Идеи для Веб Сайта и Бизнеса 2018
У Вас есть желание запустить собственный онлайн бизнес, но вы не знаете с чего начать. Какую нишу использовать, в каком направлении двигаться. Я уверен что вы читали много историй успешных стартапов. Давайте посмотрим, что сейчас в тренде, какие продукты и услуги будут востребованы в 2018 году. В этой статье мы попробуем дать ответы на все эти вопросы и предложить интересные идея веб сайтов в 2018 году.
Продажа товаров
Если вы отдаете предпочтение e-commerce направлению, рекомендую обратить внимание на следующие позиции, которые набирали популярность в 2017 году и по всей видимости будут очень востребованы в 2018.
Drone
Drone имеют высокую популярность. Если раньше их использовали только в развлекательных целях, то сейчас они приходят на помощь мелкому и крупному бизнесу. На мой взгляд, потенциал Drone еще полностью не раскрыт. Как показывает Google Trend они будут продолжать набирать популярность в 2018 году и на этом можно хорошо заработать. 
Я думаю многие скажут: что это за вещь? Matcha – это порошок из зеленых чайных листьев. Имеет много полезных микроэлементов и очень полезный для здоровья. Пока люди пробуют новый продукт, вы можете получить дополнительный доход от продаж. Как видно из динамики, в 2018 году популярность Matcha будет расти.  Fitness tracker
Fitness tracker
Этот гаджет пришел к нами несколько лет назад и каждый год показывает хороший рост популярности. Очень радует, что многие люди больше времени уделяют своему здоровью. У меня есть несколько друзей который используют Fitness tracker и безумно довольны. Это безусловный тренд следующего года, на котором можно заработать немного денег. 
Персональные услуги
Если у Вас есть талант, тогда вы можете создать бизнес веб сайт и предлагать свои услуги за определенную плату. Давайте посмотрим какой бизнес вебсайт можно запустить с минимальным бюджетом.
Присмотр за детьми
Имея небольшой сайт вы можете принимать заявки от занятых родителей. Приятный чистый дизайн и простая навигация вызовет доверие у пользователей. Огромный плюсом будет блок с отзывами прошлых клиентов. Помимо всего этого, вам нужно иметь определенный опыт воспитания детей и желательно наличие сертификатов. До определенного количества детей, лицензии не надо. Сейчас большинство родителей должны проводить все больше времени на работе и на этом тоже можно заработать.  Стрижка газонов
Стрижка газонов
Этот бизнес не требуется больших капиталовложений. Вам потребуется профессиональный сайт, газонокосилка и машина. Я рекомендую на сайте разместить кроме отзывов клиентов, еще портфолио. Как выглядел газон до и после. Качественные фотографии вызовут еще больше доверие у пользователей. 
У вас есть талант организовать сногшибательные праздники, так почему на этом не зарабатывать деньги. Здесь нужно уметь планировать и все контролировать. Сайт для такого бизнеса должен выглядеть празднично и быть чистым. Наличие отзывов обязательная.  Оптовое приготовление еды
Оптовое приготовление еды
На основе этой идеи возникают мно
merehead.com
наш ТОП 10 в 2018 году
Здравствуйте, дорогие читатели блога web-zarabotok.info. Несмотря на то что в сети присутствует огромное количество сайтов, на самом деле, процесс их создания довольно трудоёмкий, длительный, протекающий в несколько этапов. Но по мере их прохождения, первоначальная идея перевоплощается в реальный функциональный веб-ресурс.
Естественно, наличие своего сайта обеспечивает владельцу стабильную прибыль, а за счёт большого разнообразия инструментов, задача его создания упрощается в несколько раз. Поэтому с простым интернет-ресурсом сможет справиться даже новичок. Но первым и главным этапом в создании сайта является – тематике проекта. Многих, начинающих вебмастеров именно этот шаг ставит в тупик. Вот почему предметом разговора в сегодняшней статьи будет подбор идеи для сайта.
Именно в тематике сайта кроется львиная доля успеха процветания вашего «детища», его популярности. Поэтому к выбору такого ключевого момента стоит подойти максимально ответственно. Но о чём же писать на страницах веб-ресурса? Ведь, как, казалось бы, все темы уже заняты, да и количество сайтов с каждым днём увеличивается. Главная хитрость в том, что успешные вебмастера берут популярную тему и «обжевывают» её с разных сторон, о которых ранее говорилось очень мало либо вовсе не говорилось. Поэтому не стоит опускать руки, следует искать максимально подходящую тему будущего сайта.
Правила подбора идеи для создания нового сайта
Итак, чтобы правильно подобрать тематику веб-ресурса следует придерживаться следующих правил:
- Концепция, которая берётся за основу, должна быть интересна и близка, в первую очередь, для его создателя. Важно хорошо разбираться в выбранном направлении, это может быть, как простой интерес, так и профессиональное хобби.
- Следует «трезво» оценивать интерес пользователей к выбранной теме будущего сайта. Есть интернет-порталы, которые показывают статистику обращений к тому или иному слову. Отталкиваясь от этих данных можно сделать прогноз о посещаемости.
- Важно глубоко знать о теме, которая была выбрана. Так как на сайте нужно будет много рассказывать на ней, от этого зависит интерес посетителей, их длительность пребывания на вашем сайте. Для того чтобы следовать этому правило необходимо хорошо быть знакомым с темой ресурса, регулярно обновлять знания.
Идеи для сайта: ТОП 10
- Семья, дети и беременность. Трудно не согласиться с тем фактом, что каждый человек всю жизнь тесно связан с семьёй, детьми, беременностью. Если в вашем городе ещё не создали портал, который был бы посвящен деткам, тогда следует поторопиться, дабы занять данную нишу. Ведь, мамы, которые больше времени находятся дома, так и жаждут узнать больше информации о воспитании крохи, о наиболее выгодных покупках в вашем городе, детских товаров, кружков и так далее. А присоединив к такому веб-ресурсу форум, можете быть уверены, что в ближайшем будущем, он будет переполнен разными темами, как о воспитании деток, так и вовсе не касающимися ни крох, ни семьи.
- Hand Made. Наверняка, многие думают, что Hand Made исключительно женская тематика, но это вовсе не так. На таком сайте можно писать и размещать фото, видео: оригами, вязание, вышивке и так далее. Естественно, можно продвигать каждое из направлений, как одним порталом, так и общей тематики. Что касается мужчин, то тут будут интересны сайты о создании гаджетов, их моделировании, радиотехники.
- Уход за внешностью. Конечно же, каждый современный человек старается хорошо выглядеть, регулярно ухаживать за своей внешностью. Именно поэтому, сегодня актуальны такие темы, как: спорт, косметология, уход за собой, мода и так далее. Современных мужчин интересует наращивание мускул, как убрать живот и прочие темы, а представительницы слабого пола, стараются выглядеть по максимуму, поэтому, интересуются всем, что позволит им выглядеть красиво и привлекательно.
- Любовь и романтика. Такой сайт понравится любителям трогательных историй, грустных рассказов о любви, взаимоотношений. Сюда можно размещать красивые картинки, статусы, рассуждать о психологии отношений. Так что правильно составленный и отлично раскрученный ресурс о любви, романтики непременно будет популярен.
- Деньги. Естественно, деньги интересуют каждого человека. А большое разнообразие работы как в реальной жизни, так и во Всемирной паутине, позволяют увеличить прибыль. Поэтому грамотно созданный сайт, будет пользоваться спросом.
- Кулинария. Люди ежедневно нуждаются в питании, да и целевая аудитория подобных порталов неограниченна, их посещаются люди разных профессий и возрастных категорий. Размещая простые рецепты с пошаговыми фото, вы непременно сделаете свой ресурс популярным.
- Юмор. В настоящее время, когда мир итак, переполнен негативом, многие пользователи интернета стараются хоть как-то психологически разгрузиться. Для подобных целей и создаются юмористические порталы. Сюда можно размещать всё, начиная со смешных историй и заканчивая картинками.
- Тренды. Суть таких сайтов состоит в том, чтобы описывать товары-тренды, которые только начали набираться популярность, и будут пользоваться ней в будущем. Это может быть всё, начиная с гаджетов и заканчивая резинками для волос.
- Инструкции к технике. Сегодня существует множество именитых брендов, которые вовсе не нуждаются в рекламе, но также есть немало производителей, выпускающих качественную технику, она малоизвестна покупателю. Поэтому можно создать каталог инструкций к такому оборудованию, допустим, техники из Китая.
- Региональные проекты. Есть также смысл, создать сайт, например, о банках, школах, кружках, именно вашего города. Если, конечно, таковые уже не созданы.
Разумеется, вариантов куда больше и ограничений никаких нет, все дело в Вашей фантазии и предпочтениях. После того как определитесь с тематикой прочтите наши статьи о том, как создавать сайт (блог) и монетизировать его.
На этом у меня все. Удачи!
С уважением, Штайн Давид.
web-zarabotok.info
Главные тренды веб-дизайна 2018. Разбор. Примеры. Прогнозы.
В этой статье поговорим о VR-технологиях, играх, интерактивных картах и других последних фишках, применяемых в веб-дизайне. Все это на примерах, собранных на площадках и конкурсах для веб-дизайнеров, а также в портфолио топовых студий и digital-агентств. В общем читайте, смотрите, вдохновляйтесь.
Анимация
Анимацию на сайтах можно было встретить еще в 2000-х. Но именно последние пару лет она перешла от статуса «для красоты» к решению, помогающему доносить информацию эффективнее текста и картинок.
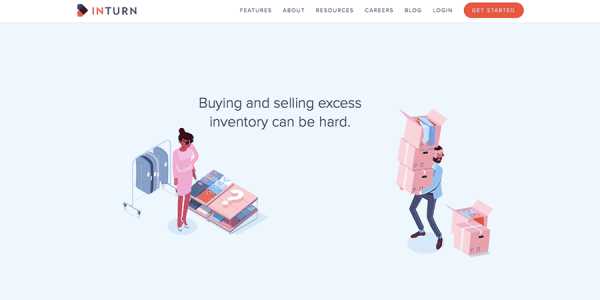
Промышленные измельчители
Попадая на сайт германской компании WEIMA, производящей промышленные измельчители и прессы для отходов, сразу понимаешь, что на нем предлагают, как это работает и зачем нужно.
На первом же экране продемонстрирована работа машин. А подсказки, появляющиеся при наведении на изображения, раскрывают основные преимущества оборудования.
 Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда.
Подробнее
Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда.
Подробнее
Страховая компания
На промо-сайте страховой компании «Арсенал» с помощью SVG-анимации проиллюстрированы самые распространенные страховые случаи. А изометрический стиль, в котором они изображены, позволил более точно отобразить архитектуру и автомобили, создав эффект 3D.

