Как создать пользовательские структуры меню в WordPress
Приветствую, друзья!
Сегодня я продолжу рассказывать вам как устроен WordPress и как создать сайт на WordPress самому. И темой сегодняшнего поста будет как создавать пользовательские меню на сайте.
WordPress создает для вас меню на основе ваших страниц и категорий. Эта структура меню часто является общей и может немного выйти из-под контроля. Добавление новой категории изменит структуру вашего меню, и это может иногда выглядеть очень уродливо. Иногда вам нужно больше контроля, чтобы понимать как выглядит и работает меню. А также вам придется брать дело в свои руки.
WordPress позволяет создавать собственные меню и их структуру. С помощью редактора меню вы можете создавать несколько меню, а затем назначать их в определенных местах меню на своем веб-сайте. Как? Я покажу вам сейчас.
Создаем меню вручную
WordPress имеет мощную систему, встроенную для создания расширенных меню. Она работает путем перетаскивания и легко настраивается. Вы можете создать несколько меню и выбрать, какие меню использовать. Сколько вы можете отображать сразу, зависит от вашей темы. Я буду использовать Divi в этой статье, в которой будут отображаться три меню.
Вы можете создать несколько меню и выбрать, какие меню использовать. Сколько вы можете отображать сразу, зависит от вашей темы. Я буду использовать Divi в этой статье, в которой будут отображаться три меню.
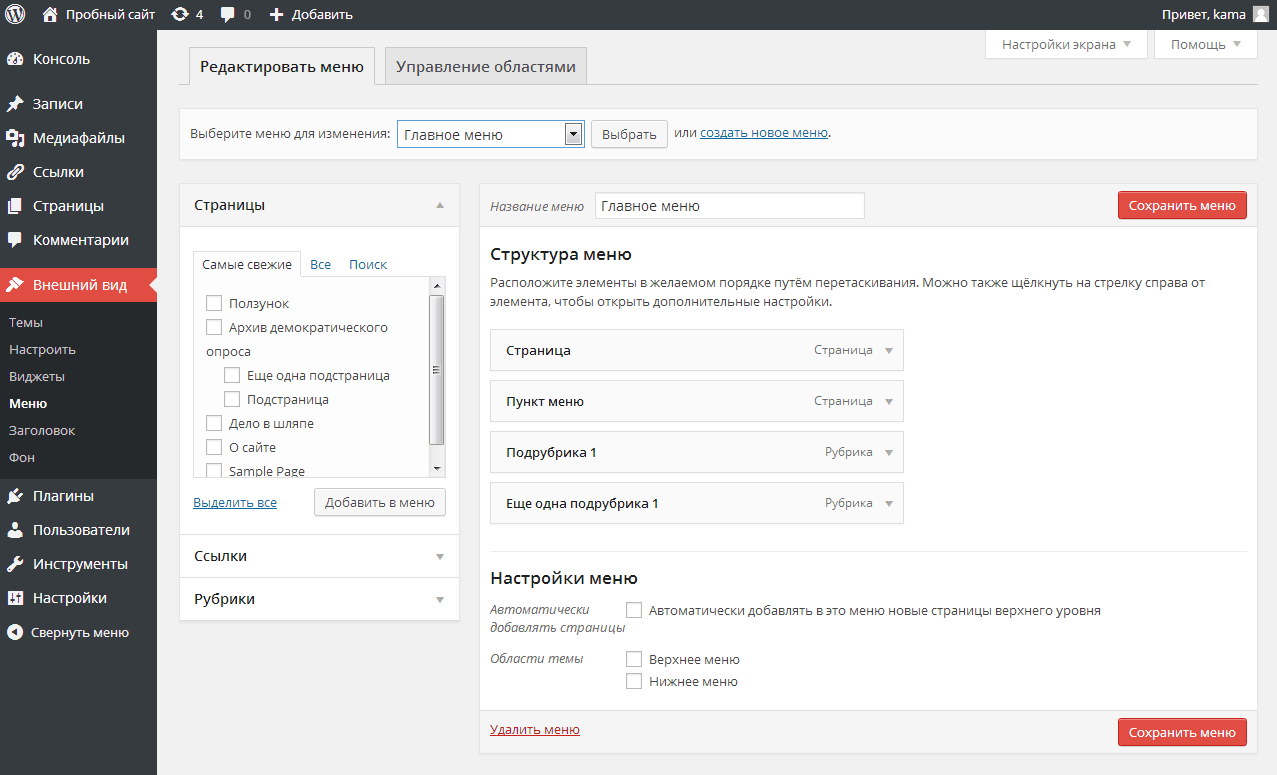
В панели управления перейдите во вкладку «Внешний вид» и выберите «Меню».
Создание меню
Сначала дайте своему меню имя и нажмите «Создать меню». Как только вы это сделаете, вы сможете добавлять элементы в меню. Слева у вас есть ваши страницы, ссылки и категории. В категориях также будут отображаться ваши пользовательские типы сообщений и таксономии.
Выберите «Страницы» и нажмите «Просмотреть все».
Выберите каждую страницу, которую вы хотите добавить в своем меню. Если вы хотите, чтобы все они отображались просто нажмите кнопку «Выбрать все». Затем нажмите «Добавить в меню».
В структуре меню расположено несколько страниц. Первым является местоположение первичной страницы. Это место, где все страницы выстраиваются в линию слева. Если я перемещу страницу вправо, перетащив ее и отпустив, она будет помещена в местоположение подменю. Я могу иметь несколько подпунктов, а также я могу сделать подпункты, имеющие свои подпункты. Давайте посмотрим, как это делается.
Я могу иметь несколько подпунктов, а также я могу сделать подпункты, имеющие свои подпункты. Давайте посмотрим, как это делается.
Структурирование меню с помощью перетаскивания
Чтобы создать структуру меню, перетащите элементы меню, куда вы хотите. Вот где это становится интересным. Вы можете отображать пункты меню как страницу или подстраницу.
Чтобы сделать страницу, добавьте пункт меню в соответствие с элементами на их левой стороне. Чтобы сделать страницу подстраницей, переместите элемент меню вправо. В этом примере вы можете увидеть, что я создал страницу с именем «Sample Page». Затем я переместил страницу под названием «Sub Page 1» в область подменю «Sample Page», поместив ее в разделе «Sample Page» и перетянул ее вправо.
Я также переместил страницу под названием «Shop», перетащив ее в область, расположенную над страницей «Testimonials». Я оставил его как главную страницу.
Я вернусь к «Sample Page 2». Я перетащил «Sub Page 2» вправо и опустил его в разделе «Sub Item» в разделе «Sample Page 2». Затем я перетащил «Sub Page 3» и вставил его, но на этот раз вместо того, чтобы отбрасывать его в области «Sub Item Sample Page 2», я опустил его в области «Sub Item Sub Page 2». Это создало вспомогательную страницу подстраницы и позволило мне построить структуру того, как связаны эти страницы.
Затем я перетащил «Sub Page 3» и вставил его, но на этот раз вместо того, чтобы отбрасывать его в области «Sub Item Sample Page 2», я опустил его в области «Sub Item Sub Page 2». Это создало вспомогательную страницу подстраницы и позволило мне построить структуру того, как связаны эти страницы.
Другой способ их перемещения — щелкнуть по слову «Sample Page» рядом со стрелкой вниз, а затем выбрать нужный параметр «Переместить».
Удаление пункта меню
Теперь обратите внимание, что у меня есть две страницы под названием «Home». Одна из них — это страница, созданная WordPress, а другая — страница, которую я создал, чтобы иметь ссылку на домашнюю страницу. Поскольку WordPress делает это автоматически, я могу удалить ту, которую создал я.
Чтобы удалить ее из структуры, нажмите на слово «Страница» в правой части элемента, который вы хотите удалить. Это открывает атрибуты этого элемента. Просто нажмите «Удалить».
Переименование текста ссылок
В этом примере имена моей страницы — это «Sample Page 1» и «Sub Page 1». Я не хочу, чтобы эти имена отображались в меню. Я могу изменить это, изменив текст ссылки. Выделите имя в текстовом поле «Текст ссылки» и измените его на имя, которое вы хотите показать в меню. Это не изменит имя страницы, но изменит имя, отображаемое в меню. Это удобная функция, так как позволяет вам маркировать вашу структуру таким образом, который легко понять, не переименовывая ваши страницы.
