, тем больше волос на вашей голове становятся дыбом от обилия информации и громадного количества непонятных терминов. И с каждой минутой робкое предположение, что вы чайник в вопросах сайтостроения, постепенно превращается в твердую уверенность, что вы не просто чайник, а чайник деревянный.
Стратегический вопрос – «В какую сторону идти?», мучает каждого чайника и именно на его решение он напрасно тратит кучу времени, хаотично перемещаясь с одного сайта на другой, в попытке найти ответ.
В Интернете множество сайтов, которые утверждают, что можно сделать свой сайт за день, за час и прочее. Не верьте никому! Только труд сделал из обезьяны человека, и только он поможет вам из чайника превратиться в настоящего веб-мастера. Приготовьтесь работать много и долго, а пособие «Как сделать свой сайт самому» поможет направить ваши усилия в нужное русло и прийти к намеченной цели, с наименьшими умственными, физическими и материальными затратами.
Пособие выстроено по принципу «step by step». Шаг за шагом вы пройдете все этапы создания сайта и ознакомитесь с необходимой на каждом этапе информацией. Даже не сомневаюсь, что у вас возникнет море вопросов, и не обещаю, что на сайте вы найдете ответы на все свои вопросы. Самое главное вы будете знать и понимать — что искать, как искать, и где искать. Дополнительную информацию вы сможете найти в разделе «Ликбез для чайников».
Надеюсь, что благодаря пособию «Как сделать свой сайт самому» в вашей голове выстроится четкий план действий, и вы без напрасных метаний будете уверенно идти к намеченной цели.
Выбор темы для сайта — шаг первый
На этом этапе вам предстоит серьезно задуматься над выбором темы для вашего будущего сайта. Именно от того, какую вы тему выберете, как ее раскроете, и насколько эта тема будет интересна людям, и будет зависеть посещаемость вашего сайта и его доходность (если в будущем вы планируете зарабатывать деньги с помощью сайта).
Вы научитесь, проводить анализ выбранных тем, познакомитесь с такими понятиями, как контент, характеристика целевой аудитории.
Выбор доменного имени для сайта — шаг второй
Вы узнаете, что такое домен или доменное имя, уровни домена, хостинг и какие виды хостинга бывают. Как структура доменного имени зависит от выбранного хостинга. Какие варианты регистрации домена существуют. Вы сможете ознакомиться с десятью правилами выбора доменного имени.
Выбор движка для сайта — шаг третий
Вы узнаете, что бывают статические и динамические сайты, что динамические сайты создаются при помощи CMS или движка сайта. Вы разберетесь с принципами работы CMS, ее преимуществами и достоинствами. Познакомитесь с таким уникальным инструментом для создания сайтов, как CMS Joomla. Узнаете, какая литература и видео-уроки помогут вам научиться работать с этим движком.
Делаем шаблон для сайта — шаг четвертый
Вы узнаете, что такое шаблон для сайта на CMS Joomla, где его можно взять. В случае, если вы решитесь самостоятельно сделать свой уникальный шаблон, то хорошими помощниками вам станут уроки: «Как сделать шаблон для Joomla 1.5», «Как сделать шаблон блога для Joomla 1.5», «Как сделать шаблон для Joomla 2.5». На этих уроках мы подробно, шаг за шагом, разберем код, уже готового, универсального шаблона, на основе которого вы сможете сделать свой вариант оформления сайта.
Если вам интересно изучить процесс создания шаблона в мельчайших подробностях, с самого начала, то стоит внимательно прочесть уроки «Делаем шаблон с нуля для сайтов на CMS Joomla 2.5 и Joomla 3.0».
Ну если ваш мозг не в состоянии переваривать информацию о языках HTML, CSS и PHP, даже в малых дозах, то вы можете познакомиться с уникальным продуктом для автоматизации веб-дизайна –генератором шаблонов Artisteer.
В категории «Работаем над дизайном сайта» найдете советы по оформлению элементов сайта.
Юзабилити сайта — шаг пятый
Прежде чем наполнять сайт контентом вы должны познакомиться с таким понятием, как юзабилити. Вы узнаете об основных элементах юзабилити. Сможете тщательно проработать юзабилити сайта, руководствуясь тридцатью основными правилами. Узнаете, что такое юзабилити тестирование и как его можно провести.
Внутренняя оптимизация сайта — шаг шестой
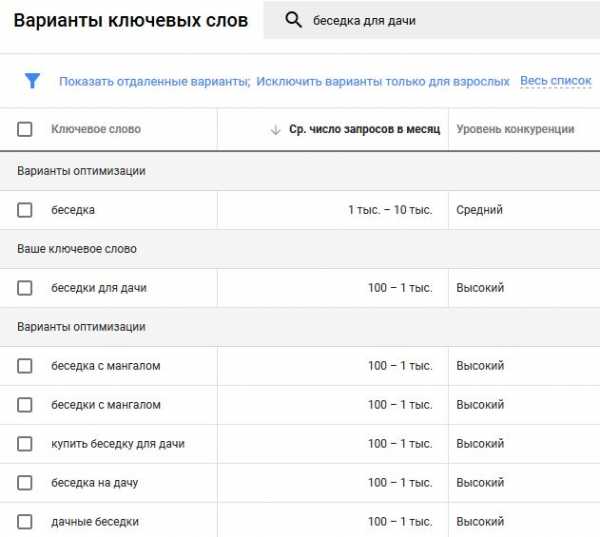
Основная масса посетителей приходят на сайт через поисковые системы. Вы узнаете, что такое внутренняя оптимизация сайта и, как с ее помощью сайт сделать более привлекательным для поисковых роботов. Познакомитесь с понятием — внутренние факторы ранжирования, научитесь составлять семантическое ядро сайта, правильно размещать и оформлять ключевые слова поисковых запросов на страницах и в мета-тегах сайта. Вы разберетесь, какие внутренние параметры сайта необходимо изменить, чтобы индексация сайта поисковыми системами проходила более корректно.
Выбор хостинга для сайта — шаг седьмой
Ваш сайт готов и пришла пора выбрать для него хостинг. Множество фирм предоставляют услуги хостинга, и выбрать лучшего провайдера дело весьма сложное для новичка. Вы узнаете о преимуществах и недостатках платных и бесплатных хостингов. На каких ресурсах можно получить информацию о ведущих хост-провайдерах. Какие системные требования предъявляются к хостингу, если ваш сайт работает на CMS Joomla. Чем руководствоваться при выборе хостинга.
Продвижение и внешняя оптимизация сайта — шаг восьмой
Чтобы о вашем сайте узнали поисковые системы, а затем и пользователи сети, необходимо заняться продвижением сайта. Вы узнаете, о наиболее популярных способах продвижения сайта, а также о том, как зарегистрировать сайт в поисковых системах и каталогах, как ускорить индексацию сайта. Займетесь внешней оптимизацией сайта и изучите все особенности работы с сылками. Узнаете, как повысить ранжирование сайта в выдачах поисковиков.
Заработок в Интернет с помощью своего сайта
Если в результате героических усилий вы сделали свой сайт, раскрутили его, и теперь у вашего веб-ресурса есть своя аудитория, то я даже не сомневаюсь, что у вас возник соблазн монетизировать свой ресурс, т.е. заставить теперь его работать на вас.
Изначально, я не собиралась писать о заработке в сети Интернет, однако обилие различной «интересной» информации по этой теме приводит к тому, что тысячи «чайников» с «кипящими» мозгами носятся со свистом по Интернету и пытаются различными способами заработать свой первый рубль. По незнанию, именно чайники влипают в различные Интернет-аферы, неграмотно используют различные сервисы, которые дают нулевой выхлоп. В результате многие часы потраченного впустую драгоценного времени оборачиваются тремя копейками в кармане. Учитывая все вышесказанное, я все таки решила написать ряд статей про заработок в Интернете, чтобы сориентировать новичков в нужном направлении.
В разделе «Полезная информация» вы найдете все необходимые программы, которые понадобятся вам при создании сайта, полезные книги, а также толковый словарь для чайников, который станет вам хорошим помощником в изучении языка веб-мастеров.
В категории «Сборка сайта Joomla» вы познакомитесь с основными моментами сборки сайта, узнаете о некоторых нюансах, которые необходимо учитывать при разработке сайта, познакомитесь с расширениями Joomla, которые будут очень полезны для вас.
Если вы начинаете изучать веб — строительство с нуля, то достаточно сложно сориентироваться в большом количестве информации, и тут вам хорошими помощниками будут видео уроки, которые значительно облегчат процесс обучения. Ссылки на самые полезные уроки вы найдете на сайте в меню «Видео уроки».
Желаю вам ясного ума, терпения и удачи! Надеюсь, что мои рекомендации помогут вам сделать свой сайт и избавиться от диагноза «чайник».
likbez-net.ru
Как сделать сайт с нуля самостоятельно? Пошаговая инструкция!
Информационный век развивается семи мильными шагами, сегодня уже никого не удивишь наличием собственного сайта, страницы в Интернет и заработкам с помощью информационных систем. Как сделать сайт с нуля? Как создать собственный сайт самостоятельно? На эти вопросы мы предоставим ответы.

Прежде чем приступить к освоению знаний по созданию собственного сайта с нуля, необходимо четко ответить на следующие вопросы:
Зачем вам это нужно? С какой целью вы будете его создавать? Если вы планируете создать сайт для личного пользования или для раскрутки товара (услуги), заработка. В первом случае можно вполне обойтись бесплатными сервисами по созданию сайта самостоятельно и бесплатно.
Сейчас интернет переполнен предложениями бесплатных шаблонов, конструкторов, позволяющих создать макет за минуты. Если вы хотите создать самостоятельно сайт для заработка нужно приложить значительные усилия и некоторые денежные средства.
Какой будет тема вашего сайта?
Какую информацию вы хотите разместить на своем сайте? Желательно, чтобы ваша тематика была оригинальна. Чем популярней тематика, тем больше сайтов создано, тем меньше шансов, что ваш сайт окажется одним и первых в списке поисковиков и более посещаемым соответственно.
Вы можете сделать сайт с нуля о своем хобби, любимой футбольной команде, музыке или книгах, главное, чтобы вы могли заинтересовать посетителей. Информация, размещенная на сайте, должна быть интересна и знакома, прежде всего, вам. Трудно хорошо рассказывать людям о том, в чем сам не уверен или что не вызывает интереса и желания поделиться.