Производитель оборудования и химикатов
Компания Medlex производит и поставляет химические реактивы, медоборудование и моющие средства. Экраны на главной странице сайта демонстрируют услуги, а анимация делает иллюстрации более наглядными.
Другие примеры оформления услуг смотрите в статье Алексея Александрова «Как оформить страницу «Услуги»: на примере 14 компаний из разных сфер бизнеса».

Интернет-аукцион
На сайте интернет-аукциона Portion художник может выставить на аукцион картину, а коллекционер на другом конце света ее купить. А с помощью анимации на нем объясняется сложная механика и этапы работы системы.

Интерактив
Последние пару лет стало появляться все больше интерактивных сайтов. Пользователю дают возможность контактировать с элементами на странице: отодвигать, растягивать, соединять, рисовать и т. д. Такие решения всегда помогают выделиться и завладеть вниманием.
Развлекательный канал
Adult Swim − блок на канале Cartoon Network. На нем с 11 вечера до 6 утра показывают шоу и мультики для взрослых. На первом экране сайта, посвященного этому телеканалу, можно залипнуть минут так на пять, растягивая эластичное лицо главного персонажа из мультфильма «Рики и Морти».

Веб-студия
На сайте веб-студии AERO курсор имитирует тепловую карту «Яндекс.Метрики» − одного из основных инструментов анализа интернет-маркетологов. Это пожалуй все, что вам нужно знать об этой странице. Листаем дальше.

Брендинговое агентство
Название брендингового агентства Revelé в переводе с латинского означает раскрывать неизвестное.

Причем свое позиционирование компания отразила не только в названии, но и на сайте. Интерактивные круги, заслоняющие контент, приходится отодвигать, чтобы прочитать текст. А чтобы увидеть информацию в разделе с контактами, нужно расчистить курсором страницу.
Личный сайт иллюстратора
На первом экране личного сайта иллюстратора мы видим семь хаотично разбросанных точек. Их можно соединять в любой последовательности, после чего линии превращаются в забавного персонажа. Причем ко всем комбинациям, которыми можно соединить точки, дорисовываются разные иллюстрации. По-моему, подобное решение говорит о владельце сайта лучше любого продающего текста и УТП.
 Лицом к лицу: 15 примеров оформления главной страницы сайта
Лицом к лицу: 15 примеров оформления главной страницы сайта
Игры и тесты
В условиях информационного шума только самые замотивированные посетители вникают в контент. Поэтому само поведение современного юзера подтолкнуло дизайнеров и криейторов к этому тренду. Ведь, в отличии от чтения, играть и проходить тесты в интернете любят все. Это увеличивает посещаемость, так как результатом делятся с друзьями и расшаривают в соцсетях.
Рекрутинговая компания
К чемпионату мира по футболу в России компания Ancor набирала волонтеров и сотрудников с помощью HR-лендинга для сбора заявок на вакансии. А для увеличения охвата они реализовали игровую механику.
Со второго экрана нам предлагают перейти в закрытый раздел с игрой, представляющей обычную 2D-аркаду. И дают возможность поймать выбежавшего на поле голого футбольного болельщика, попутно перепрыгивая препятствия (если честно, я так и не смог его догнать. Если у вас получится, напишите в комментариях, что случится).