Я не хочу, чтобы эти имена отображались в меню. Я могу изменить это, изменив текст ссылки. Выделите имя в текстовом поле «Текст ссылки» и измените его на имя, которое вы хотите показать в меню. Это не изменит имя страницы, но изменит имя, отображаемое в меню. Это удобная функция, так как позволяет вам маркировать вашу структуру таким образом, который легко понять, не переименовывая ваши страницы.
Обработка подстраниц
Вы можете легко перестроить подстраницы своего меню. С помощью перетаскивания вы можете перемещать целые блоки сразу, захватывая и перетаскивая первый элемент в блоке.
Здесь я создал новое меню и разместил «Sample Page 2» как подпункт «Sub Page 1». Однако я решил, что это должен быть подраздел «Resources». Вместо того, чтобы перемещать каждый из элементов «Sample Page 2» один за одним, я могу переместить весь блок сразу. Ухватив нужную страницу и перетащив ее, я могу переместить элементы «Sample Page 2» за один раз.
Использование ссылок
Вы также можете создать ссылку, которая будет использоваться в качестве элемента меню. Просто выберите «Ссылки» , вставьте URL-адрес, введите текст, который должен отображаться в меню и нажмите «Добавить в меню». Вам нужно будет создать ссылки отдельно для каждого создаваемого вами меню.
Просто выберите «Ссылки» , вставьте URL-адрес, введите текст, который должен отображаться в меню и нажмите «Добавить в меню». Вам нужно будет создать ссылки отдельно для каждого создаваемого вами меню.
После того, как вы добавили ссылку, она работает как любой пункт меню, поэтому вы можете перемещать ее и изменять атрибуты.
Использование категорий
Вы также можете использовать категории в качестве пунктов меню. Они работают так же, как и страницы, поэтому вы можете выбирать, какие категории использовать и перетаскивайте их в любое место, куда хотите.
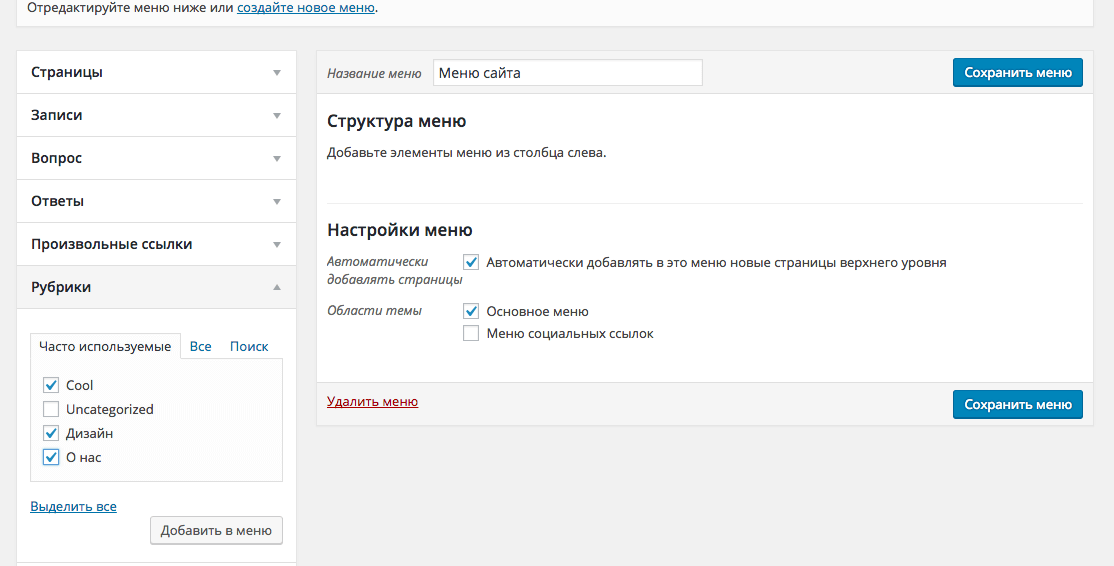
Настройки меню
В нижней части структуры меню вы увидите настройки. Здесь вы можете выбрать, будут ли новые пункты автоматически добавляться в меню. Если вы хотите иметь полный контроль над своим меню, не снимайте его. Вы также можете выбрать, где будет отображаться меню в вашей теме. Если вы не сделаете выбор, меню не появится на вашем сайте. Я выбираю это как основное меню.
Сохраняем меню
Не забудьте нажать «Сохранить меню» перед выходом из этого экрана. Если вы этого не сделаете, вам придется снова выполнять эту работу.
Если вы этого не сделаете, вам придется снова выполнять эту работу.
Тестирование меню
Вы можете видеть на этом изображении, что меню работает так, как я этого хотел. Если бы были какие-то проблемы, я бы вернулся и внес изменения, которые я захочу. Одно замечание — имя страницы не изменилось, но имя в меню изменилось. Если бы я хотел, чтобы имя страницы изменилось, я должен был бы сделать это на самой странице.
Использование виджета Custom Menu
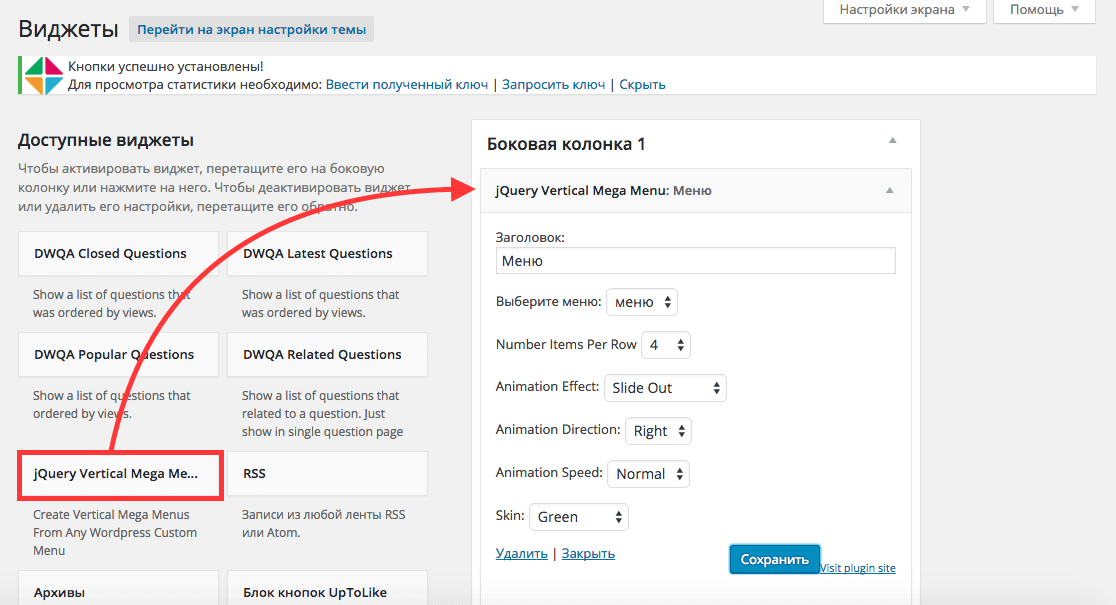
Вы также можете разместить свои пользовательские меню на боковой панели с помощью пользовательского виджета. Просто перетащите виджет в нужное местоположение боковой панели и выберите меню, которое вы хотите отобразить.
Ссылки из выбранного вами меню будут отображаться вертикально на боковой панели. Как и большинству виджетов, вы можете дать ему название. Вы можете разместить столько виджетов меню, сколько хотите. Я поместил все три моих меню, чтобы показать, как они выглядят в моей боковой панели. Конечно, вам не нужно использовать меню, которое было создано для других трех мест — вы можете создать меню специально для своей боковой панели. Это отличный способ создать навигационную структуру на боковой панели.
Это отличный способ создать навигационную структуру на боковой панели.