Итак, ответив на данные вопросы, приступим к созданию собственного сайта. На первом этапе вам понадобятся учебники о HTML и CSS. Многие из них дают хорошие практические советы и рекомендации. Получив базовые знания по вопросу как сделать сайт с нуля и самостоятельно, вы можете начать создания своего детища.
Создание сайта самостоятельно по собственному дизайну – это несравненное удовольствие. Уяснив для себя как сделать сайт с нуля с помощью специальной литературы, выделите пару часов в день и через неделю сможете сделать свою первую страничку в сети интернет.
При помощи чего можно создать свой сайт?
В процессе работы вам понадобятся различные редакторы текстовые, графические и HTML. Достаточно неплохой вариант «HTML-Reader Rus». Он имеет описание на русском языке, также при создании страницы вы сразу сможете ее просмотреть и отредактировать. В окне программы есть все необходимые функции, что позволит Вам не возвращаться к книге по тому, как сделать сайт с нуля. Далее рассмотрим, как сделать сайт с нуля на HTML.
Ранее вы уже определились с темой сайта. Далее зарегистрируйте доменное имя. Доменное имя – имя вашего сайта (www.доменное имя.ru). Желательно, чтобы оно было оригинальным, ярким и запоминающимся.
Второй шаг: ознакомление с каскадными таблицами стилей (CSS) и основами HTML. При использовании простых методов гипертекстовой разметки вы можете дать волю своему воображению и создать уникальный сайт. У вас появится возможность побыть в шкуре копирайтеров.
Очень важно запомнить! Никогда не наполняйте свои сайты чужим контентом (копипаст). Это, по меньшей мере, не этично. К тому же вы можете попасть в фильтр поисковых систем, и уже никто кроме вас не сможет посмотреть ваш сайт. Еще один вариант обратиться за статьями к профессиональным копирайтерам или в специальные сервисы, которые за вознаграждение подберут для сайта контент.
Ниже представлен список обязательных программ, с которыми нужно ознакомиться при создании сайта с нуля самостоятельно.
1) HTML – язык-основа любого сайта.
2) CSS — язык, необходимый при дизайне сайта.
3) JavaScript – язык для написания скриптов.
4) PHP – самый востребованный язык по программированию Web-серверов. Он позволяет скрипты авторизации и регистрации, и многое другое.
5) MySQL — программное обеспечение позволяющее работать с базами данных, использует язык запросов SQL.
6) XML – самая сложная часть, которая имеет вторичное отношение к работе над сайтом. Предназначен этот язык для создания довольно сложных корпоративных сетей. Область его использования очень широка.
Шаг номер 3. Выбор хостинга для новоиспеченного сайта.
К выбору хостинга нужно подойти ответственно. Один из хороших вариантов REG.ru. О бесплатных хостингах лучше сразу забыть, особенно если речь идет о сайте, созданном для заработка. У поисковых систем требования к ним повышенные, уровень безопасности ниже.

Завершающий шаг: размещение сайта.
После того, как вы разместите свой сайт, а поисковые системы его проиндексируют, нужно заняться его оптимизацией и продвижением. Для этого регистрируйте его в каталогах, социальных закладках, обновляйте и добавляйте статьи.
Дополнительно несколько полезных советов как сделать сайт с нуля:
— не делайте слишком большие по размеру страницы;
— наиболее оптимальный размер страниц 30кб. Слишком большие по объему страницы долго загружаются;
— также избегайте использования горизонтальной прокрутки на сайте;
— не используйте слишком большие изображения и апплеты, они долго загружаются;
— умеренно пользуйтесь скриптами. Их изобилие может раздражать пользователей;
— как можно меньше используйте Flash, это позволит поисковым системам лучше ранжировать ваш сайт;
— минимизируйте использование фреймов. Страницы с фреймами плохо индексируются поисковиками. (фрейма – это окно или несколько окон внутри самой страницы)
Помните, что, прежде всего, посетителям должно быть удобно на вашем сайте. Ведь его создавали именно для них.
Не заполняйте статусную строку. Сохраните интригу. Вызовите в пользователя желание зайти на ваш сайт.
Научившись поэтапно как сделать сайт с нуля, вы станете владельцем ресурса, созданного вашими руками, умом и фантазией, который будут посещать люди, находить полезную информацию и приносить вам доход. Надеюсь, наши советы принесли вам пользу и облегчили путь создания сайта с нуля собственными руками. Желаем вам удачи и большого количества посетителей сайта.
profi-biz.ru
Как сделать презентацию на компьютере
Чтобы создать презентацию на компьютере под управлением Windows 7 и выше необходимо иметь установленную программу PowerPoint, написанный и проверенный на ошибки текст, картинки хорошего качества, видеоматериалы. Стоит отметить, что программа PowerPoint имеется на всех ПК, на которых установленный пакет Microsoft Office.
Создание слайдов
Из создания первого слайда и начинается работа в Microsoft PowerPoint. Чтобы создать начальный слайд стоит выполнить следующие действия:
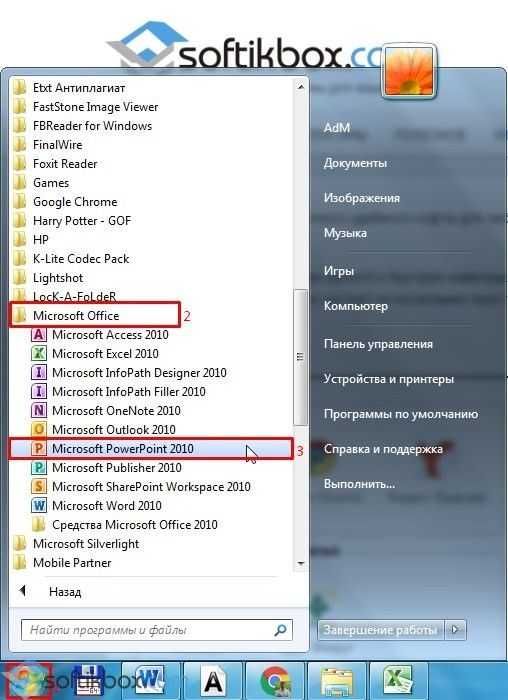
- Жмём «Пуск», «Все программы», выбираем «Microsoft Office». В списке ищем нужную программу.

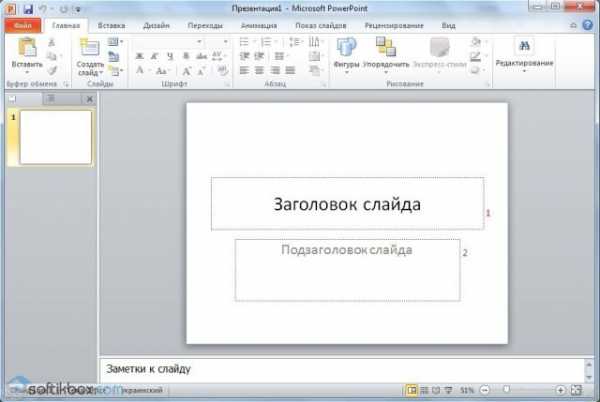
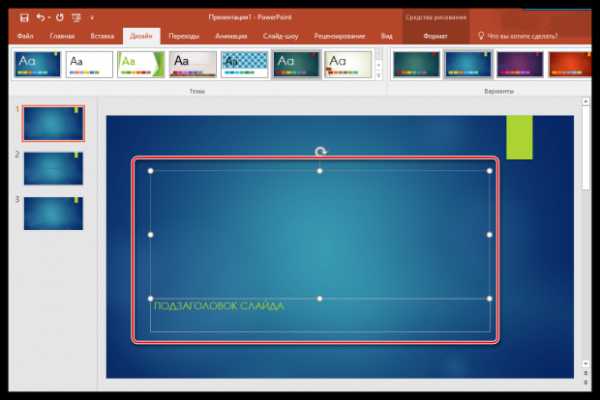
- Откроется PowerPoint. Первый слайд создаётся автоматически. Он состоит из заголовка и подзаголовка.

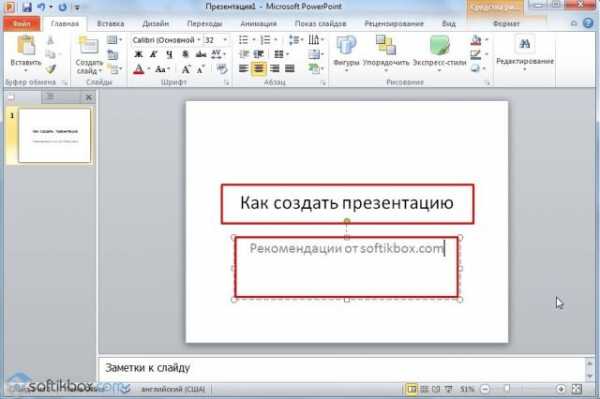
- Заполняем эти поля. Вводим заголовок и подзаголовок.

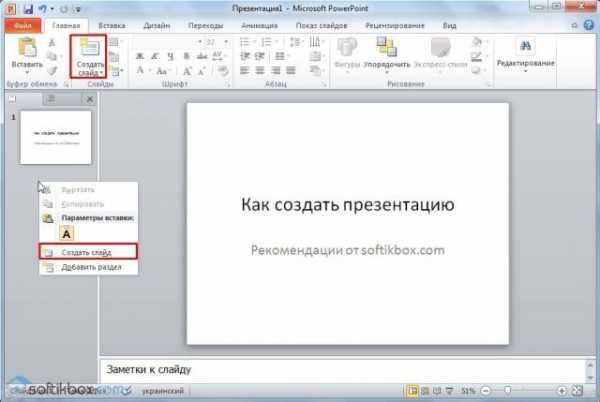
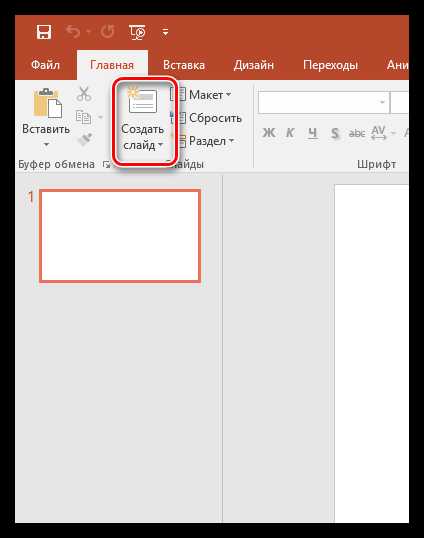
- Для того, чтобы создать новый слайд, достаточно выбрать на панели инструментов соответствующую функцию или кликнуть правой кнопкой мыши в левом меню и выбрать «Создать слайд».

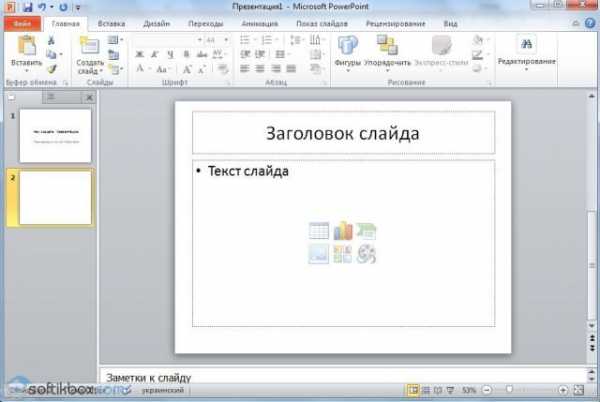
- Следующий слайд будет иметь другую структуру: заголовок и текст слайда.