Автомойка
На сайте автомойки можно пройти шуточный тест, который расскажет об отношениях со своей машиной. А шанс расшаривания результатов увеличивают забавные вопросы и гифки.

Аквапарк
И последний пример − мини-игры на сайте аквапарка. Посетителю дают возможность походить по территории с горками, бассейнами и пляжными аттракционами. А чтобы было нескучно, разработчики придумали много интересных интерактивов. Вы можете скатиться с самой высокой горки, пострелять из водяной пушки или поплавать в прозрачном шаре. Такие решения не только вовлекают посетителей, но и что самое главное передают эмоции.
 Мы обучаем контент-маркетингу онлайн и выдаем диплом по окончанию курса. Продолжительность – 2 месяца.
Подробнее
Мы обучаем контент-маркетингу онлайн и выдаем диплом по окончанию курса. Продолжительность – 2 месяца.
Подробнее
Параллакс-эффекты
Наверное вы видели сайты, на которых при скролле предметы на переднем плане и на фоне движутся с разной скоростью, создавая видимость тридешности. Собственно это и есть параллакс-эффект. Он получил распространение с появлением технологий CSS3 и HTML5, позволяющих создавать более интересные и живые эффекты. Сейчас же стало появляться все больше сайтов, на которых они служат не только для украшательства, но и помогают раскрыть преимущества или донести информацию.
Заклепки
«К2 Экспер» − интернет-магазин крепежа и метизов. Чтобы выгодно продать свой флагманский товар, они запустили промо-сайт заклепок. И заклепка на нем в прямом и переносном смысле находится в центре внимания. На протяжении всей страницы она остается статичной, в то время как скролится остальной контент. Этот прием буквально приковывает внимание посетителя к странице, не отпуская до последнего экрана.

Бренд часов
На странице, представляющей линейку часов, этот прием используется для более эффективной демонстрации товара. Когда мы листаем страницу, часовой механизм обрастает деталями, и появляется описание каждой из них.

Косметическая компания
Не раз появлялась в номинации «Сайт дня» на Awwwards косметическая компания Mowellens. На ее сайте параллакс создает симбиоз с плавными переходами и приятной глазу анимацией. Это делает ресурс уникальным и запоминающимся.

Виртуальная реальность
Это самый сложный в реализации прием из всего списка, тем не менее один из самых распространенных. Для создания виртуального пространства на сайте применяют целый набор технологий, таких как WebGL и WebVR, 3D-моделирование и текстурирование.
Digital-студия
Студия Little Workshop занимается применением VR-технологий для бизнеса. Для демонстрации своих услуг они создали сайт с виртуальной комнатой, где раскрыли весь потенциал предлагаемых технологий.

VR-кинотеатр
На странице, посвященной виртуальному кинотеатру CINEVR, предлагается купить билет на сеанс понравившегося фильма и посмотреть его с помощью VR-очков. А чтобы донести все выгоды этой технологии, на сайте реализовали интерактивное 3D-пространство кинозала.

«Лаборатория Касперского»
В честь 20-летия «Лаборатория Касперского» запустила проект для прогнозирования будущего.
Любой желающий может поделиться своим видением того, что нас ждет в 2050 году. А лучшие идеи добавят на сайт.
Если же вы художник или дизайнер, то можете сами нарисовать VR-пространство для своего футуристического проекта. Для этого на сайте скачиваете специальную сетку, с помощью которой рисуете иллюстрацию, а затем загружаете ее в личном кабинете. Затем ваша иллюстрация проецируется на сферу и помещается на интерактивный глобус, где ее может увидеть любой посетитель.

Нестандартная механика
Сейчас дизайнеры все чаще отходят от стандартов сайтостроения, говоря нет плоским страницам, вертикальному скролу и привычной навигации.
Эта тенденция не привязана к конкретной технологии или приему. На разных примерах − разные решения. Все зависит от идеи, которую нужно донести.
Энергетическая компания
Вместо скучного описания проделанных работ компания RTE оформила портфолио в виде интерактивной карты с проектами, в которых они принимали участие. А при наведении на каждый из объектов появляется подробное описание.

Издательство
Наклоненные страницы на сайте издательства Rhombus Press, имитирующие вышедший из-под типографского станка оттиск, ломают все каноны юзабилити. Классическое меню тоже не предусмотрено: в другой раздел можно попасть, кликнув по области в одном из углов экрана.
Тем не менее концептуальность сайта делает его гораздо более интересным и запоминающимся, чем любой другой сайт издательства.
 20 примеров оформления портфолио на сайте
20 примеров оформления портфолио на сайте
Логистическая компания
По разделам на сайте транспортной компании GUS-TRANS мы путешествуем переводя круг по линии с помощью мыши. Хорошая визуальная метафора и нестандартная подача помогают компании выделиться.

Иллюстрации
Эта тенденция набирает обороты еще с 2017 года и скорее всего продолжится и в 2019-м. Большой плюс иллюстрации в том, что они, в отличие от стоковых фотографий, делают страницу уникальной и запоминающейся.
Конференция
Промо-сайт творческой конференции Epicurrence №8, проходящей в Йосемитском национальном парке. На нее съезжаются дизайнеры, иллюстраторы, аниматоры и прочая творческая флейва. Там они творят, что хотят: создают совместные проекты, занимаются скалолазанием, рыбалкой, поиском сокровищ, а по вечерам собираются у костра для вдохновляющих бесед.
В общем-то и к разработке сайта, посвященному этому событию, дизайнер отнесся не менее творчески. Чтобы передать нужные эмоции, он нарисовал тематические иллюстрации, вдохновившись красотами заповедника и атмосферой события.

Портфолио иллюстратора
Мариано Паскуаль − художник-иллюстратор и дизайнер из Аргентины. Вместо стандартного сайта-визитки он нарисовал пародию на операционную систему, представляющую страницу со своим рабочим столом, окнами, корзиной и браузером. Получилось весело и нешаблонно показать свои работы.

Сервис онлайн-кредитования
Creddy − сервис для получения займов и вложения инвестиций под проценты. Иллюстрации на сайте являются метафорой клиентов и компании. Образы в них создают впечатление пластичной и открытой компании. А чтобы каждой аудитории передать нужные эмоции, использовали два акцентных цвета: красный − в разделе для заемщиков, серый − для инвесторов.

Бренд одежды
Страница, посвященная новой коллекции Gucci весна-лето 2018, − это сплошная последовательность иллюстраций, дополненных анимацией и интерактивными моментами. А по клику на любую вещь на изображениях мы переходим к ее карточке в интернет-магазине.