Типы меню WordPress
Многие темы от Elegant Themes имеют структуру для трех меню: первичное, вторичное и меню в подвале сайта. Каждое из этих меню может быть специально разработано, чтобы наилучшим образом использовать их позиционирование. Размещение и типы меню будут различаться в зависимости от темы, которую вы используете. Вот посмотрите на структуру меню для тем Divi и Twenty Fifteen.
Primary (первичное меню)
Основное меню — это основная форма навигации на вашем сайте. В теме, которую я использую, это меню, наиболее близкое к логотипу. Оно имеет самый большой текст вашего меню и должно включать основную навигационную структуру, которую ожидают ваши посетители: ссылка на вашу домашнюю страницу, о вас, контакты, блог, ресурсы и т. д. Это действительно зависит от вашей аудитории и цели вашего сайта. Старайтесь держать его простым и понятным.
Secondary (второстепенное меню)
Второстепенное меню имеет меньший шрифт, чем основное меню. В теме я использую ее над заголовком. Оно должно включать элементы, которые вы не хотите использовать в своем основном меню, но вы хотите чтобы это было удобным для ваших посетителей.
В теме я использую ее над заголовком. Оно должно включать элементы, которые вы не хотите использовать в своем основном меню, но вы хотите чтобы это было удобным для ваших посетителей.
Меню в подвале сайта, конечно же, находится в подвале вашего сайта. Я решил сохранить футер простым и поэтому использовал только самые заметные ссылки и не включил подменю. Это позволяет использовать нижнее меню в чистоте и удобстве. Конечно, то, что вам нужно здесь, будет зависеть от вашего сайта и ваших посетителей, поэтому не стесняйтесь включать ссылки и категории.
Управление местоположениями
Вы можете создать столько меню, сколько хотите, но в зависимости от того, что позволит ваша тема, вы можете отображать только несколько из них за раз. Тема, которую я использую, позволит мне отображать три меню. На экране меню нажмите вкладку «Управление местоположениями». На этой вкладке вы можете выбрать, где будут отображаться ваши различные меню. Вы можете выбрать, какое из меню — основное меню, дополнительное меню и меню в подвале сайта.
Социальные ссылки
Тема «Twenty Fifteen» имеет два меню: основное меню и меню социальных ссылок.
Чтобы создать меню социальных ссылок, я создал новое меню и назвал его «Социальные ссылки». Затем я выбрал «Произвольные ссылки» на левой панели навигации и добавил URL-адреса и имена каждой социальной сети. Затем я выбрал меню социальных ссылок и сохранил его.
Это добавленные социальные значки со ссылками на боковую панель. Для ссылок, которые он не понимает (например, фэйковым, который я составил для Google+), он помещает круговой символ с точкой внутри.
Несколько советов по созданию больших меню
- Используйте имена меню, чтобы понять для чего оно предназначено.
- Создавайте имена в структуре, которые пользователи будут легко понимать.
- Организация связей — это порядок важности.
- Не используйте более трех слоев в структуре навигации.
- Навигация должен быть интуитивной, понятной и последовательной.
- Используйте категории и подкатегории для большого количества ссылок
Завершение
WordPress выполняет достойную работу по автоматическому созданию меню на основе ваших страниц и категорий, но чем больше ваш сайт, тем более беспорядочнее ваше меню. Предоставление WordPress контроля над вашей системой меню может в конечном итоге привести к хаосу в вашей структуре навигации. Используя встроенный редактор меню, вы можете создавать эффективные навигационные системы для вашего сайта, которые являются чистыми и аккуратными.
Предоставление WordPress контроля над вашей системой меню может в конечном итоге привести к хаосу в вашей структуре навигации. Используя встроенный редактор меню, вы можете создавать эффективные навигационные системы для вашего сайта, которые являются чистыми и аккуратными.
Теперь ваш ход! Вы создали пользовательские меню для себя или своих клиентов? Вы использовали методы, описанные здесь? У вас есть что добавить? Я хотел бы услышать об этом в комментариях ниже!
На этом все. До скорых встреч!
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
Области меню WordPress сайта | www. wordpress-abc.ru
wordpress-abc.ru
Вступление
Меню WordPress располагается на сайте в специальных местах заданных в шаблоне (теме) блога. Называются эти места области меню WordPress.
Что такое меню WordPress
Меню WordPress это навигационная единица сайта, помогающая посетителю ориентироваться в содержании блога и быстро находить нужную информацию.
Размещается меню в специальных областях шаблона. Эти области заданы в коде шаблона. Обычно таких областей от 1 до 3. Редактируется меню на вкладке консоли, Внешний вид→Меню.
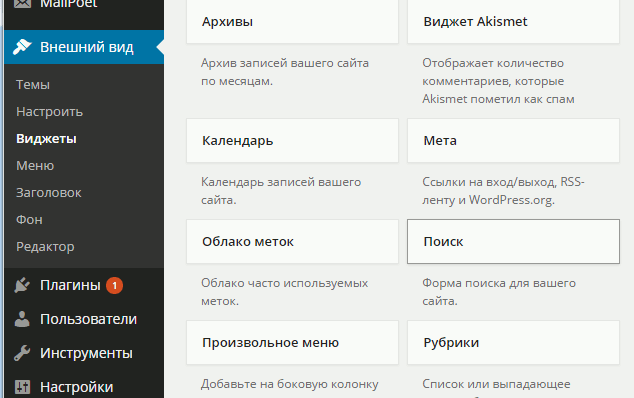
Из чего формируется меню WordPress
По умолчанию меню WordPress формируется из рубрик и страниц блога. В настройках экрана Меню можно расширить элементы блога для добавления в меню.
Если выделить все чекбоксы в настройках экрана, в Меню можно добавить: записи, страницы, ссылки, рубрики, метки и созданные форматы.
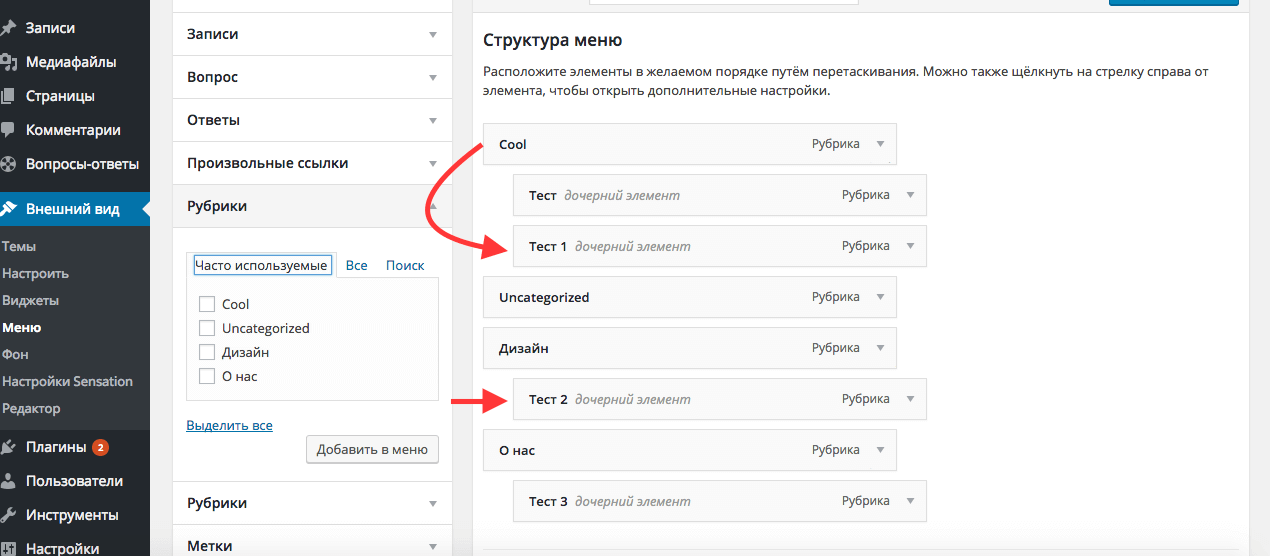
Создаем меню WordPress с иерархией
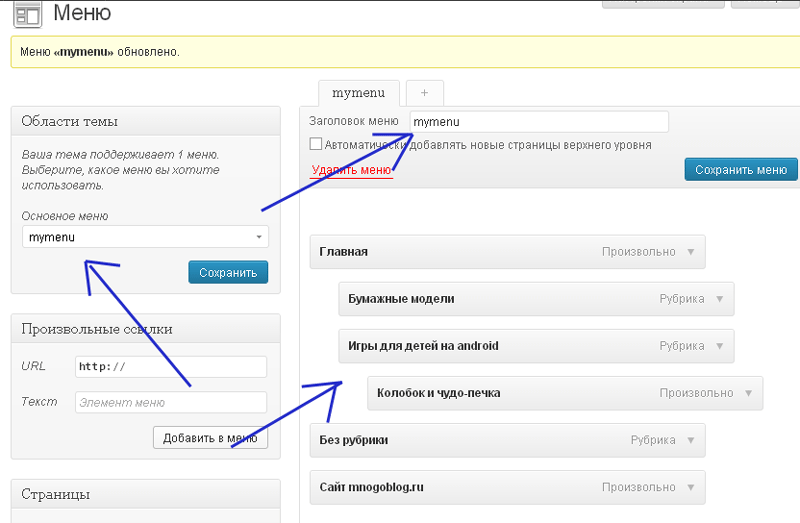
Чтобы создать меню WordPress, жмем кнопку «Создать новое меню».