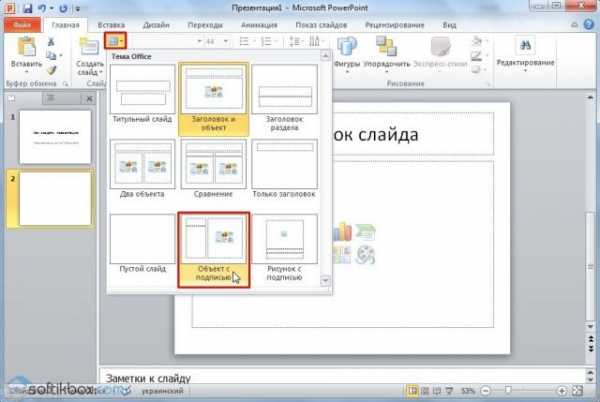
- Если необходимо изменить структуру слайда, необходимо нажать на кнопку «Разметка слайда» и выбрать подходящий вариант.

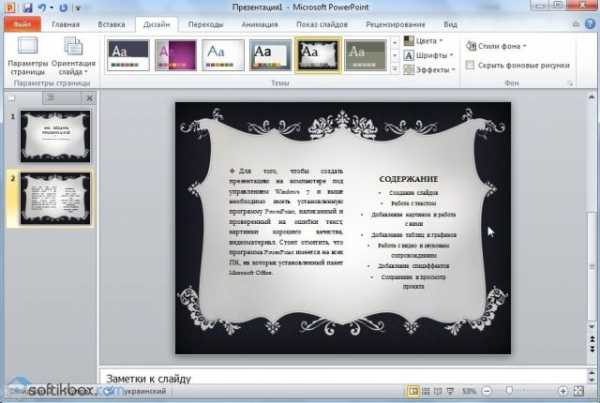
Таким образом можно создать любое количество слайдов. Все эти слайды можно соответственно оформить. Белый фон можно заменить следующим способом.
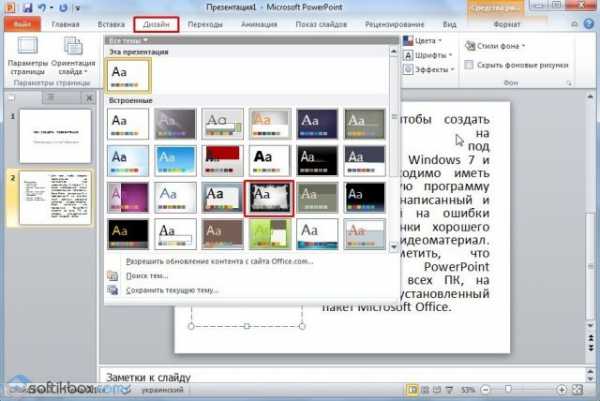
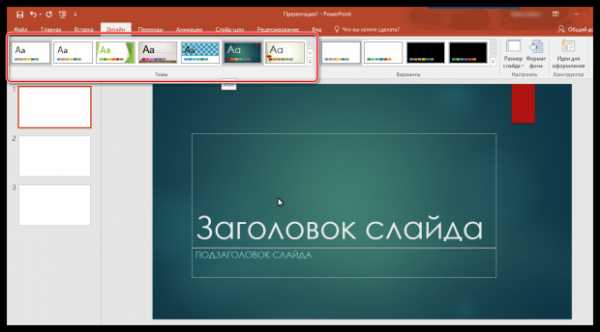
- Переходим во вкладку «Дизайн» и выбираем подходящую тему.

- Все слайды автоматически поменяют своё оформление.

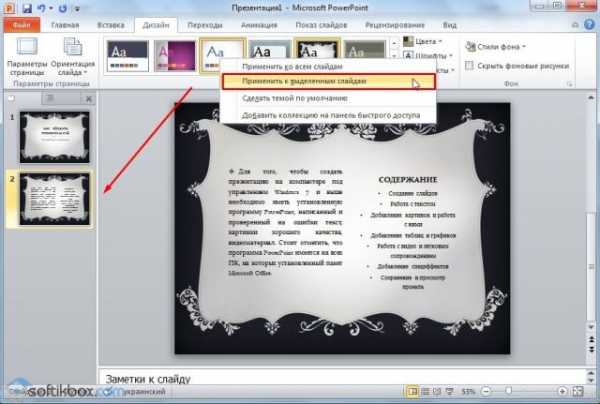
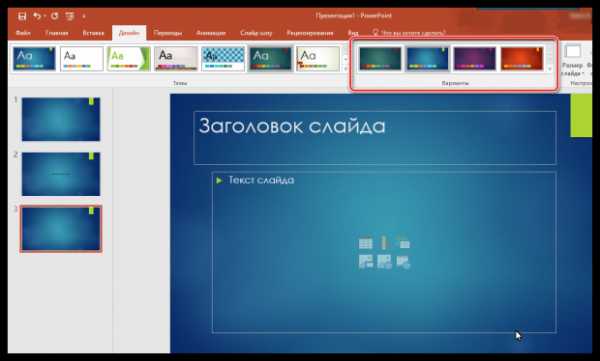
- Если вы хотите, чтобы определённая тема была применена к отдельным слайдам, стоит нажать правой кнопкой мыши на теме и выбрать из списка подходящий вариант. К примеру, «Применить к выделенным слайдам».


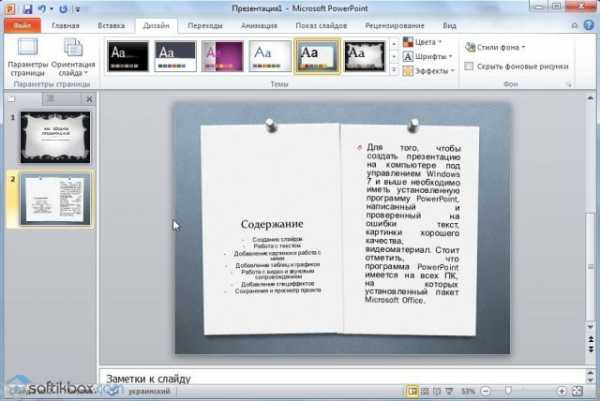
- Как видим, первый слайд получил отличимое оформление от второго.
Работа с текстом
Текст стоит заранее подготовить. Его нужно вычитать, проверить на ошибки. Только в таком случае можно подготовить качественную презентацию.
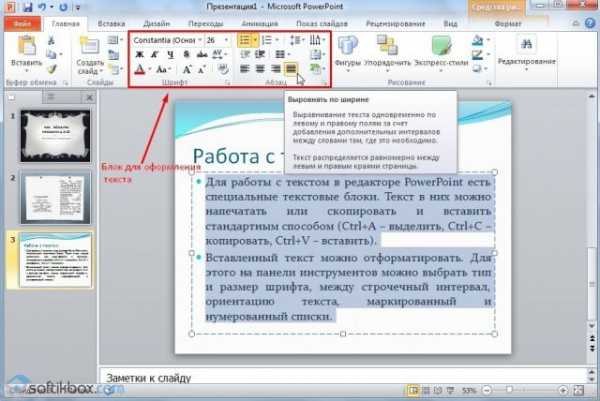
Для работы с текстом в редакторе PowerPoint есть специальные текстовые блоки. Текст в них можно напечатать или скопировать и вставить стандартным способом (Ctrl+A – выделить, Ctrl+С – копировать, Ctrl+V – вставить).
Вставленный текст можно отформатировать. Для этого на панели инструментов можно выбрать тип и размер шрифта, интервал, ориентацию текста, маркированный и нумерованный списки.

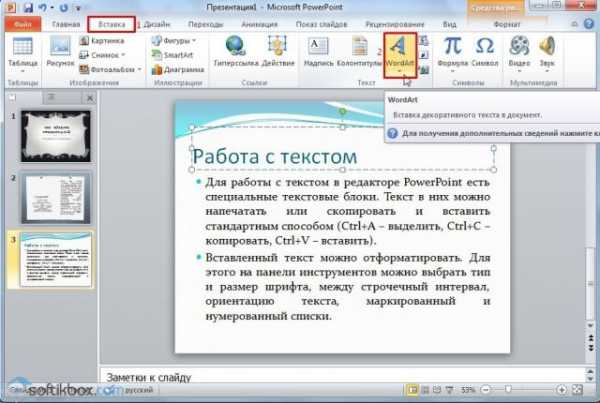
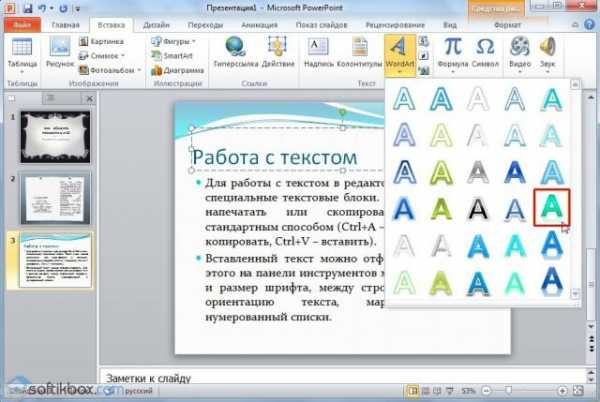
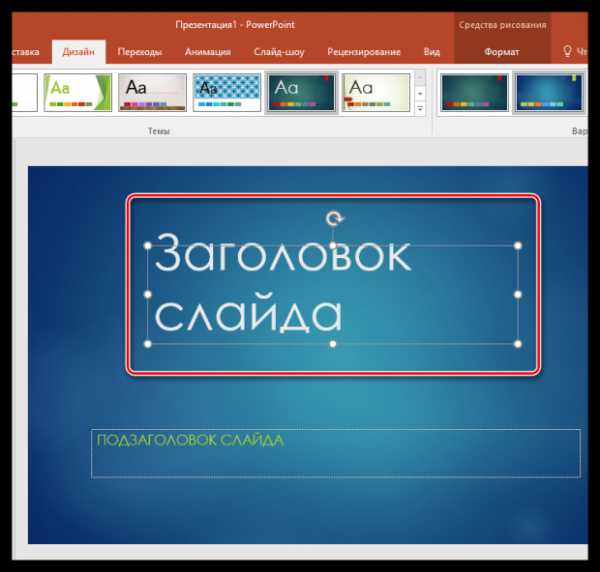
Также стоит отметить, что вместо заголовка можно вставить объект WordArt. Для этого переходим во вкладку «Вставка» и выбираем букву «А», которая отвечает за объекты WordArt.