Что дальше
Большинство модных веяний строятся не только на виденье дизайнеров, но и на поведении пользователей. Сейчас люди не любят читать, всем нравится смотреть и участвовать. Поэтому и современные тренды на сайтах сводятся к визуализации и интерактиву. Это можно игнорировать, а можно подстраиваться под современные реалии и получать результаты на уровень выше. Выбор за вами.
Нужен лендинг, корпоративный сайт или интернет-магазин – обращайтесь. Подробнее chto-populyarno-na-saytakh-glavnye-trendy-veb-dizaynatexterra.ru
10 главных трендов веб-дизайна в 2018 году. Читайте на Cossa.ru
Мы в Super design & advertising следим за трендами в веб-дизайне и экспериментируем. Большинство из новых «примочек» полезны для бизнеса, кто бы что не говорил. Когда 2017 год готовится уступить права преемнику, самое время сделать предварительный прогноз.
Давать обещания за вещи, которые от тебя не зависят — дело неблагодарное. Тем не менее выделим десять ключевых направлений веб-дизайна будущего года. Список составлен на основе опыта нашей команды.
Плоский дизайн
В 2017 году дизайнеры и разработчики создавали чистые и простые сайты для лучшего отображения на смартфонах и планшетах. Тяжеловесные ресурсы отпугивают мобильную аудиторию. Трафик со смартфонов неуклонно растёт, вместе с ним меняется и отношение к веб-дизайну. Теперь сайт, адаптированный в первую очередь под мобильные устройства, не кажется прихотью. Тренд актуален и для России.
Согласно отчёту Mediascope, ежемесячная аудитория интернета в России по состоянию на октябрь 2016 – март 2017 года достигла 87 млн человек, что составляет 71% от всего населения страны. При этом 46% заходят в интернет со смартфонов.
Готовый комплект документов для начинающих трафик-менеджеров (бесплатно)
Как понять, сколько нужно лидов и по какой цене? Как разработать сильный оффер? Как составить таблицу KPI?
От ответов на эти вопросы зависит эффективность рекламных кампаний, прибыль заказчиков и ваш личный доход.
Можно потратить неделю на поиск информации в интернете и разработку документов с нуля. Но есть более простой, надежный и бесплатный способ — скачать готовый комплект документов для начинающих специалистов по привлечению трафика!
Реклама
Чистый минималистский дизайн привлекателен для пользователей мобильных устройств и персональных компьютеров. С точки зрения SEO-оптимизации такие сайты предпочтительнее.

Плоский и реалистичный дизайны. Фото сайта pulldigital.com
Не подумайте, что плоский дизайн сводится к двум измерениям — это о минимализме и практичности. Относитесь к нему как к философии избавления от помех и сосредоточенности на важных элементах сайта. После медленных сайтов с их массивными конструкциями яркие цвета, чёткие края и открытые пространства воспринимаются как глоток свежего воздуха.
Минимализм и преобладание функции над формой не делают плоский дизайн скучным. Контрастные яркие краски, иллюстрации, простые образы и шрифты без засечек à la Apple — вместе они передают отличный пользовательский опыт, цепляют и удивляют.

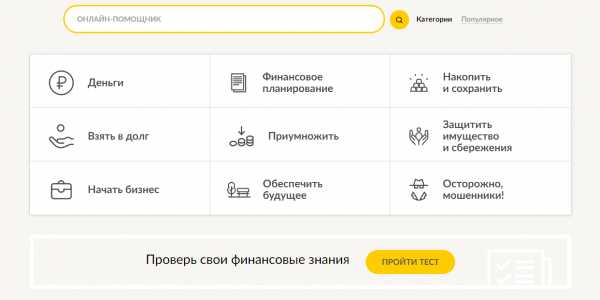
Дизайн одного из блоков портала «Финансовая культура»
Плоский дизайн не делает ставку на фотографии, поэтому он легче для загрузки. Для администрации сайта это означает две крутые вещи:
- Ресурс быстро донесёт message до клиентов. Не важно как они зашли на сайт: с телефона или компьютера.
- Оптимизированные сайты привлекательней для поисковиков: Google, Bing и других.
Сайт с плоским дизайном с большей вероятностью окажется в хорошем положении поисковиков. Да и посетители склонны дольше оставаться на странице. Вот почему плоский дизайн стал популярным и останется таковым в 2018 году.
Выразительная типографика
Не остались ли веб-дизайнеры безоружными без своих фотографий и сложных конструкций? Нет, просто сменился ориентир. В типографике 2018 года одно слово стоит тысячи фотографий. Разберёмся с этим утверждением.
Некоторые возразят: «типографика» не звучит как интересный элемент дизайна. Какая разница, будет у вас в заголовке шрифт Gothic или Modern, с засечками или без?
Каждое решение в типографике способно донести мысли и вызвать ассоциации не хуже фотографии.

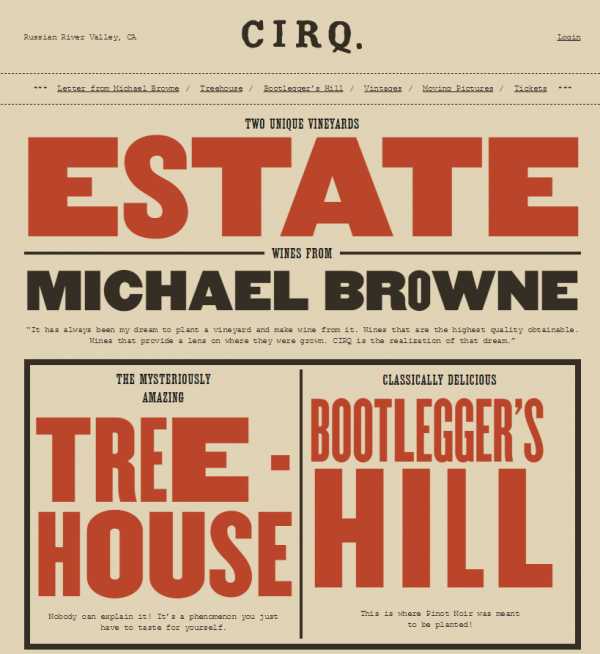
Сайт производителя винных напитков cirq говорит о верности традиций