Меню даем имя (2 на фото) и сохраняем созданное меню (3 на фото).
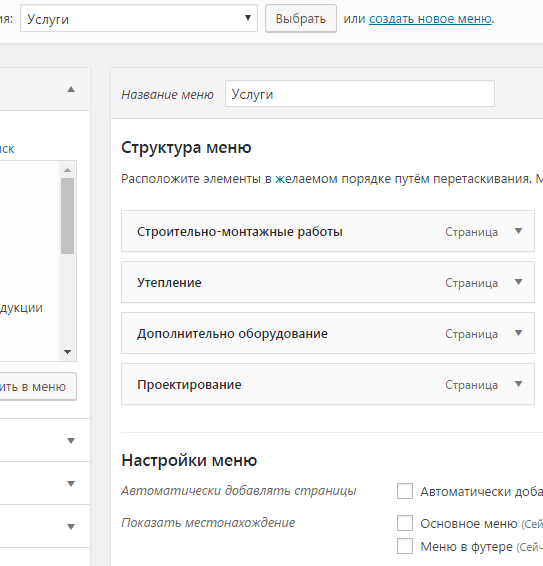
Теперь наполняем меню пунктами. Для этого в левой стороне выбираем пункты меню и, выделив их чекбоксы, добавляем в меню (жмем соответствующую кнопку).
После добавления всех пунктов меню строим иерархию меню по типу элемент меню→дочерний →дочерний элемент. Иерархия строится перетаскиванием пунктов меню. Вложенность пунктов меню неограниченна.
Оформление пунктов меню
Каждый пункт меню должен иметь название (текст ссылки) и может иметь атрибут alt (показывается при наведении мыши на пункт меню).
Не забываем сохранить меню после оформления его пунктов.
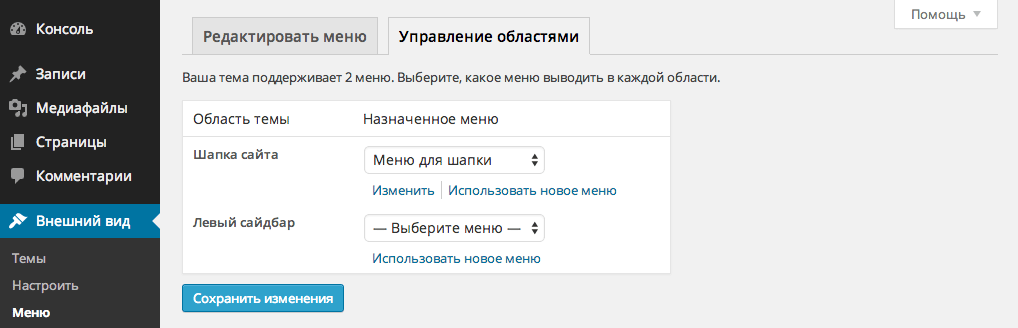
Области меню WordPress в шаблоне
Для размещения меню в блоге разработчиками в шаблоне создаются области меню WordPress.
Для размещения меню на блоге переходим на вкладку «Управление областями» и здесь выбираем для выделенных областей, свое меню. На фото в шаблоне выделена одна область для меню.
Замечу, что одно и то же меню можно разметить в нескольких областях.
Как выглядит меню в блоге
Посмотрим, как выглядит созданное меню в блоге. Для примера я создал меню «Образец меню» с вложенной иерархией.
В последних версиях WordPress меню формируется в виде выпадающих элементов без дополнительных плагинов.
©www.wordpress-abc.ru
Другие Уроки WordPress
Похожие посты:
Похожее
Как добавить меню WordPress
Меню – это основной навигационный элемент и без него не обойдётся ни один сайт. В этой статье я расскажу вам, как можно добавить меню WordPress, используя для этого лишь стандартные возможности. У этой CMS достаточный встроенный функционал в части меню.
Это вам тоже будет интересно:
Как добавить меню WordPress
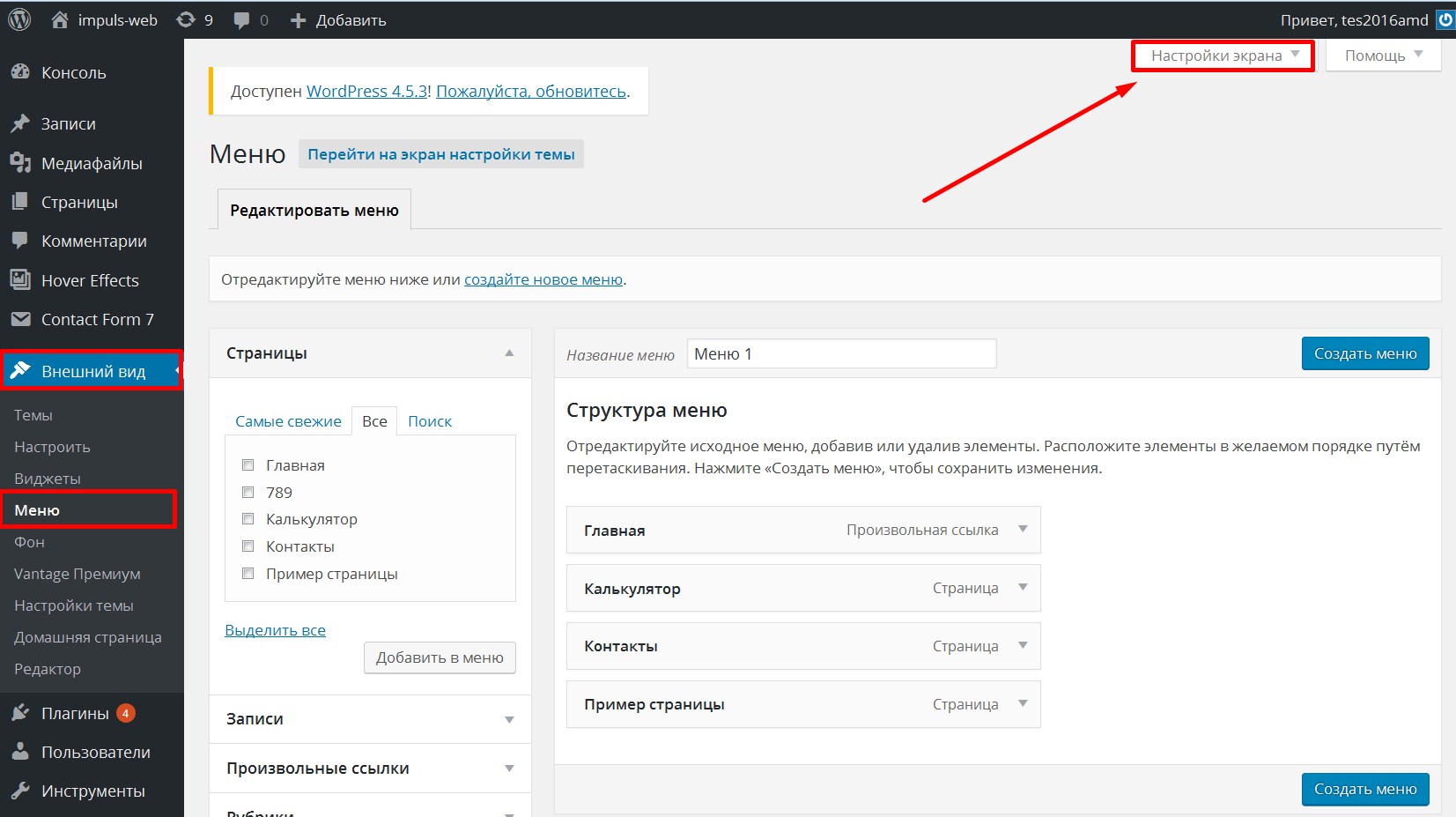
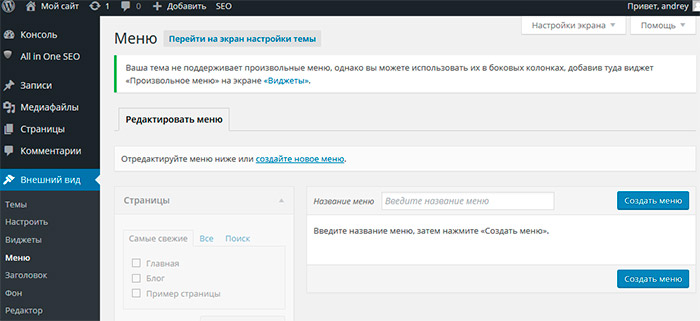
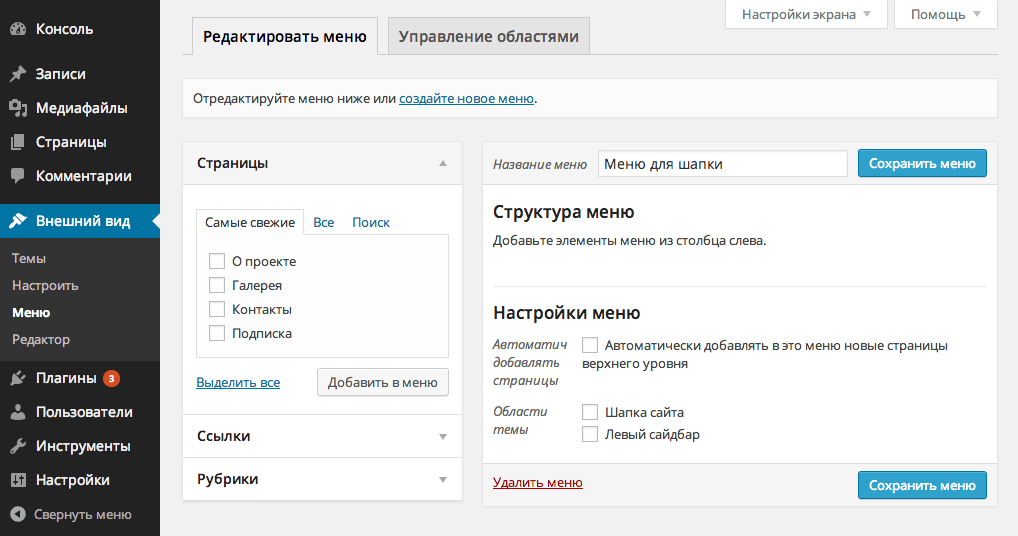