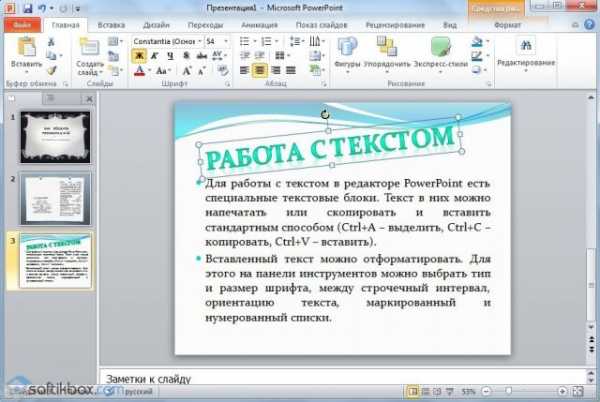
Далее пишем текст. С помощью кнопок ориентации меняем расположение текста.

Таким способом добавляем текс для всех слайдов.
ВАЖНО! Не стоит вставлять слишком много текстов в слайды. Весь материал должен быть изложен лаконично. Человек, который будет смотреть презентацию, не должен быть занят чтением. У него должно быть время, чтобы послушать выступающего.
Добавление картинок и работа с ними
Если в презентацию добавить картинку, она станет более интересной. Однако для одного слайда рекомендуем использовать не более двух качественных картинок. Переполнение одного слайда изображениями будет неуместным.
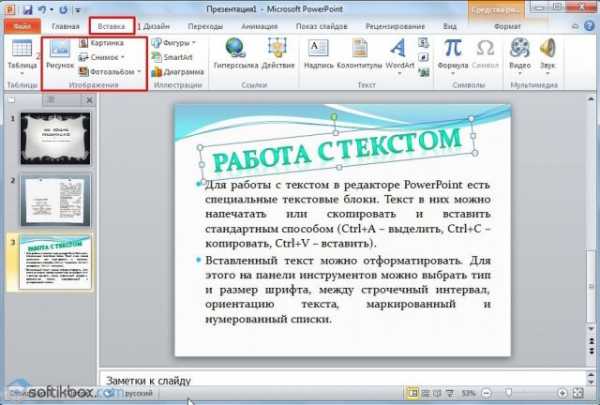
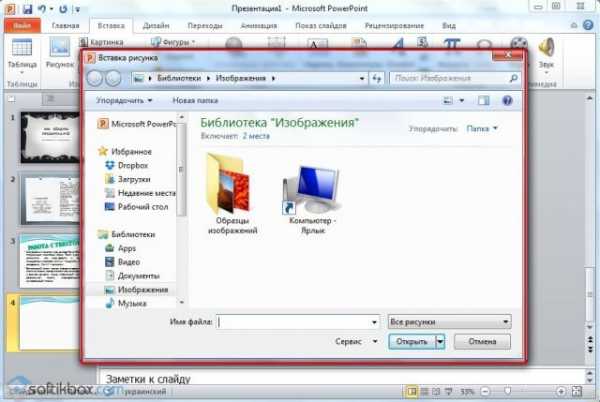
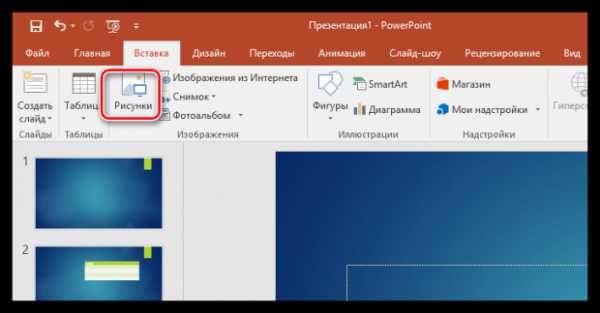
Для вставки изображения в редакторе PowerPoint есть целый блок. Достаточно перейти во вкладку «Вставка» и выбрать «Рисунок», «Картина», «Снимок», «Фотоальбом».

Стоит отметить, что какой бы вы способ ни выбрали, нужно будет указать место хранения картинки.

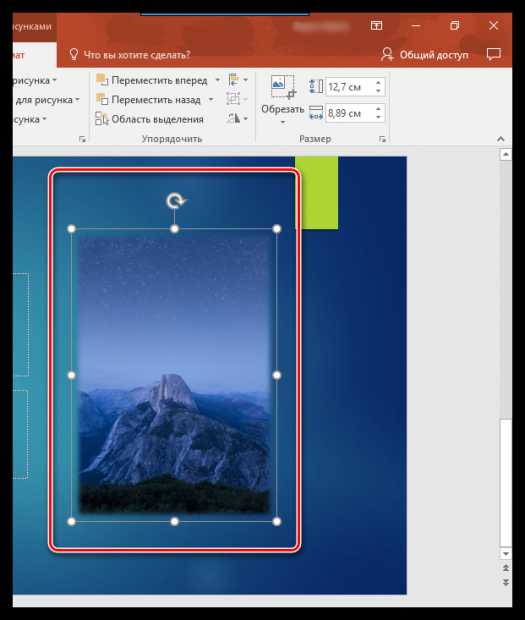
После выбора картинки и добавления её в слайд, положение и размер можно изменить. Для этого стоит воспользоваться точками по углам картинки.

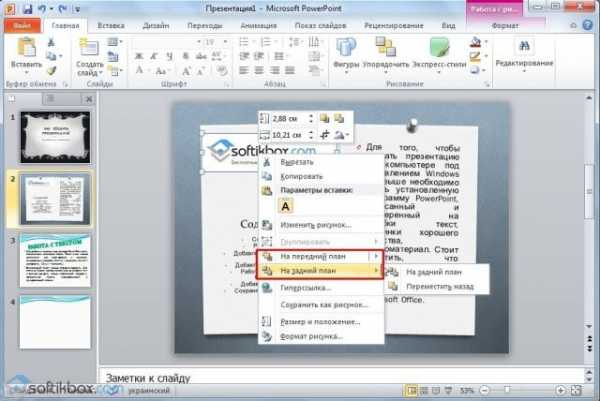
Также, если картинка мешает, можно указать её расположение «на заднем плане». В таком случае текст будет накладываться поверх картинки.

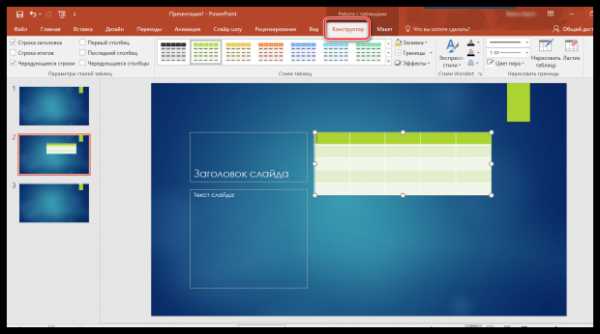
Добавление таблиц и графиков
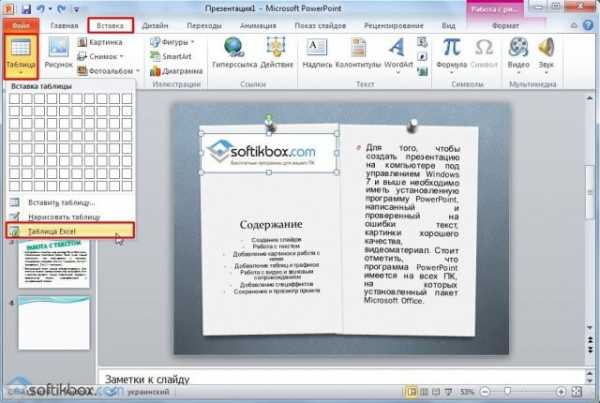
Если вам необходимо подготовить деловую презентацию, в которой нужно использовать данные статистики, в программе есть функция вставки таблиц и диаграмм. Вставить таблицу можно из Excel или нарисовать и заполнить уже в редакторе.
В первом случае (вставка с Excel) стоит выполнить следующие действия:
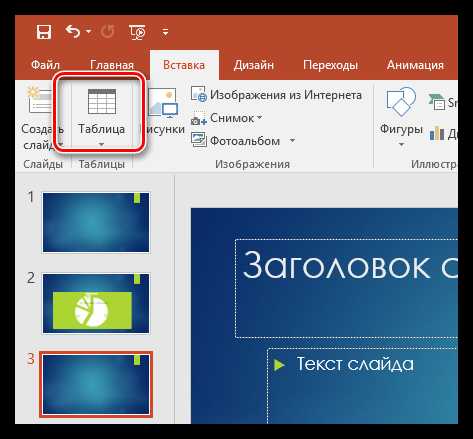
- Выбираем «Вставка», «Таблица» и «Вставить с Excel».


- Далее выделяем с оригинальной таблицы заполненные ячейки, копируем и вставляем их в таблицу презентации.
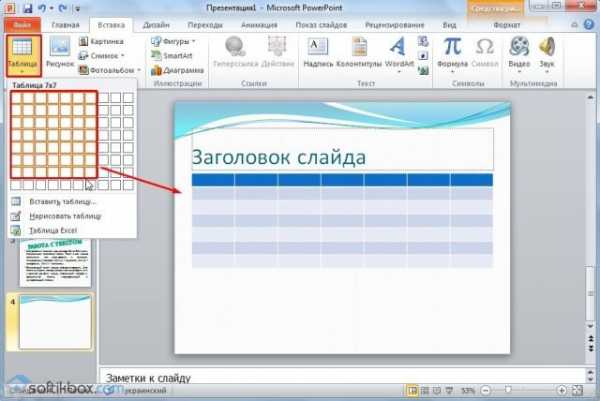
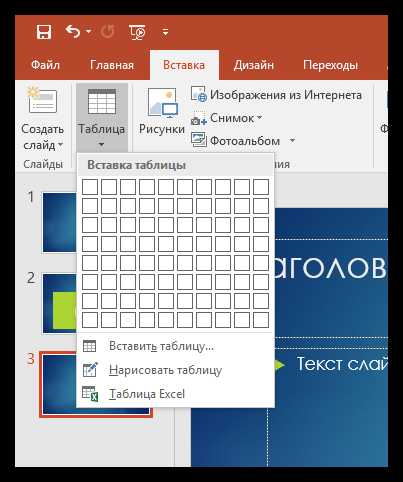
Если же заполненной таблицы нет, стоит нажать «Таблица» и выбрать количество строк и столбцов. Во время выделения в окне презентации будут отображаться размеры таблицы. Однако их можно корректировать.