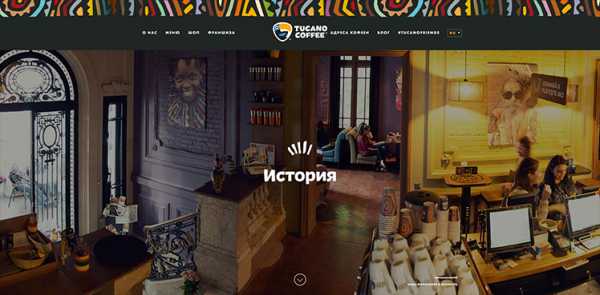
Сайт tucano coffee вызывает ассоциации с южными странами
Вот почему компании готовы платить за развитие собственных шрифтов и делают их частью бренда. Intel и Airbnb вложили значительные ресурсы в создание уникальных шрифтов. В Facebook буква F — это логотип и важный элемент наравне с фирменными цветами.
Выразительная типографика и плоский дизайн создают мощные цепляющие макеты. Они захватят внимание читателя и удержат дольше, чем традиционный тяжеловесный веб-дизайн.
Живые логотипы и активируемая анимация
Современные браузеры прекрасно справляются с отображением анимации. Молодняк использует их для привлечения внимания или наоборот — отвлечения от важных вещей. Нас, помнящих скринсейвер с трубами, удивить сложно.
Современная анимация не требует много ресурсов, чтобы быть привлекательной. Интерактивная анимация, привлекающая участие читателя, приковывает внимание, интригует, демонстрирует продукт или услугу. Анимация хорошо запоминается, и при одном её виде клиент вспомнит ваш бренд.
У Galaxy S8 самый продвинутый в мире процессор – его транзисторы уменьшены до 10 нанометров: https://t.co/tqpjuln2Zm pic.twitter.com/vkeFtTjJSN
— Samsung Russia (@SamsungRu) 7 апреля 2017 г.
Особняком стоят анимированные логотипы. Динамичный визуальный ряд удерживает внимание и делает сложные вещи понятными. По этой же причине так популярен видеоформат.

Анимированный логотип музея шведской истории в Стокгольме
Анимированный логотип расскажет историю бренда и компании лучше чем традиционный статичный. Логотип — это первое изображение с которым контактирует клиент. Лучше, если он передаст массу положительных эмоций как можно быстрее.
Интернет вещей
Вещи вокруг нас поумнели. Умный дом, умный автомобиль, умный город и даже умный телевизор. В 2018 году ожидаем увидеть сайты и приложения, взаимодействующие с «умниками». Уже существуют автоматические кормушки для домашних животных Animo. Кормить питомца удалённо можно с помощью приложения для устройств на iOS и Android. С помощью смартфона можно управлять системами умного дома «Трон»: регулировать температуру, включать и отключать сигнализацию и так далее. Подобные интерфейсы будут набирать популярность.

Фото с сайта throne.pro
Важность технологии понимают и в правительстве России. В нашей стране к 2022 году планируют создать национальную операционную систему для устройств интернета вещей.
Видео в виртуальной реальности
К концу 2017 года сложилось впечатление, что каждый уважающий себя сайт сделал видео-интро. Это чудесно. Потребители увидели людей, стоящих за услугой или продуктом. Параллельно развивались сервисы, упрощающие создание видеоконтента.
Виртуальная реальность (VR) с десяток лет назад воспринималась как научная фантастика, а теперь без неё сложно представить вечеринку. VR предстоит подружиться в веб-дизайном. С каждым днём создание видео с обзором на 360 градусов удешевляется и упрощается.
Виртуальная реальность шагает в народ. Государственный Эрмитаж создал ролик об истории музея в формате VR. Экскурсоводом мини фильма стал актёр Константин Хабенский. Отрывок выложен на всеобщее обозрение в сервис YouTube. Посмотрите и вы.
Чат-бот, искусственный интеллект и машинное обучение
Мы чаще общаемся с ботами. Вы наверняка делаете это, когда звоните мобильному оператору. Казалось, чтобы довести их до ума, понадобится много лет. Однако они становятся всё умнее и умнее благодаря улучшенному искусственному интеллекту (ИИ) и машинному обучению. По этой же причине Facebook так хорошо знает ваши предпочтения. Он использует данные геолокации, привычки и просматриваемую информацию, поэтому знает, какую новость предложить.
Ожидаем развития этой технологии в 2018 году, но уже в веб-технологиях. Представьте сайт, анализирующий поведение клиента и формирующий для него специальное предложение. Обслуживание клиентов через интернет становится быстрее и эффективнее благодаря умным системам. Держите их в уме.
Голосовой пользовательский интерфейс и поиск
Голосовой пользовательский интерфейс иногда упоминается как обработка естественного языка: проще говоря, это взаимодействие человека с компьютером в форме речи. Ну, вы понимаете, «Окей, Google. Где мой второй носок?». В сочетании с машинным обучением эта технология способна прогнозировать потребности до того, как человек закончит запрос.
Надеемся увидеть сайты с собственными голосами. Голосовой поиск также на подъёме. Убедитесь, что ваш веб-сайт имеет соответствующий модуль, ведь потребители склонны по-разному взаимодействовать с интерфейсом. Пользователь персонального компьютера наверняка воспользуется клавиатурой, а со смартфона проще продиктовать.
Бесшовное взаимодействие
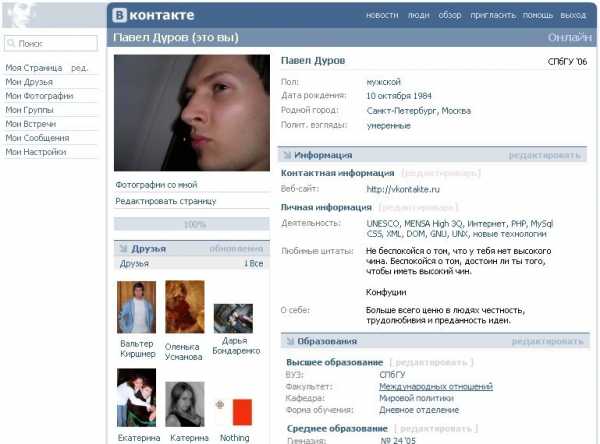
Помните, раньше в социальной сети ВКонтакте приходилось перезагружать страницу, чтобы узнать, написал кто или нет? (Тогда вы должны и стену помнить, ставьте лайк, если хотите её вернуть). Позже добавили обновление в реальном времени. Вот это и называется бесшовное взаимодействие.

Первая версия социальной сети ВКонтакте. Фото группы wwweb
Внедрение чат-ботов и голосовых пользовательских интерфейсов сделали навигацию по сайту проще. Микровзаимодействия — ещё один элемент дизайна. Только недавно нельзя было оставить комментарий без заполнения формы на отдельной странице. Бесшовное взаимодействие возьмёт своё.
Безопасность
Какие последние новости про кибер-атаки вспомните? У нас в уме всплывают инциденты с WannaCry, Petya и вирусами-майнерами. Да и старый-добрый Троян из интернета никто не удалил. Безопасность завладевает умами, когда речь заходит о веб-дизайне и разработке. Google уже предпринял шаги и предупреждает пользователей о потенциально опасных сайтах. При создании сайта обязательно учтите безопасность персональных данных клиента. Обновляется ли сертификат безопасности?
Риск и вознаграждение
Смелее создавайте новые сайты и экспериментируйте с интерфейсом. Да, это риск. С другой стороны, в вашем распоряжении отличная команда и нужные инструменты. Будущее уже наступило, и это отличная возможность поразить клиентов нестандартными решениями.
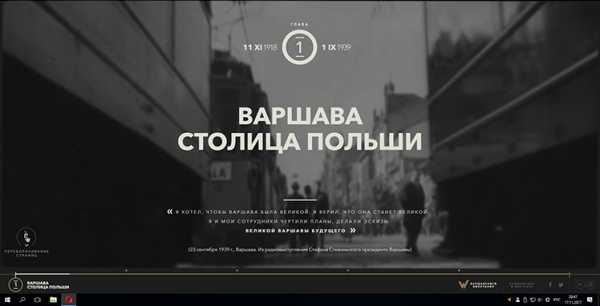
Берлинский фонд «Топография террора» и Музей Варшавского восстания подготовили специальный промосайт, содержащий основную информацию о тех событиях. Команда ремесленников сделала бы младшего брата Википедии. Благо Фонду попались мастера. Скажите, удерживает ли внимание такой сайт?