Переходим в пункт консоли «Внешний вид» и выбираем «Меню». Здесь есть две вкладки – «Редактировать меню» и «Управление областями».
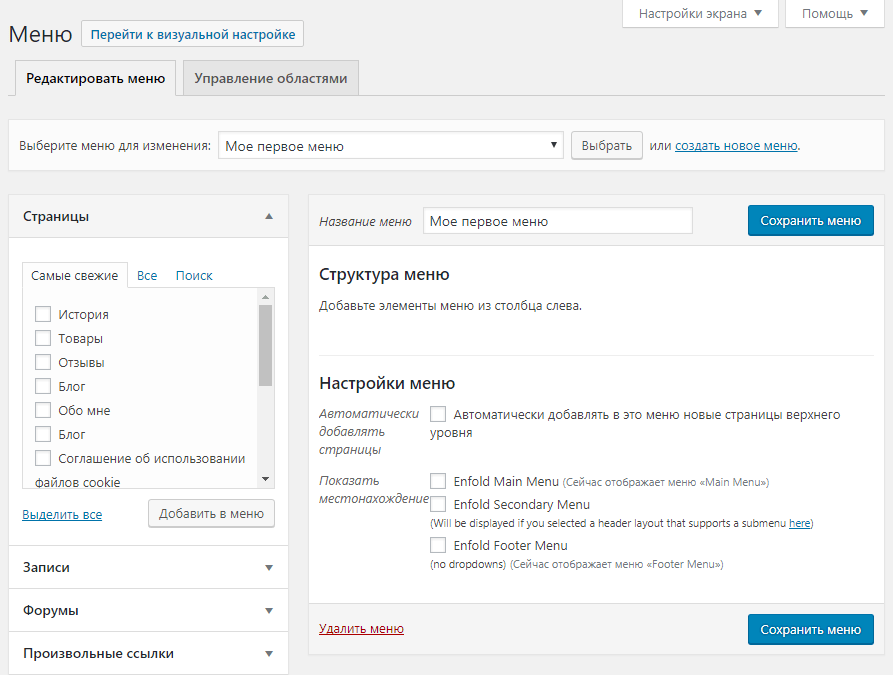
В поле «Название меню» необходимо вписать название. Оно не отображается на сайте и используется лишь для того, чтобы вы могли друг от друга отличать все меню, если их у вас будет несколько. Затем нужно нажать «Создать меню». Появится пустое меню, которое необходимо заполнить.
Создание меню
С левой стороны представлен список элементов, которые можно добавить в меню WordPress – страницы, произвольные ссылки и рубрики. Чтобы добавить в меню рубрики или страницы, необходимо раскрыть соответствующий список, выбрать вкладку «Все», отметить галочками нужное и нажать кнопку «Добавить в меню». Потом выбранные элементы появятся в меню, их можно будет видеть в секции «Структура меню».
Добавление элементов в меню
Так добавляются рубрики и страницы. С произвольными ссылками немного иначе. Необходимо в списке слева открыть «Произвольные ссылки», указать в поле «URL» нужный адрес (это может быть как внутренний адрес, так и внешний) и в поле «Текст ссылки» выписать название пункта меню. Затем нужно нажать «Добавить в меню» и этот пункт появится также в секции «Структура меню».
Затем нужно нажать «Добавить в меню» и этот пункт появится также в секции «Структура меню».
Добавление произвольных ссылок в меню
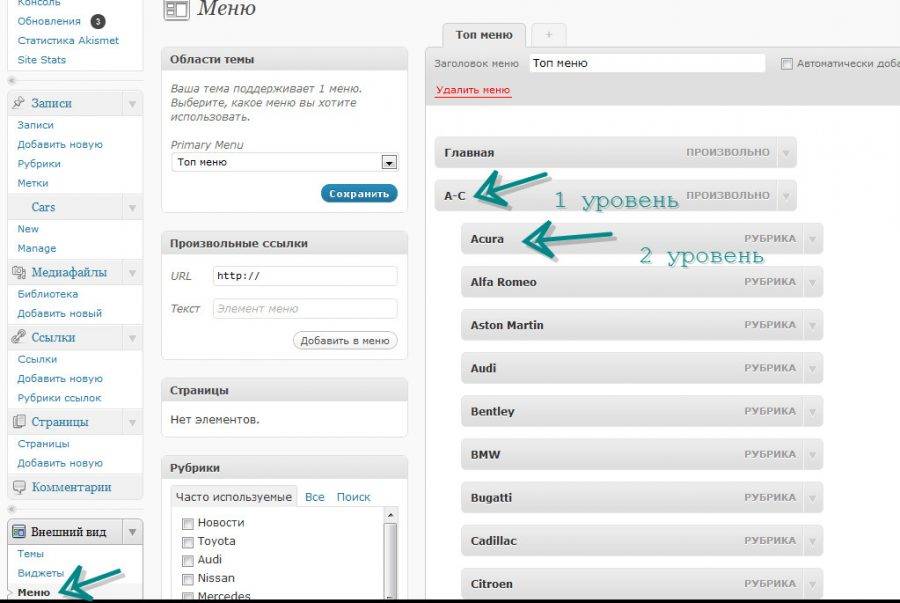
Итак, когда все необходимые пункты добавлены в будущее меню, следует знаться его структурой. Можно добавить меню WordPress любой сложности и вложенности – у каждого пункта может быть любое количество подпунктов. Чтобы сделать многоуровневое меню WordPress, необходимо мышкой подвинуть будущий подпункт немного вправо, а потом отпустить. Тогда рядом с ним появится надпись «Дочерний элемент» и родителем его будет тот пункт, который прямо над ним. Каждый пункт может стать как родительским, так и дочерним для любого другого пункта.