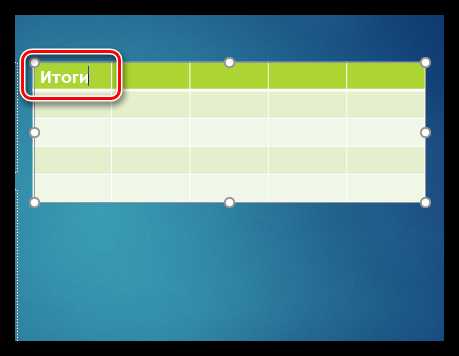
После заполняем таблицу необходимой информацией.
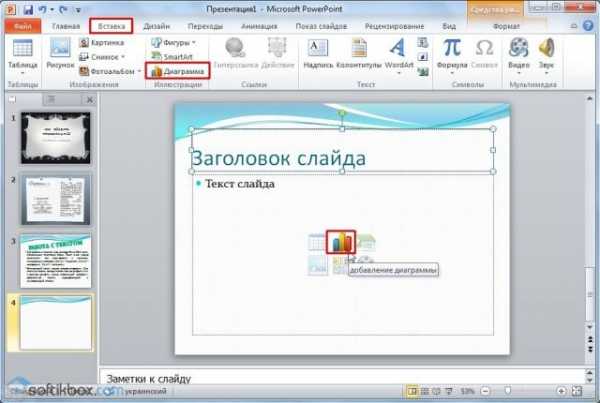
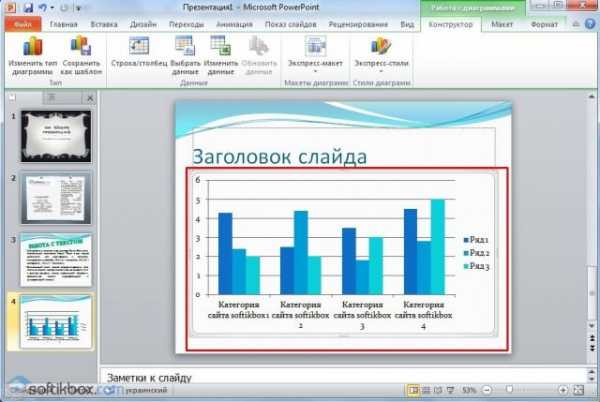
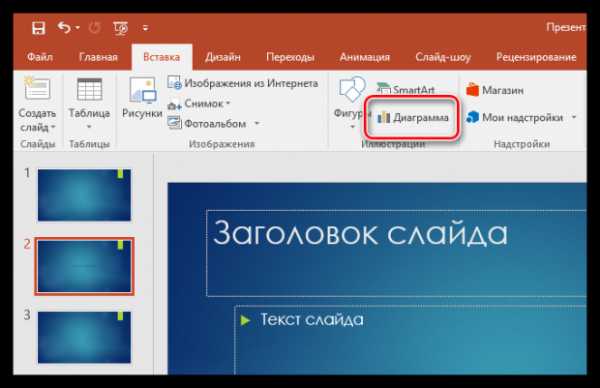
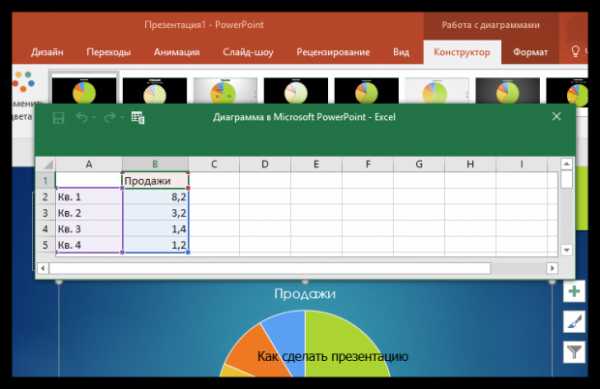
Также в презентацию можно добавить графики и диаграммы. Для этого во вкладке «Вставка» нужно нажать на кнопку «Диаграмма» или выбрать этот же значок на самом слайде.

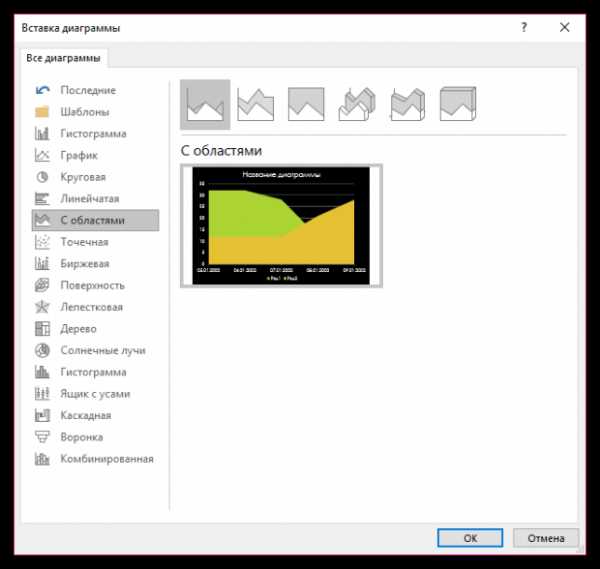
После выбираем тип диаграммы.

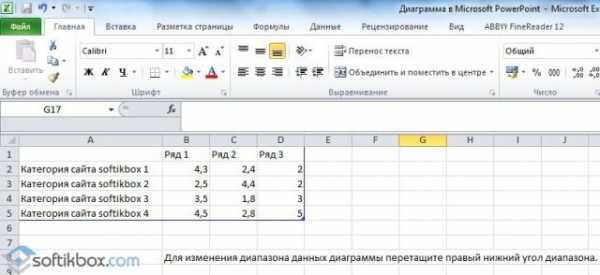
Откроется файл Excel. Заполняем таблицу данными.

После заполнения таблицы возвращаемся назад к презентации. Здесь появится диаграмма.

Таким образом, презентацию можно использовать для предоставления отчётов, сравнения данных.
ВАЖНО! После закрытия файла Excel диаграмма не пропадет.
Работа с видео и звуковым сопровождением
В презентацию также можно добавить видео и звук. Для того, чтобы добавить ролик. Стоит выполнить следующие действия:
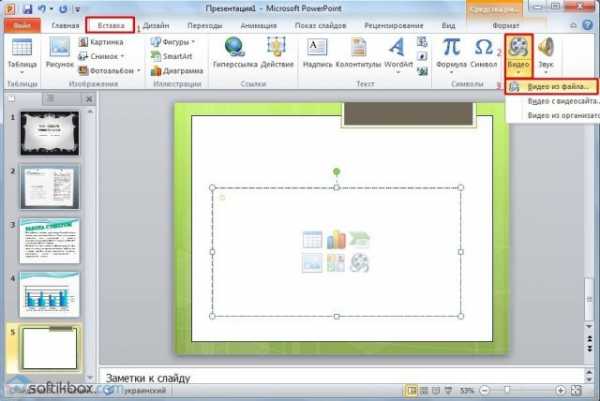
- Переходим во вкладку «Вставка» и выбираем «Видео». Далее указываем «Из файла» или «Из сайта».

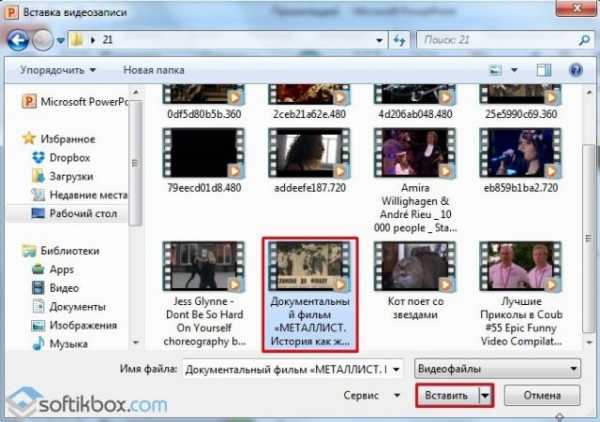
- Далее указываем, где находится видео. Выбираем ролик и нажимаем «Вставить».

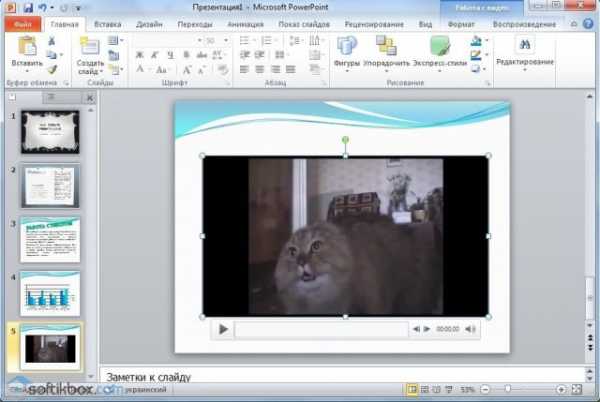
- Вставка видео займёт некоторое время. Не стоит нажимать кнопку «Отмена». Чем больше файл, тем дольше будет длиться его загрузка.

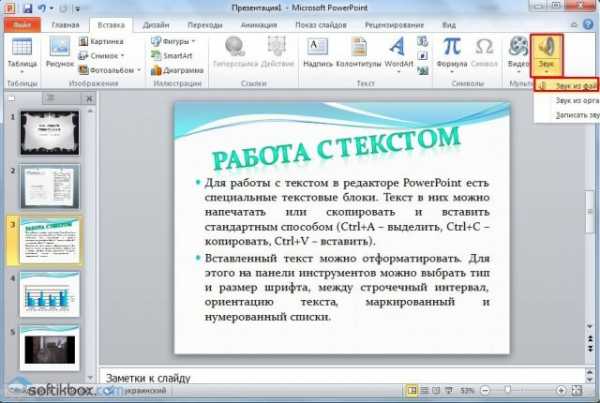
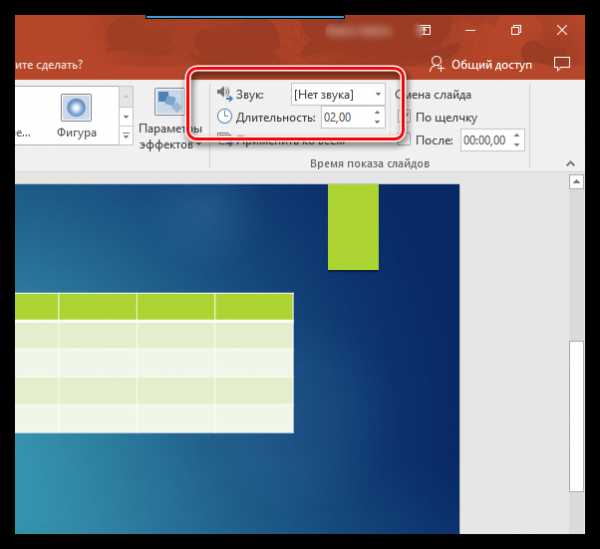
Чтобы добавить аудио, стоит нажать на кнопку «Звук» и указать на файл.

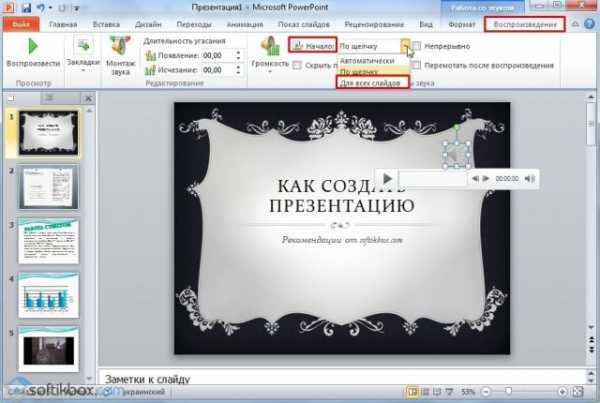
Если вы хотите, чтобы звук длился в течение всей презентации, стоит во вкладке «Воспроизведение», в разделе «Начало» выставить значение «Для всех слайдов».