Скриншот с сайта warsawrising.eu
Каким станет 2018 год? Это будет время творчества и смелых решений (впрочем, это не сюрприз). Какие-то идеи станут новым трендом, а другие останутся в тени. Игнорировать новые технологии — вот настоящее преступление. Дерзайте!
Читайте также:
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
www.cossa.ru
9 примеров актуальных трендов веб-дизайна на 2018 год
Веб-дизайн как цифровая среда гораздо более подвержен изменениям в технологиях, чем его традиционные печатные предшественники. Что удивительно, так это то, как дизайнеры продолжают справляться с увеличивающимся числом технически сложных задач и по-прежнему создают удобные для пользователя, понятные и инновационные, совместимые с корпоративным стилем, адаптируемые к каждому мыслимому и немыслимому устройству и просто красивые сайты.
2017 год ознаменовался большим количеством достижений, включая более широкое использование мобильных устройств, наконец обогнавших стационарные компьютеры по объему загрузки и просмотра контента. Это означает, что в 2018-м мы будем эксплуатировать мобильный функционал как никогда ранее, а десктопным устройствам придется эволюционировать, чтобы оставаться актуальными. Имея все это в виду, взглянем на заметные тенденции в области веб-дизайна, которые обещают стать повсеместными.
Содержание статьи
1. Падающие тени и глубина
2. Яркие, насыщенные цветовые схемы
3. Кастомные иллюстрации
4. Фоны с движущимися частями
5. Mobile first
6. Крупные жирные шрифты
7. Асимметрия и фрагментарные лейауты
8. Интегрированная анимация
9. Динамические градиенты
Тренды-2018
1. Падающие тени и глубина
Использование теней не ново, почему же мы его упомянули? Несмотря на то что данный прием уже давно является традиционным в дизайне, сегодня, благодаря прогрессу браузеров, мы видим ранее не существовавшие интересные вариации. Сетки (Grids) и параллакс-раскладки (Parallax Layouts) позволяют «играть» с тенями в еще более широком спектре, создавая иллюзию мира, существующего за экраном. Это непосредственная реакция на плоский дизайн (Flat Design) — тренд, популярный последние несколько лет.
Тени создают на удивление универсальный эффект, не только поднимающий эстетику страницы на более высокий уровень, но также содействующий плавности пользовательского опыта (User Experience, UX) — благодаря расставленным акцентам. Например, использование мягких, деликатных теней в выделенном состоянии (Hover State) для обозначения ссылки — это не новая идея, но их сочетание с яркими цветовыми градиентами (подробнее об этом ниже), как в вышеприведенных примерах, усиливает трехмерный эффект теней.
2. Яркие, насыщенные цветовые схемы
2018-й — это, безусловно, год суперярких цветов. В то время как в прошлом многие бренды и дизайнеры придерживались «веб-безопасных» цветов, сегодня многие из них становятся смелее в своем подходе и окрашивают заголовки в сверхнасыщенные яркие оттенки, а также сочетают с оформлением надписей в виде косых линий и углов (вместо простых горизонтальных форм). Частично это связано с технологически более продвинутыми мониторами и экранами устройств, способными воспроизводить более насыщенные краски. Яркие и даже конфликтующие цвета могут быть полезны для новых брендов, надеющихся мгновенно привлечь внимание посетителей, но также идеально подходят для компаний, желающих отделить себя от всего «веб-безопасного» и традиционного.
Читайте также: Яркие цветовые решения для приложений и сайтов3. Кастомные иллюстрации
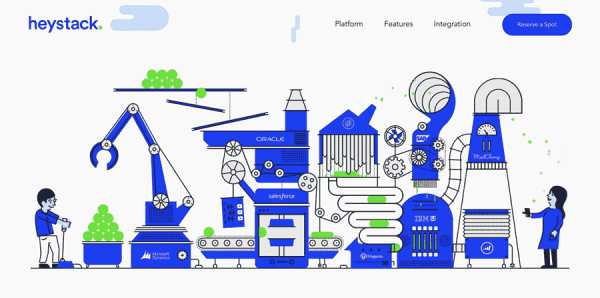
Иллюстрации — это чудесный универсальный метод создания игривых, веселых и дружелюбных картинок, добавляющих сайту элемент забавности. Опытные художники придумывают иллюстрации, полные личностного подтекста и учитывающие специфику посыла бренда, а это именно то, к чему стремятся все на современных высококонкурентных рынках.
Данный тренд идеален для бизнеса, ассоциирующегося с весельем и энергичностью, но он также помогает «серьезным» компаниям стать ближе к клиентам.
Если вы хотите попробовать создать лендинг в таком стиле, но у вас пока нет сильного дизайнера, вы можете воспользоваться готовыми шаблонами или секциями в конструкторе LPgenerator:
Также вы всегда можете заказать индивидуальный лендинг у наших дизайнеров. Посмотреть примеры готовых работ можно здесь.
4. Фоны с движущимися частями

Фоны с движущимися частями (Particle Backgrounds) служат прекрасным решением для сайтов, столкнувшихся с проблемой медленной загрузки из-за инкорпорированного видео. Анимация же, о которой идет речь, представляет собой легкий, быстро загружающийся javascript, создающий естественное движение на бэкграунде.