Не забывайте, что, несмотря на то, что добавить меню WordPress возможно с любым количеством уровней, не рекомендуется делать более 2-х уровней подпунктов, так как это негативно скажется на поведенческих факторах, пользователям будет неудобно.
Благодаря реализованной функции drag and drop можно также мышкой менять местами все пункты. Таким образом, можно отсортировать их, как угодно.
Таким образом, можно отсортировать их, как угодно.
Создание многоуровневого меню
Когда со структурой меню покончено, можно перейти ниже в секцию «Настройки меню». Тут всего две опции:
- Автоматически добавлять страницы. Если поставить тут галочку, то в меню будут включаться все новые страницы автоматически.
- Области темы. Здесь необходимо поставить галочку на той области шаблона, в которой следует выводить созданное меню.
Чтобы добавить меню WordPress, многие начинают искать в настройках возможность сделать его вертикальным или горизонтальным. На самом деле таких настроек нет. Будет меню вертикальным или горизонтальным предусматривается областью, созданной в шаблоне.
Чтобы сохранить все внесённые изменения, необходимо нажать «Сохранить меню». И потом можно идти смотреть, как оно выглядит на сайте.
Вкладка «Управление областями» служит для того, чтобы разметить то или иное меню в какой-либо области, предусмотренной шаблоном. Это удобно, когда на сайте несколько меню. Области меню можно также определить в настройках шаблона WordPress.
Области меню можно также определить в настройках шаблона WordPress.
Добавить меню WordPress можно не только в область меню, но и в область виджетов, в сайдбар, например. Для этого используется виджет «Произвольное меню».
Статьи по теме:
Как добавить и изменить меню в WordPress. Добавить и изменить меню темы
Для чего нужно меню на сайте, я думаю знают все, мы пользуются им практически в 99% случаев. Меню очень важная часть , это его основная навигация по сайту. Грамотно построенное меню, красивое, функциональное и удовлетворяющее требования посетителей путь к успешному сайтостроению. Как добавить меню WordPress и изменить его в будущем, именно об этом и поговорим далее.
Настройки, предоставленные разработчиками, значительно облегчают задачи по создании довольно продвинутой структуры меню. Именно созданием, настройкой и дальнейшим редактированием вертикального меню WordPress мы и займемся.
Перед непосредственной настройкой мы заблаговременно выбрали и установили тему wordpress, в зависимости от которого будет по разному отображаться наша навигации по сайту.
Перед тем как добавить меню wordpress, хорошо продумайте то, что вы хотите там разместить. Если вы не знаете какие страницы поместить в меню, тогда составьте план вашего сайта на листочке, нарисуйте стрелочки возможные переходы на ваши внутренние страницы и выберите те из них, от которых следует больше всего ссылок. Это придаст вашей навигации большего веса и пользы для посетителей.
Описание настройки меню представлено как в текстовом виде, так и в небольшом видео уроке.
Изучая статью вы поймете как добавить меню wordpress. В нашу навигацию будут входить страницы созданные ранее, либо мы можем использовать рубрики для данной цели. Заходим с административной панели во вкладку “Внешний вид”/”Меню”.
В верхнем правом углу видим ссылку “создать новое меню”, кликаем на него и нам открывается следующее диалоговое окно:
В ячейке для ввода названия пишем нужное нам название, в нашем примере это “Главное меню”. После этого кликаем по кнопке и создаем нашу основную навигацию.
После этого кликаем по кнопке и создаем нашу основную навигацию.
Далее нам нужно изменить меню wordpress сайта:
После выбора приступим к настройке и отладке:
Для начала выбираем названия страниц которые хотим видеть в нашем меню. Выбрав требуемые нам, добавляем их, после чего выбранные страницы отобразятся справа.
Для выбора порядка отображения страниц их названия просто перетаскиваются мышью вверх вниз.
Так же здесь можно настроить выпадающее подменю сделав нужную страницу дочерней по отношению к другой.
После настройки структуры нам нужно активировать наше творение. Заходим сверху в “Управление областями”, выбираем созданную тему и нажимаем “Сохранить изменения”. Для того что бы скрыть, удалить или редактировать пункты меню нужно убрать их из этого списка.
Как видите создание меню wordpress не так уж и сложно происходит, тем более что выполняется не так часто. Зачастую настройка происходит один раз при создании вашего сайта, после чего вероятнее всего будет только редактироваться вами.
В зависимости от вашей выбранной темы у вас должно получиться примерно такое меню:
При правильном подключении и выводе меню, подпункты должны быть выпадающими. Если же ваша тема не поддерживает такое действие, тогда нужно будет подключить библиотеку скриптов.
После настройки основного меню можно перейти к настройкам сайдбара и использованию виджетов, что будет следующим этапом наладки нашего выбранного шаблона. В настройках виджетов существует специальный блок — боковой виджет меню для wordpress сайта.
Так же все проделанные действия вы можете провести в визуальном редакторе шаблона, что гораздо проще и наглядно. Просмотрев видео расположенное вверху статьи мы научимся как это сделать.
Бывает что тема, которую вы выбрали для сайта не поддерживает вывод горизонтального меню. Что бы это исправить нужно немного поработать с кодом.
Все процедуры я описывать не буду, так как эта тема достойна отдельной статьи, скажу только что выводиться стандартное меню с помощью функции <?php wp_nav_menu(); ?>.
Если вы добавите эту функцию в нужном месте шаблона, она выведет меню “по умолчанию”, которое заданно в настройках платформы. Данная функция имеет ряд параметров, которые можно использовать.
Так же будет нужно проводить настройки внешнего вида, добавлять классы и правила к ним. Увы это уже совсем другая тема для разговора. Если данный вопрос вам интересен можете написать в комментариях и я сделаю вам подробный урок об этом.
Тщательно продумайте пункты меню которые должны отображаться в основном меню вашего сайта. Названия должны быть краткими, но в то же время весомыми и понятными.
Не стремитесь впихнуть в вашу навигацию огромное количество пунктов, это вам не только не поможет, а и принесет вред. Пользователь может запутаться в вашем меню и просто не найти нужное ему.
Размещайте в главном меню самую полезную информацию. Если у вас большое количество страниц попробуйте сгруппировать их по определенным критериям и создать дополнительные страницы, которые смогут показать весь ваш контент в удобном для чтения виде.
Для удобного использования ресурсов вашего сайта создайте карту ваших страниц, с которой пользователи смогут с легкостью найти интересующую их информацию. Ссылка на карту сайта в вашем главном меню повлечет за собой большее количество переходов по вашему сайту, что благосклонно повлияет на ваше продвижение.
Вообщем это все что я хотел рассказать вам в этом уроке, надеюсь он был полезным и понятным, и вы разобрались как добавить меню WordPress. Если возникнут вопросы пишите их в комментариях или через “Обратную связь”.
Какие плагины лучше всего подойдут для создания меню на WordPress
 Однако, как только посетители появляются на нашем сайте, они должны быть в состоянии легко перемещаться по нему, чтобы найти то, что они ищут. Вот где важны плагины меню навигации и WordPress.