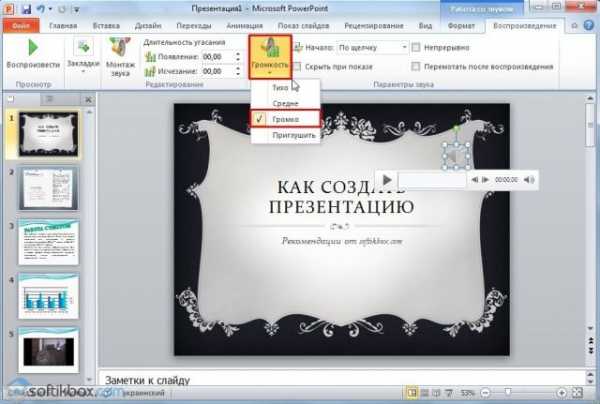
Также можно настроить громкость музыкального сопровождения. Для этого достаточно нажать на кнопку «Громкость» и указать уровень звучания.

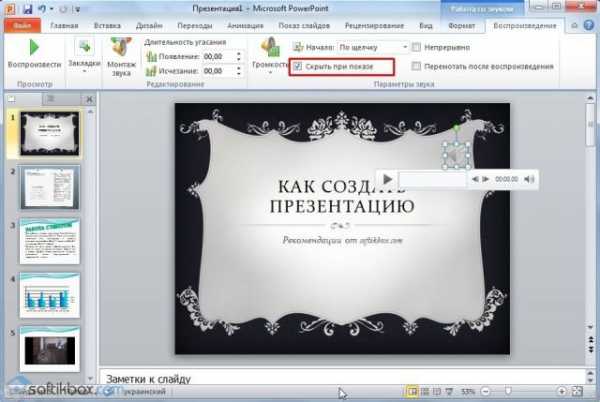
Чтобы значок звука не отображался на слайдах, стоит поставить отметку «Скрывать при показе».

Добавление спецэффектов
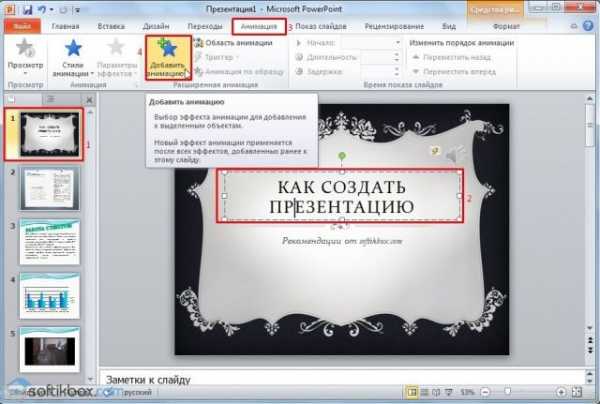
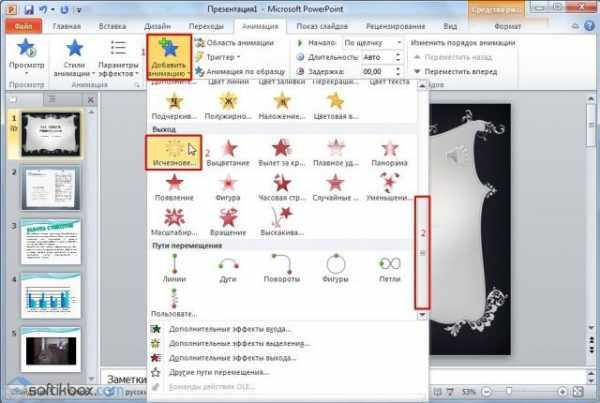
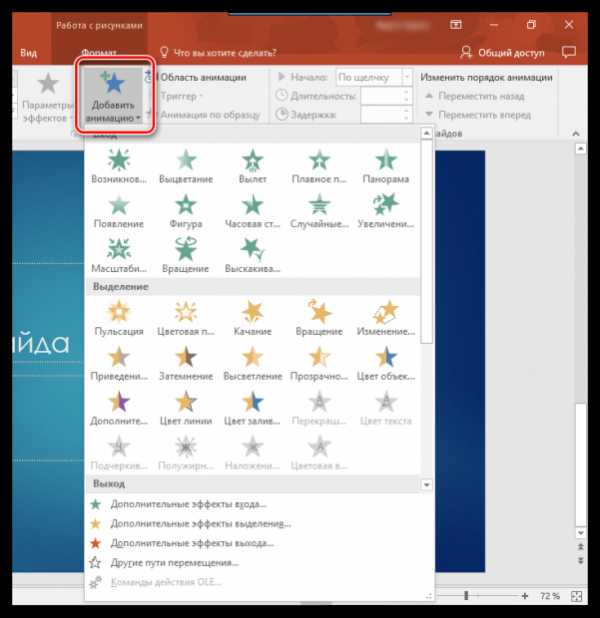
Под спецэффектами стоит подразумевать переходы между слайдами, появление и исчезновение текста. Чтобы добавит спецэффекты нужно выделить первый слайд, в нём заголовок и перейти во вкладку «Анимация». Здесь нажимаем «Добавить анимацию».

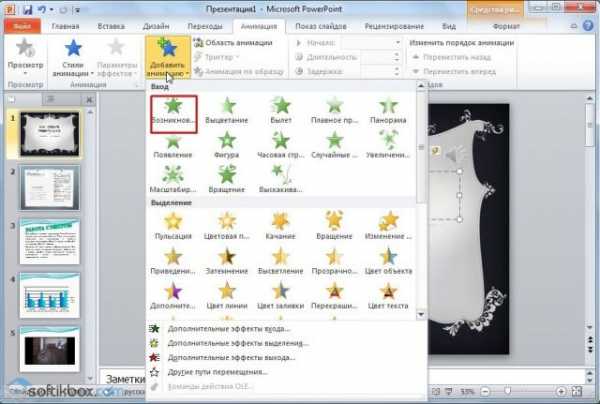
Далее выбираем «Вход».

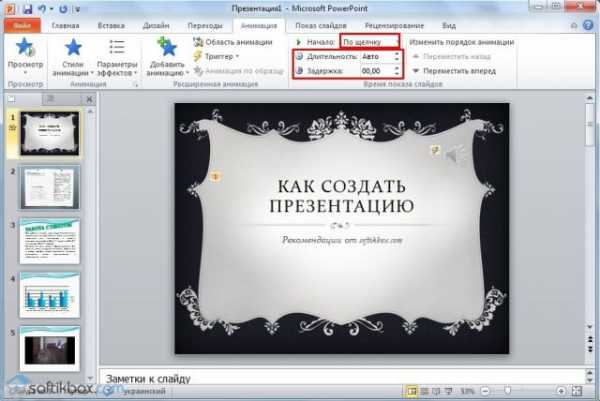
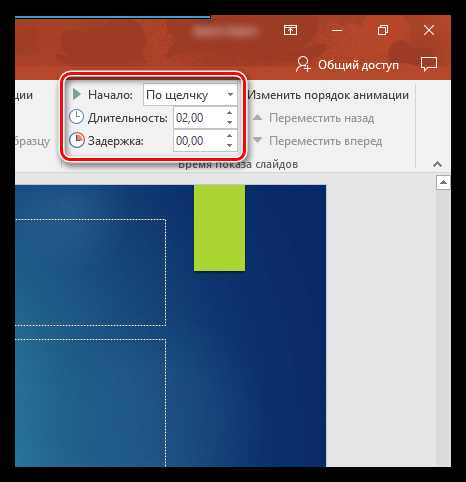
Указываем «По щелчку» или задаем временной диапазон возникновения анимации.

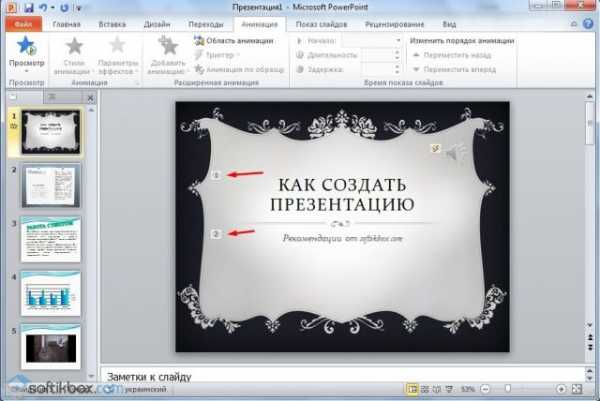
Стоит отметить, что анимацию придется задавать для каждого заголовка и текста отдельно. Все анимированные элементы будут обозначаться цифрами.

Также можно для каждого элемента задать выход. Это спецэффект, с которым заголовок, картинка или текст будут исчезать. Данная функция находится в том же разделе, что и вход, только нужно будет прокрутить ползунок вниз.

После оформление первого слайда стоит перейти ко второму и задать анимацию для каждого элемента отдельно.
Сохранение и просмотр проекта
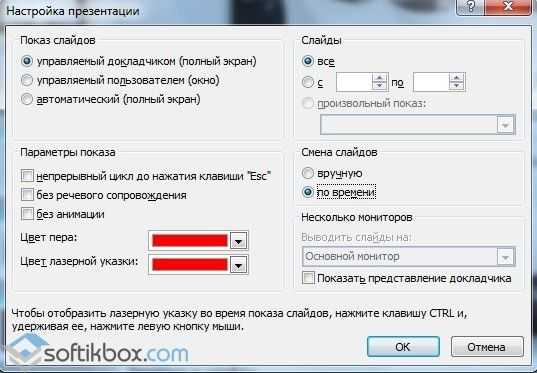
После оформления всех слайдов необходимо настроить презентацию. Переходим к первому слайду и нажимаем «F5». Запустится просмотр проекта. Смотрим и изучаем недостатки. Исправляем их. После переходим во вкладку «Показ слайдов» и нажимаем «Настройка демонстрации». Указываем, как будет происходить смена слайдов (по времени или вручную), параметры показа, очерёдность слайдов.

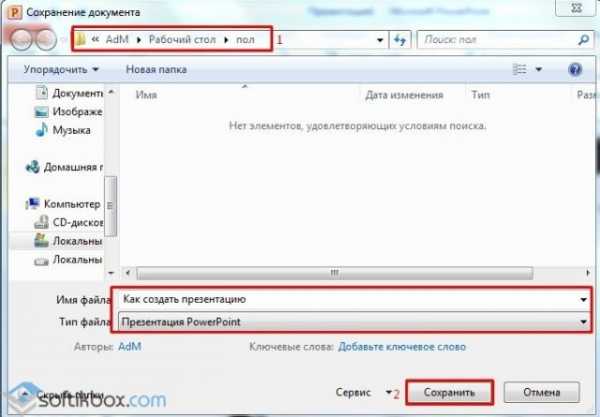
После нажимаем «Сохранить как…» и указываем, куда сохранить презентацию.