Говорят, изображение красноречивее тысячи слов, и, без сомнения, это так и есть. К тому же фоны с движущимися частями притягивают взгляд, позволяя брендам за считанные секунды оставлять о себе запоминающееся впечатление. Двигающаяся графика становится все более популярной в социальных сетях, поскольку она приводит заинтересовавшиеся лиды на целевые страницы.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать5. Mobile first
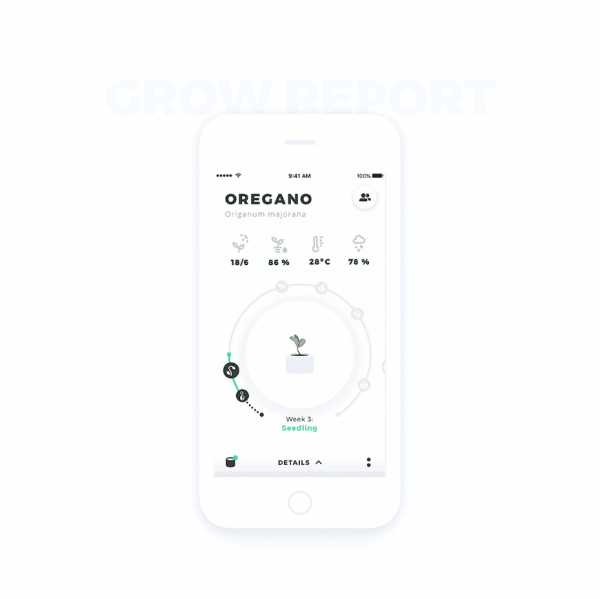
Мобильный дизайн приложения для составления и отслеживания диеты

Дизайн приложения для выращивания растений
Как уже упоминалось, мобильный мир начинает доминировать над десктопным. Почти каждый из нас заходит в магазины и делает заказы на своем смартфоне. Когда-то это был громоздкий процесс, который пользователи не спешили так быстро принять. Дизайнеры были озабочены вопросом: как обеспечить наличие нормального меню, подменю и подподменю на маленьком экране?
Но теперь мобильный дизайн стал более зрелым. Появился разворачивающийся гамбургер, и стало возможным сделать меню маленьким. Возможно, вам пришлось отказаться от больших красивых фотографий в мобильной версии, но зато иконки стали намного более экономичны с точки зрения пространства, плюс они сейчас настолько распространены, что пользователи понимают значение почти каждой из них. UX-проблемы стало легче выявлять и исправлять с помощью микровзаимодействий, и вы получаете немедленную обратную связь относительно поведения ваших пользователей.
6. Крупные жирные шрифты
Типографика (Typography) всегда была мощным визуальным инструментом, подчеркивающим индивидуальность, пробуждающим эмоции, задающим тон на сайте и передающим при этом важную информацию. В наши дни, когда революционное развитие экранов на девайсах (в частности, их разрешения) обеспечивает более четкую картинку и облегчает чтение, можно ожидать увеличение частоты применения кастомных брендовых шрифтов. Все браузеры, за исключением Internet Explorer, поддерживают ручное начертание шрифтов, обеспеченное CSS для веб-браузеров. Тренд обращения к крупным буквам и контрастным шрифтам sans serif и serif в заголовках способствует созданию динамичных параллелей, улучшению UX и, что самое главное, удержанию читателей на сайте.
Для веб-страниц хедеры являются ключевыми SEO-элементами: они помогают группировать информацию для удобного просмотра. Заглядывая в 2018-й, можно предположить, что дизайнеры воспользуются преимуществами больших сильных заголовков, оформленных креативными шрифтами.
Кстати, отныне вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов, ведь теперь шрифты подключаются прямо из редактора лендингов LPgenerator.
Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Как размер шрифта влияет на UX и конверсию?7. Асимметрия и фрагментарные лейауты
Одним из самых заметных нововведений 2017 года стало появление асимметричных и нетрадиционных «фрагментарных» раскладок (Layouts), и данный тренд останется актуальным и в 2018. Привлекательность асимметричных лейаутов состоит в их уникальности, специфичности и в чем-то экспериментальности.
Несмотря на то что корпорации, производящие большое количество контента, по-прежнему склоняются к традиционным структурам в виде сетки, можно ожидать, что необычные раскладки будут теперь использоваться чаще, поскольку компании все больше стремятся к обеспечению уникального опыта, выделяющего их в остальной среде. Традиционные компании в целом не будут интересоваться данной эстетикой, но крупные бренды, готовые пойти на риск, будут ожидать от своих дизайнеров нестандартного мышления.
Читайте также: Лучшие из лучших: 28 оригинальных примеров лендингов за 2017 год8. Интегрированная анимация

По мере развития браузерных технологий все большее количество сайтов уходит от статических изображений и находит новые пути вовлечения пользователей, такие как анимация. В отличие от анимации отдельных частей фона, упомянутой ранее, меньшие по размеру анимационные фрагменты вовлекают зрителей посредством всего опыта страницы. Например, можно анимировать графику, доступную во время загрузки страницы, или интересно оформить выделенное состояние ссылки. Анимированные элементы также можно внедрить в скроллинг, навигацию или даже сделать их фокусной точкой всего сайта.


Анимация представляет собой замечательный инструмент включения пользователя в историю сайта, позволяющий им увидеть самих себя (и свое потенциальное будущее в качестве клиентов) в изображенных персонажах. Даже если анимация интересует вас исключительно в качестве абстрактного развлекательного визуального средства, она способна будет сделать из этого значимое для ваших посетителей взаимодействие.
Читайте также: Как легко и быстро создать GIF-анимацию?9. Динамические градиенты
Дизайн приложения Fire Works
Приложение для приверженцев ислама с напоминаниями о молитвах
За последние несколько лет плоский дизайн стал наиболее предпочитаемой тенденцией веб-дизайна, и реализовался он с помощью различных оттенков, но именно в 2018 градиенты обещают громкое возвращение на «сцену». Прошлые примеры градиентов встречались главным образом в виде легкого затенения, как бы предлагающего 3D-эффект (посмотрите на иконки Apple iOS).
Теперь градиенты становятся большими, навязчивыми и яркими. Наиболее популярной из последних реинкарнаций стал градиентный фильтр для фотографий — прекрасный способ сделать скучное изображение более интригующим. Простой градиентный фон также может стать идеальным решением в духе тренда, если у вас отсутствуют другие картинки.
Читайте также: Градиенты в веб-дизайне: как использовать?Тренды-2018
Яркие цвета, смелые градиенты и анимация… Следующий год обещает стать одним из самых любопытных и запоминающихся в истории веб-дизайна. Не терпится посмотреть, как дизайнеры будут все это претворять в жизнь и как они раздвинут границы. Ведь оставаться открытым трендам — то необходимое, что вы должны делать, если хотите обеспечить своих пользователей превосходным UX.
Продолжайте читать наш блог, следить за своими любимыми приложениями и веб-ресурсами и думать, какие из дизайн-приемов вы хотели бы видеть на своих лендингах. А реализовать их вам поможет наш конструктор.
Высоких вам конверсий!
По материалам: 99designs.com
08-12-2017
lpgenerator.ru
Лучшие сайты 2018 года — htmllessons.ru
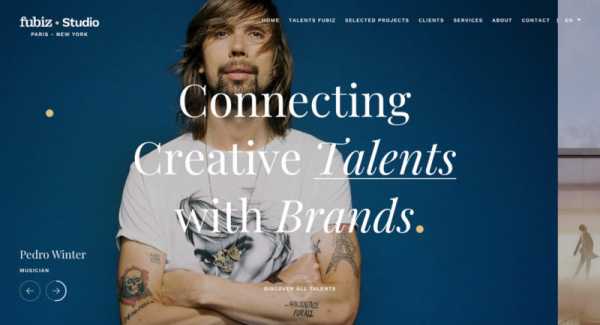
Время от времени я сталкиваюсь с сайтами, которые действительно заставляют меня остановиться и подумать. Итак, я нашел 6 из них, чтобы показать тебе.
Эти сайты используют различного рода эффекты, звуковое сопровождение и так далее. Если ты вдруг захочешь найти еще больше таких лучших сайтов 2018 года, то тебе тогда на специальные порталы — включая Awwwards, UX Awards, The Webby Awards, SiteInspire и FWA.
Я нашел эти 6 сайтов и решил, что именно это лучшие сайты 2018 года заслуживают внимания и изучения. Каждый сайт из этого списка, пытается создать свой собственный тренд в дизайне, я бы так сказал. Например, один может быть примером дизайна, другой интерактива. Это значит лишь то, что не все сайты супер конвертят трафик, но вдохновится ими можно это 100%.
Скорее, они отличные способы получить вдохновение в дизайне сайта и увидеть передовой маркетинг, который происходит в разных уголках Интернета.
*Сайты расположены в рандомной порядке, места в топе мы не расставляли.
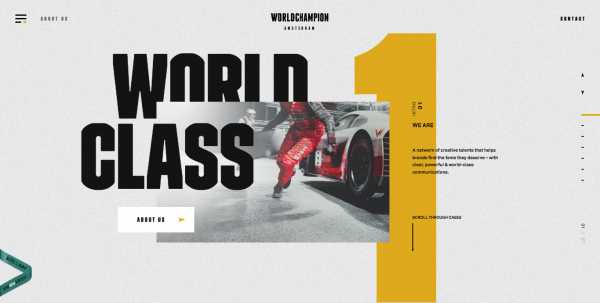
1-й лучший сайт 2018 года