Однако, как только посетители появляются на нашем сайте, они должны быть в состоянии легко перемещаться по нему, чтобы найти то, что они ищут. Вот где важны плагины меню навигации и WordPress.Почему важно меню
Меню похоже на карту, которая направляет посетителей на вашем сайте и поэтому важно для успеха сайта. Это может побудить посетителей тратить больше времени на ваш сайт, что приводит к лучшему коэффициенту конверсии. В свою очередь, это позитивный сигнал для поисковых систем.
Часто, хотя поиск ведет посетителей на ваш сайт, они не остаются там долго и просто уходят. Это указывает на то, что навигация на вашем сайте может оказаться неэффективной. Меню, служащее практической функцией, занимает основное пространство на ваших страницах. Они могут сделать сайт визуально ярким и улучшить эстетику.
Хотя WordPress имеет множество функций, поддерживающих создание меню, его плагины могут вывести ваше меню на совершенно новый уровень. Эти меню могут отображать важное содержимое вашего сайта прямо на главной странице в комплекте с настраиваемыми ссылками и отличным изображением.
Ниже приведены лучшие бесплатные плагины WordPress для меню, а также несколько премиальных.
Бесплатные плагины WordPress
Ниже приведены семь бесплатных плагинов, которые добавляют функции в меню WordPress. Их можно бесплатно загрузить из репозитория плагинов WordPress, и вы можете проверить их функции перед поиском опций премиум-класса.
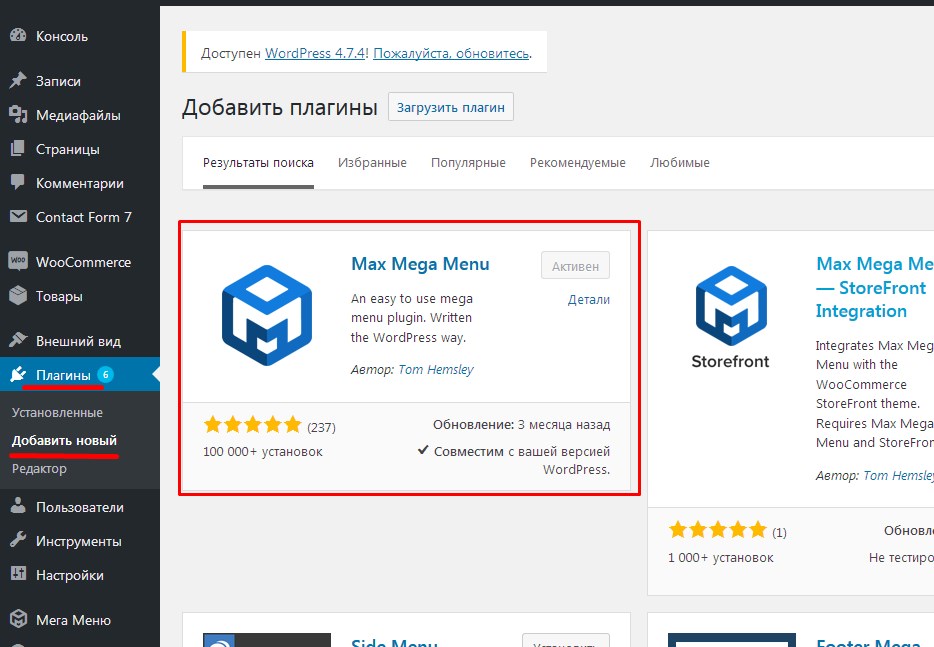
Меню Max Mega
Когда вы устанавливаете Max Mega Menu , оно автоматически преобразует существующее меню в мега-меню. С помощью нескольких кликов вы можете полностью преобразовать свое меню в удобное для пользователя, легко доступное меню. Конструктор drag-and-drop помогает создать меню на панели управления, и вы можете увидеть, как меню формируется в режиме реального времени, используя функцию предварительного просмотра.
Можно настроить мега-меню с помощью редактора, изменить поведение меню, используя собственные настройки WordPress. Плагин предлагает широкий спектр настроек, позволяя вам выбирать цвета, шрифты, размеры и многое другое.
Также возможно создать сложные меню с этим плагином и в то же время добавить интерактивные элементы, такие как карты. Поскольку он может интегрироваться с другими плагинами, вы можете включать такие функции, как календари и контакты.
Как правило, функция мега-меню — это то, что вы найдете только в премиальных или дополнительных плагинах, но оно доступно бесплатно в Max Mega Menu.
Для дополнительных функций, таких как поддержка WooCommerce и Easy Digital Downloads, вы можете перейти на платную версию .
Скачать
Responsive Menu
Более ста тысяч загрузок, Responsive Menu представляет собой настраиваемый плагин , который позволяет работать с простым в использовании интерфейса для настройки меню. Помимо обычной настройки цветов, шрифтов, пробелов и кнопок, вы также можете настроить, добавив специальные элементы, такие как логотипы и значки.
Вы можете улучшить функции меню, используя настраиваемую интегрированную функцию поиска и выбирая настраиваемые триггеры меню. Если ваш сайт является многоязычным, вы будете рады поддержке WPML / Polylang и функции RTL.
Если ваш сайт является многоязычным, вы будете рады поддержке WPML / Polylang и функции RTL.
Когда кнопка нажата, меню переходит в режим просмотра. Меню может отображаться сверху или снизу, справа или слева, может иметь любое фоновое изображение, которое вы выбираете. Этот плагин является хорошим выбором, если вы хотите иметь вертикальное меню, чтобы увеличить пространство экрана для изображений или видео.
Чтобы добавить такие функции, как Awesome Font Icons и анимации кнопок, вам необходимо приобрести премиальный плагин .
Скачать
WP Respive Menu
Чтобы преобразовать ваше меню WordPress в скользящее меню, которое идеально подходит для мобильных устройств, вы должны попробовать WP Responsive Menu . Все функции, не необходимые для мобильного меню, могут быть скрыты. Тем не менее, пользователи настольных компьютеров получают доступ к меню по умолчанию с полным списком параметров. Он легко интегрируется с интерфейсом администратора WordPress и содержит множество удобных инструментов для создания меню.
Что делает WP Responsive Menu выдающимся, тот факт, что процесс создания меню упорядочен. Это поможет вам создать красивое и функциональное меню за считанные минуты, используя десятки вариантов, доступных для настройки вашего меню. Для получения дополнительных функций ознакомьтесь с плагином премиум-класса .
Скачать
Nextend Accordion Menu
Аккордеонные меню скользят внутрь и наружу, сводя к минимуму и максимизируя пространство и контент на сайте. Используя меню Accendion Nextend, вы можете создать несколько экземпляров меню аккордеона и добавить его на свой сайт с помощью виджета или короткого кода.
Вы можете создавать несколько слоев подменю, настраивать внешний вид и эффекты и выбирать различные эффекты анимации для добавления в меню. Поскольку он использует кеширование для дерева меню JavaScript и CSS, он быстро загружается.
Версия премиум дает вам выбор из трех новых тем и множество дополнительных функций.
Скачать
Admin Menu Editor
Admin Menu Editor не создает автоматически меню. Это просто поможет вам вручную отредактировать меню панели инструментов. После установки этого плагина он позволяет скрыть пункты меню, даже от администратора.
Это просто поможет вам вручную отредактировать меню панели инструментов. После установки этого плагина он позволяет скрыть пункты меню, даже от администратора.
Вы можете создавать определенные пункты меню, изменять названия меню и организовывать элементы меню с легкостью перетаскивания. Переместите пункты меню на уровни подменю и создайте пользовательские меню, которые направляются на любую часть панели мониторинга или на внешний URL. Если все пойдет не так, как администратор, вы можете восстановить версию по умолчанию.
Кроме того, вы можете настроить его как глобальный плагин в многопользовательской сети. Это позволит сетевому администратору редактировать панель инструментов для всех сайтов и для всех пользователей одновременно. Чтобы установить разрешения для каждого пользователя, перетащите пункты меню между уровнями. Однако, если вы хотите открыть меню в новом окне, вам нужно перейти на премиум-версию .