Запустить презентацию можно двойным щелчком.
Как создать презентацию смотрите в видео:
softikbox.com
Как сделать презентацию: пошаговая инструкция

Презентация – это краткое и доходчивое изложение информации, которое позволяет человеку гораздо более эффективно разъяснить суть вопроса. Презентации создают многие пользователи на разных этапах жизни: школьники, студенты, бизнесмены и т.д. Сегодня мы подробно рассмотрим вопрос создания презентации.
Прежде всего, несколько слов о программе для создания презентаций. Сегодня существует достаточно большой выбор офисных приложений, одни из которых распространяются на платной основе, а другие и вовсе бесплатно. Это и LibreOffice, OpenOffice, Microsoft Office и многие другие. Сегодня же мы рассмотрим процесс создания презентации на примере, пожалуй, наиболее популярной программы для этих целей – Microsoft PowerPoint.
Несколько слов о материале
Прежде чем вы будете приступать к созданию презентации, необходимо обязательно позаботиться о материале:
1. Текст. Безусловно, в презентации не должен умещаться весь учебник. В презентацию должен войти максимально краткий текст, который красноречиво будет говорить о сути вопроса и разъяснять отдельные важные моменты.
2. Картинки. Презентация без картинок не только смотрится уныло, но и менее доходчиво может объяснить слушателям волнующую вас тему. Используйте в презентации как собственные картинки, так и скаченные из интернета. Главное, чтобы картинки были строго по теме.
3. Графики и схемы. Графики и схемы разрабатываются в процессе создания презентации. Еще один неплохой способ наглядно продемонстрировать информацию.
4. Видео и музыка. Необязательный пункт, но если у вас есть видео или звук, относящийся к теме, то его можно добавить в презентацию.
5. План. Без предварительно созданного плана презентации, в большинстве случаев, напрочь теряют свою информативность. Обязательно поставьте цель презентации, поэтапно продумайте с чего презентация начнется, как перейдете к сути вопроса, чем она завершится.
Начало работы в Microsoft PowerPoint
Создание и удаление слайдов, настройка шаблона
Каждая презентация имеет отдельные слайды, которые кратко демонстрируют ту или иную информацию.
Для того, чтобы добавить в PowerPoint новый слайд, во вкладке «Главная» щелкните по кнопке «Новый слайд».

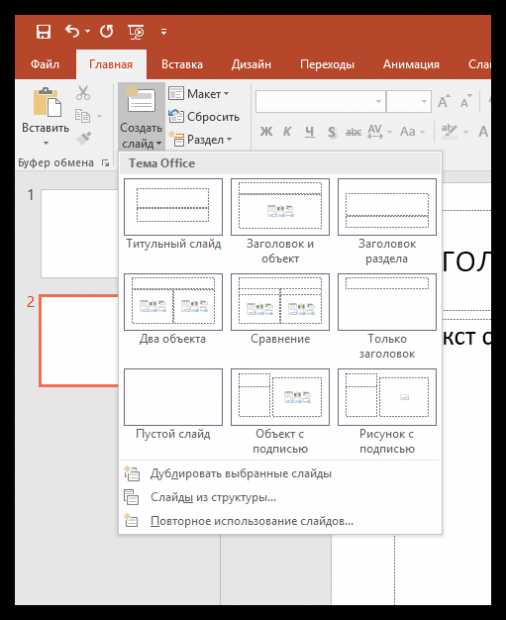
Если вы щелкните по самой иконке, на экране отобразится простой слайд, который, при необходимости, впоследствии можно изменить. Если же вы щелкните по самой надписи «Новый слайд», на экране отобразится дополнительное меню, в котором вам сразу будет предложено выбрать шаблон слайда.

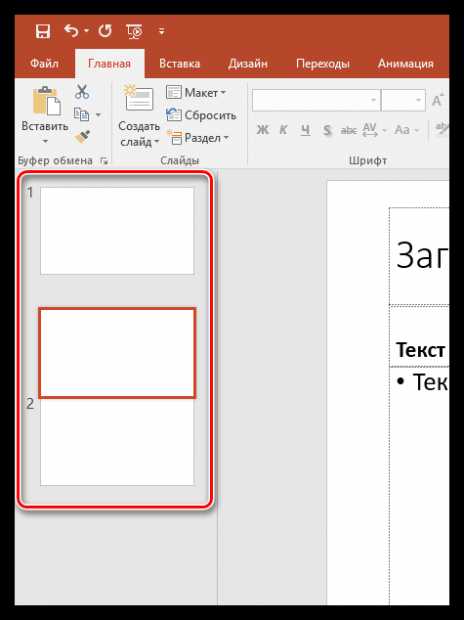
Переключение между слайдами осуществляется в левой области окна, где расположились их миниатюры. При необходимости, слайды можно переносить в новое положение на презентации. Для этого зажмите курсором мыши слайд, а затем переместите его в новую область презентации. Как только вы отпустите кнопку мыши, слайд закрепится в новом положении.

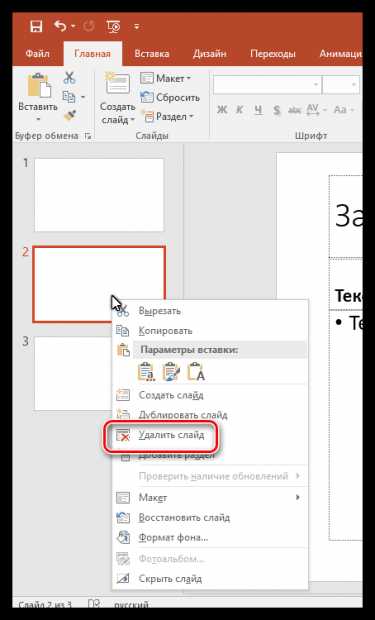
Лишние слайды можно удалять. Для этого щелкните правой кнопкой мыши по миниатюре слайда и в отобразившемся окне выберите пункт «Удалить слайд».

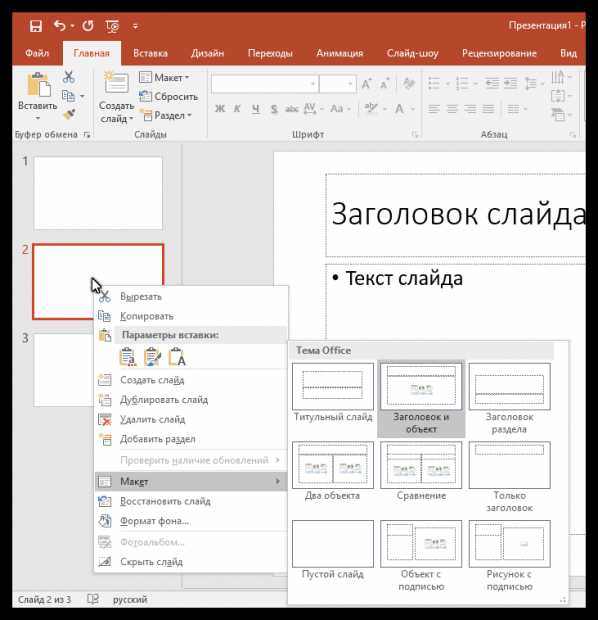
Если вы хотите изменить шаблон слайда, тогда щелкните по слайду правой кнопкой мыши и в отобразившемся окне перейдите к пункту «Макет». На экране разверзнется дополнительное окно, в котором вы сможете выбрать новый шаблон для слайда.

Изменение внешнего вида слайдов
Все слайды по умолчанию белые. Чтобы слайды разнообразить, вы можете задать им новый фон.
Для этого перейдите ко вкладке «Дизайн» и обратите внимание в шапке программы на блок «Темы». Здесь уже имеется набор подобранных тем, где настроены шрифты и фон. Если вы торопитесь, применяйте для слайдов темы.

Для того, чтобы посмотреть, как будет тема смотреться на вашем слайде, достаточно выделить миниатюру слайда, а заем навести курсор мыши на понравившуюся тему. Если тема вам понравилась, примените ее, просто щелкнув по ней один раз левой кнопкой мыши.
После применения темы правее изменится блок «Варианты», который предусматривает несколько вариантов внешнего вида вашей темы.

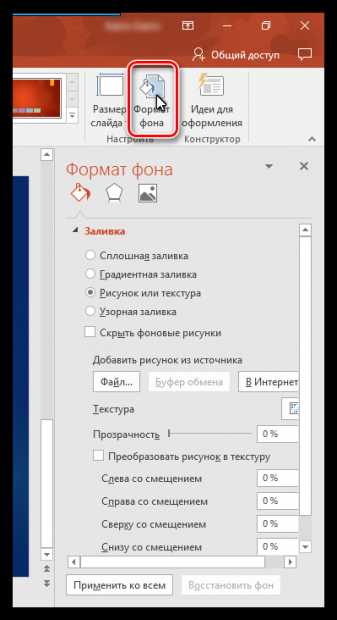
Еще правее расположилась кнопка «Формат фона». Щелкнув по ней, в правой области окна развернется дополнительное меню, в котором производится более детальная настройка фона: возможно применение и настройка заливки, добавление собственного изображения, имеющегося на компьютере, и др.

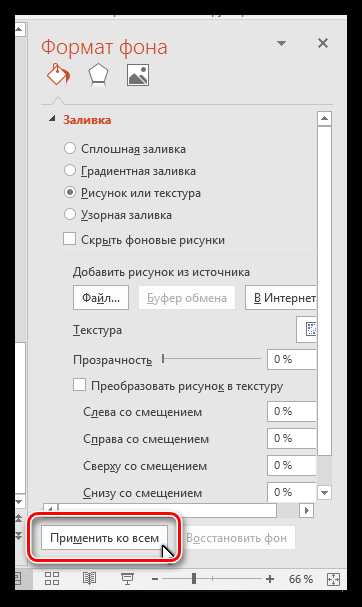
По умолчанию выбранный фон будет применен только по отношению к текущему слайду, но, при необходимости, все слайды могут быть наделены подобным фоном – вам лишь необходимо щелкните по кнопке «Применить ко всем».

Работа с текстовой составляющей
И вот мы плавно перешли к работе с текстом. Добавление текста производится очень легко: для этого достаточно щелкнуть мышью по нужному блоку слайда, после чего вы сможете вписать текст или вставить его из буфера обмена.

Обратите внимание на небольшие пиктограммы, появившиеся по периметру рамки: кружочки позволяют расширить или, наоборот, уменьшить блок, в котором размешается текст, а стрелочка отвечает за поворот, т.е. вы сможете повернуть текст под любым углом.