Ссылка: http://www.worldchampionamsterdam.nl/
2 сайт

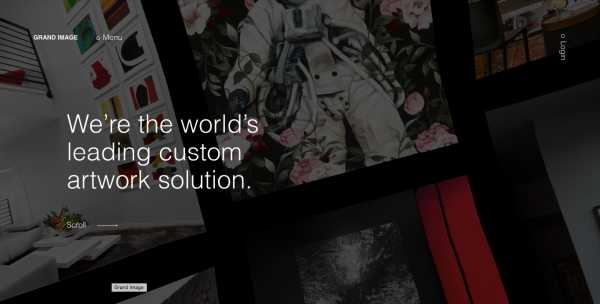
Ссылка: https://www.grandimage.com/
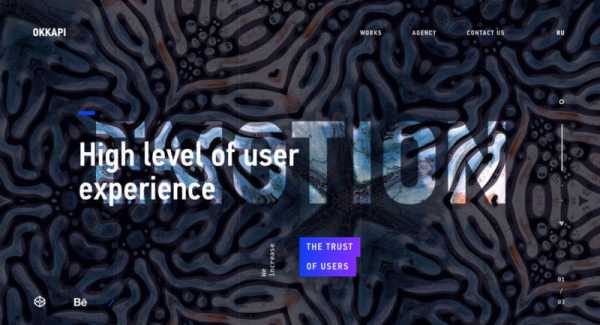
3 сайт

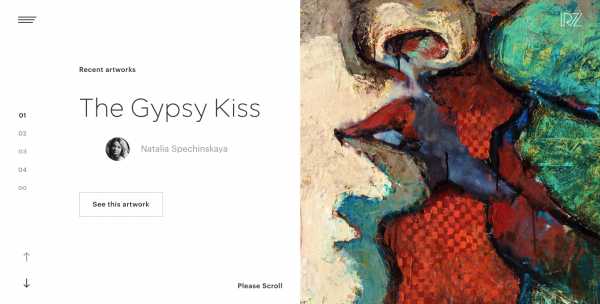
Ссылка: https://rzcollection.com/
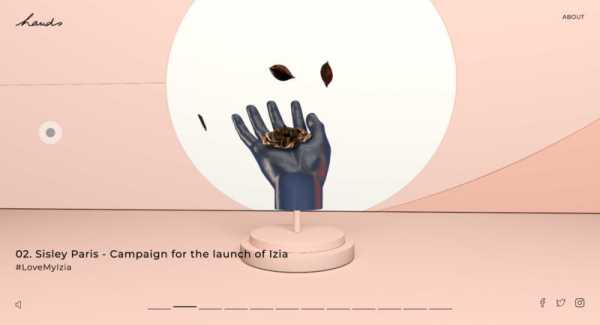
4 сайт

Ссылка: http://bahaasamir.me/ или https://vimeo.com/256161987
5 сайт

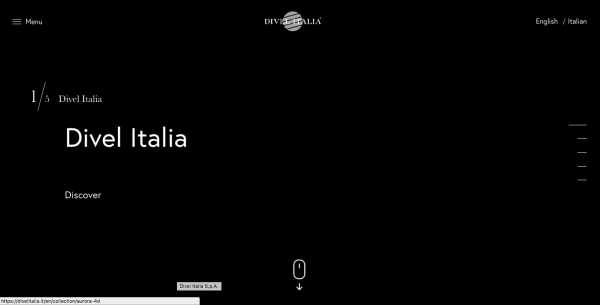
Ссылка: https://divelitalia.it/en/
6 сайт

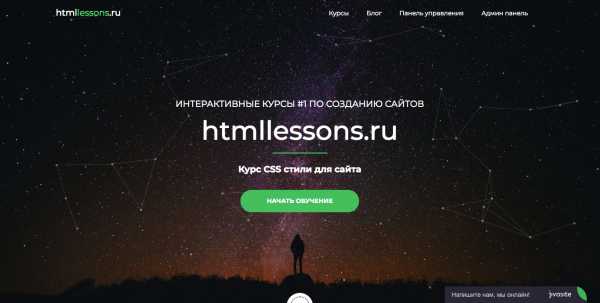
Ссылка: https://htmllessons.ru/
Чтобы более подробно разобраться в данной теме «Лучшие сайты 2018 года» советую посмотреть наше видео на эту тему:
Хочешь научиться создавать сайты? Изучи все на практике, с помощью интерактивных курсов у нас на проекте. Регистрация — Войти — Наши курсы. Задавайте вопросы в комментариях!
htmllessons.ru
Подборка красивых сайтов за 2018 год
Привет, друзья! В этот морозный вечерок представляю вашему вниманию не большую подборку красивых сайтов за 2018 год, которые вас 100% вдохновят! Приятного просмотра!
Так же рекомендую:















beloweb.ru
 Как открыть хостел | HowToHostel Как открыть хостел …
Как открыть хостел | HowToHostel Как открыть хостел … 