Перейдите в программе ко вкладке «Формат». Здесь вы сможете выполнить детальную настройку текста, как это осуществляется в Microsoft Word: шрифт, цвет, размер, расположение на странице, разрыв и т.д.
Работа с диаграммами, графиками и таблицами
Плавно переходим к наглядной демонстрации информации.
Диаграммы и графики позволяют доходчиво показать динамику чего-либо, например, показатели прибыли за прошлый и текущий квартал.
Прежде всего, перейдите к тому слайду где будет располагаться диаграмма или график. Если на слайде содержится несколько блоков, отведенных под изображения и графики, то выделите щелчком мыши нужный.
Для того, чтобы добавить в презентацию диаграмму или график, перейдите ко вкладке «Вставка», а затем щелкните по пункту «Диаграмма».

На экране отобразится окно, в котором вам потребуется выбрать подходящий вариант графика или диаграммы.

На экране отобразится таблица с показателями, заполненными для примера. В первом столбце вам потребуется ввести наименования параметров, а во втором – показатели для каждого из указанных параметров.

Если вам потребовалось разместить на слайде таблицу, откройте нежный слайд и выберите блок, в котором будет размещена таблица.

Перейдите ко вкладке «Вставка» и выберите пункт «Таблица».

На экране развернется простенький табличный редактор, в котором вам потребуется вручную указать количество строк и количество столбцов.

После создания таблицы на экране появится вкладка «Конструктор», в которой детально настраивается внешний вид таблицы.

Заполнение таблицы осуществляется привычным образом – вам лишь достаточно выбрать ячейку, после чего можете переходить к ее заполнению.

Работа с картинками
Переходим к изображениям. Для того, чтобы добавить в слайд картинку, перейдите к нужному слайду, выделите блок, в который будет добавлено изображение, перейдите ко вкладке «Вставка» и выберите пункт «Рисунки».

На экране развернется проводник Windows, в котором вам потребуется вставить желаемую картинку.
В нужной области окна отобразится картинка, которую можно растягивать, сужать и поворачивать точно так же, как это осуществлялось с текстом.

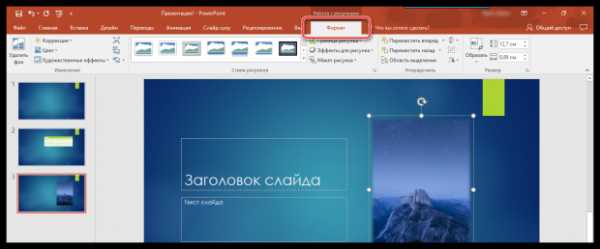
Также на экране автоматически откроется вкладка «Формат», в которой настраивается отображение рисунка: границы, коррекция, добавление эффектов и т.д.

Работа с музыкой и видео
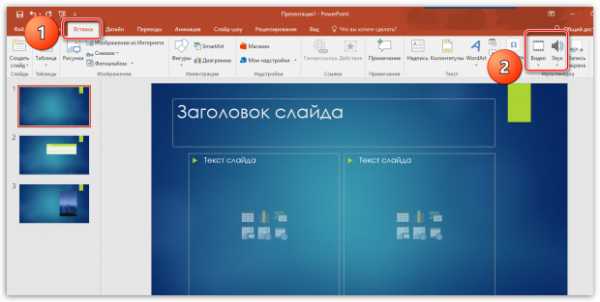
Вставка звуков и видео в презентацию производится одинаково: перейдите к нужному слайду, выберите блок, в который будет вставлен медиафайл, откройте вкладку «Вставка» и выберите пункт «Видео» или «Звук».

Работа с анимацией и переходами
Когда основная часть презентации готова, можно переходить к настройке анимации и переходов. Переходы обеспечат плавную и красивую смену одного слайда на другой, а анимация позволит красиво отобразить содержимое слайда.
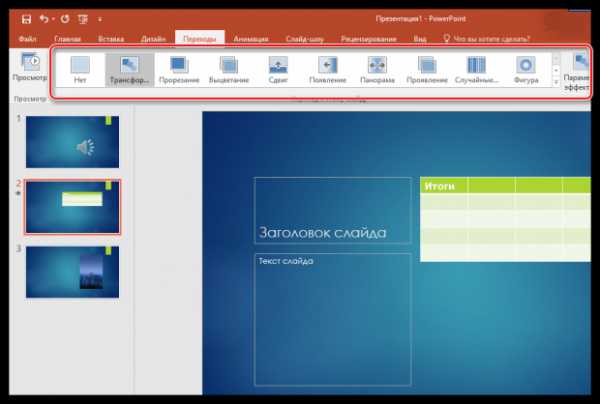
Для того, чтобы настроить переходы, откройте вкладку «Переходы», а затем в предложенных вариантах переходов выберите подходящий.

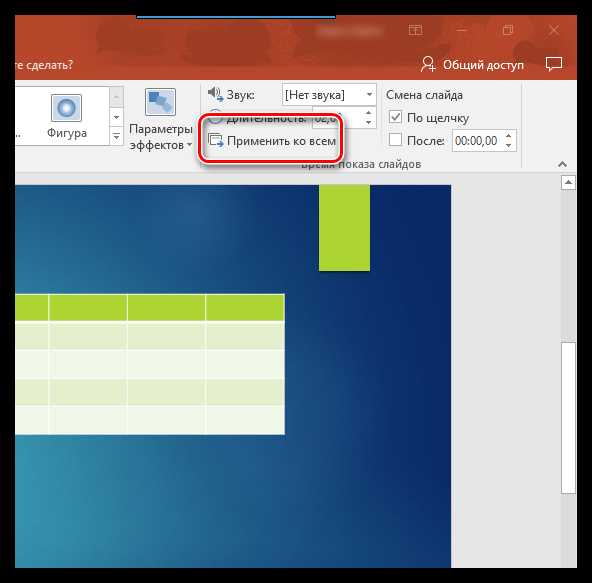
По желанию для каждого слайда может быть применена свой анимация, но если вы хотите сохранить единый стиль переходов для всех слайдов, щелкните по кнопке «Применить ко всем».

Также вы можете настроить длительность перехода от одного слайда к другому, а также, при необходимости, каждый переход может сопровождаться звуком, причем вы можете выбрать один из предложенных звуков, так и загрузить собственный.

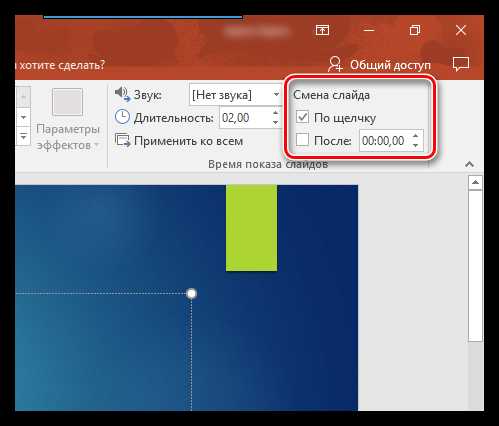
По умолчанию программа переходит от одного слайда к другому щелчком мыши, но, при необходимости, программа может делать это автоматически. Для этого вам потребуется снять галочку с пункта «По щелчку», а затем указать время, на протяжении которого будет воспроизводиться слайд.

Теперь несколько слов об анимации. Для того, чтобы добавить анимацию к слайду, перейдите ко вкладке «Анимация», выберите нужный слайд, а затем и объект, для которого анимация будет применена. Следом вам остается щелкнуть по пункту «Добавить анимацию».
На экране отобразится достаточно большой список доступной анимации. После применения анимации система сразу продемонстрирует ее, после чего вы сможете оставить ее как есть, поменять на другую или вовсе удалить.

Правее вы сможете настроить, будет ли анимация воспроизводиться автоматически или же по щелчку мыши, настроить длительность анимации, а также задержку.

Сохранение презентации
Создание презентации подошло к логическому завершению, а значит, настало время сохранить ее на компьютер.
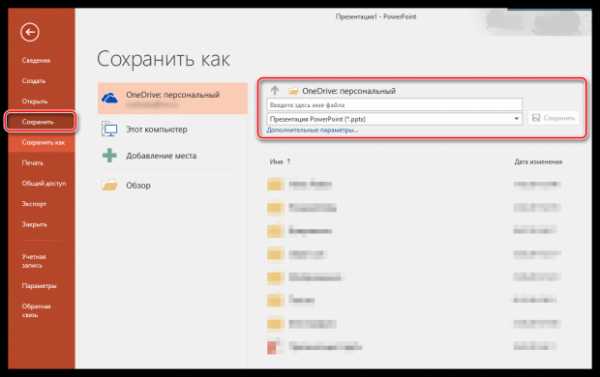
Для этого щелкните по кнопке «Файл» и перейдите ко вкладке «Сохранить». При необходимости, укажите наименование презентации и расположение на компьютере, а затем правее щелкните по кнопке «Сохранить».

Показ презентации
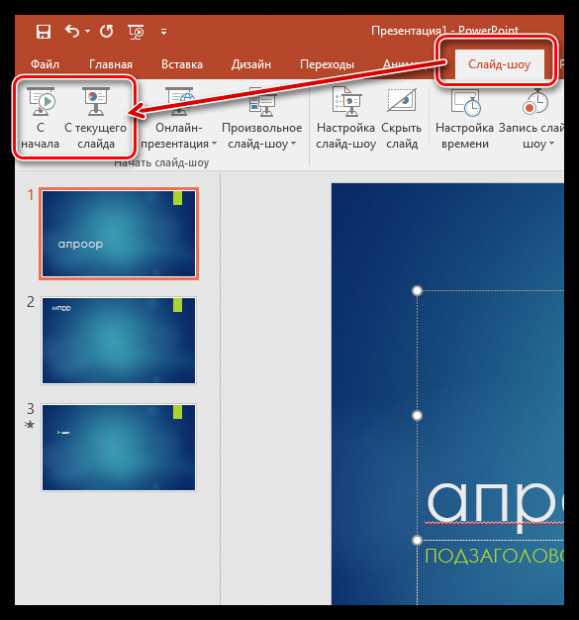
И несколько слов о том, как показывать презентацию. Для того, чтобы показать презентацию на компьютере, ее необходимо открыть в PowerPoint, перейти ко вкладке «Слайд-шоу», а затем выбрать один из пунктов на выбор: «С начала» или «С текущего слайда».

Если при настройке переходов вы задали автоматическую смену слайдов, то вам лишь остается дождаться завершения презентации, если нет – вы самостоятельно будете переключаться между слайдами щелчками мыши.
Небольшое заключение. И хотя мы рассмотрели далеко не все нюансы работы с PowerPoint, данная статья вам даст емкое представление о работе с данной программой.
www.softrew.ru
 Как открыть хостел | HowToHostel Как открыть хостел …
Как открыть хостел | HowToHostel Как открыть хостел … 