Скачать
Если вы хотите скрыть некоторые элементы меню у некоторых пользователей, то в этом случае вам помогут Nav Navigator. Вы можете показывать ссылки в пользовательском меню только для определенных типов пользователей, таких как зарегистрированные пользователи или платные участники. Важно отметить, что Nav Menu не ограничивает доступ к контенту. Он просто скрывает или показывает пункты меню на основе ролей пользователей. Однако вы можете выбрать, какие роли показывать, проверяя роли пользователя в режиме отображения.
Вы можете показывать ссылки в пользовательском меню только для определенных типов пользователей, таких как зарегистрированные пользователи или платные участники. Важно отметить, что Nav Menu не ограничивает доступ к контенту. Он просто скрывает или показывает пункты меню на основе ролей пользователей. Однако вы можете выбрать, какие роли показывать, проверяя роли пользователя в режиме отображения.
Плагин является гибким и позволяет настраивать функциональность, создавая дополнительные флажки.
Скачать
Responsive Select Menu
Иногда вам может понадобиться поле «Выбор» на мобильном телефоне вместо обычного меню. Responsive Select Menu превращает ваше меню в поле «Выбор» для мобильных устройств. Плагин может работать с любой темой WordPress, поддерживающей меню WordPress 3.
Вы можете настроить параметры с панели управления плагина. Укажите ширины экрана, в которой отображается стандартное меню в качестве поля «Выбор», и количества уровней, которые должны отображаться в поле. Кроме того, вы также можете установить текст для первого пункта меню и символ, который будет отображать элементы подменю.
Кроме того, вы также можете установить текст для первого пункта меню и символ, который будет отображать элементы подменю.
Этот плагин помогает оптимизировать пространство на мобильном экране и удобно использовать на сенсорных экранах для навигации.
Скачать
Плагины Premium
Бесплатные плагины, упомянутые выше, делают свою работу достаточно хорошо. Если вам нужна какая-то конкретная или уникальная функция или более высокий уровень поддержки, вы можете также просмотреть эти премиальные плагины.
UberMenu
UberMenu — популярный плагин в премиальном сегменте. С его помощью вы можете создавать сложные мега меню, которые включают в себя множество уровней.
Уникальной особенностью UberMenu является то, что он позволяет добавлять в меню дополнительный контент, например, Карты Google. Вы можете получить сетки сообщений в блоге для отображения в меню. Не только это; вы также можете настроить сетку, чтобы вытащить определенный контент, а также избранные изображения. Если вы хотите, вы можете выровнять меню по вертикали или создать несколько UberMenus с независимыми конфигурациями.
Если вы хотите, вы можете выровнять меню по вертикали или создать несколько UberMenus с независимыми конфигурациями.
Плагин хорошо интегрируется с системой меню WordPress 3, но ваша тема должна включать в себя таблицу стилей, специфичную для UberMenu. Он включает в себя интуитивно понятный конструктор, который можно использовать для построения гибких сеток с несколькими столбцами. Наведите указатель мыши на блоки содержимого, вы можете вызвать параметры для настройки каждого блока.
Подробнее
Hero Menu
Загрузка параметров настройки, которые поставляются с Hero Menu, позволяет вам создавать любое требуемое меню. В этом плагине возможны как типичное меню, так и простое раскрывающееся меню. Для вас легко настроить 650 шрифтов Google, 60 цветовых пресетов и собственный фон. Создание меню легко с помощью редактора перетаскивания.
Вы можете назначать значки в пункты меню, выбирая из 270 + бесплатных значков. Если вы управляете магазином, имеется полная интеграция этого плагина с WooCommerce. Он даже позволяет отображать миниатюры изображений и цены в меню. Кроме того, все обычные материалы, такие как текст, формы и карты, также могут найти свое место в меню.
Он даже позволяет отображать миниатюры изображений и цены в меню. Кроме того, все обычные материалы, такие как текст, формы и карты, также могут найти свое место в меню.
Подробнее
WP Mega Menu Pro
Если вам трудно выбирать между вертикальным и горизонтальным меню, возможно, WP Mega Menu Pro для вас. Этот плагин позволяет вам создавать меню в обоих направлениях. Кроме того, он объединяет 14 шаблонов, позволяющих вам начать работу. Он также включает визуальный построитель drag-and-drop.
Подробнее
Меню пользователя Slick
Slick Menu — отличный выбор для создания многофункциональных сложных мега-меню. Вы можете настроить каждый уровень в меню, используя цвета, фон, изображения, наложения и шаблоны. Slick Menu использует стандартный WordPress Customizer, который поможет вам контролировать ваше меню в режиме предварительного просмотра, даже когда это происходит. Особенность этого плагина — уникальная функция, которая позволяет добавлять видео в элементы меню.
Подробнее
WP Floating Menu Pro
WP Floating Menu Pro — единственный плагин в этом списке, специально разработанный для одностраничных меню. Плагин помогает создавать два типа меню: одностраничное меню и липкое меню. Как правило, одностраничные сайты делятся на многие разделы, каждый из которых имеет контент, который не соответствует странице. Когда посетители нажимают на элемент меню, они автоматически достигают этого раздела вместо другой страницы.
Тринадцать шаблонов включены, чтобы вы начали с создания и настройки вашего меню. Доступны семь позиций меню, которые можно поместить на любую из четырех сторон экрана. Вы можете создать любое количество меню для своего сайта и настроить меню для каждой страницы независимо. Доступны три различных набора значков меню, а также вы можете загрузить свои собственные значки.
Подробнее
Все плагины WordPress в этом списке выполняют одну и ту же базовую функцию, помогая направлять пользователей на нужные им страницы. Это дополнительные функции, отличающие их друг от друга. Эти плагины могут обрабатывать все, что угодно, от сложных многоуровневых многофункциональных меню до простых выпадающих меню.
Это дополнительные функции, отличающие их друг от друга. Эти плагины могут обрабатывать все, что угодно, от сложных многоуровневых многофункциональных меню до простых выпадающих меню.
Чтобы выбрать тот, который лучше всего подходит для вашего сайта, вам нужно будет изучить не только те функции, которые предлагает каждый плагин, но и ваш бюджет и необходимый уровень поддержки. Если ваш сайт насыщен содержанием, хорошо продуманное мега-меню может быть хорошим выбором. Однако, если вы хотите увеличить пространство, вертикальные меню, которые прячутся за переключателем, могут быть лучшим выбором. Уникальные требования вашего сайта будут определять наилучший вариант.
20 плагинов мега-меню для WordPress / WordPress плагины / Постовой
Выпадающие мега-меню — отличная дизайнерская находка.Навигация по сайту, содержащим большое количество страниц, всегда представляла собой определенную проблему. Классическое статическое меню а-ля sitemap быстро разрастаются по мере роста числа страниц и занимают очень много места. Динамические выпадающие меню позволяют существенно экономить пространство страницы, но в жертву приносится удобство пользования — для навигации требуется активная и довольно точная работа мышью. Чуть промахнулся и раскрывается не то меню.
Динамические выпадающие меню позволяют существенно экономить пространство страницы, но в жертву приносится удобство пользования — для навигации требуется активная и довольно точная работа мышью. Чуть промахнулся и раскрывается не то меню.
Толчком к развитию концепции мега-меню послужил, вероятно, ленточный интерфейс Microsoft Office 2007. Эта концепция находится как раз посредине между простым статическим меню и динамическим раскрывающимся. С одной стороны, такое меню достаточно информативно и интуитивно понятно, с другой — значительно сокращает необходимые манипуляции мышью. Раскрываясь, оно может использовать все доступное пространство экрана, что позволяет пользователю охватить взглядом все предлагаемые в данном контексте пункты, а при необходимости скрывается.
Как бы там ни было, а мега-меню сейчас, что называется, в тренде и если вы до сих пор еще не использовали его, то стоит присмотреться к нему поближе.
UberMenu: WordPress Mega Menu Plugin
Этот многофункциональный плагин смело можно поставить на первое место в этом обзоре: создаваемое им мега-меню полностью адаптивное, имеет невероятное количество различных опций, в том числе управления цветом фона и шрифта, размером шрифта и т. п. И все это выполняется из мощной и удобной панели настроек.
п. И все это выполняется из мощной и удобной панели настроек.Кроме того меню также имеет ряд других замечательных особенностей, таких как:
- Встроенная адаптивная сетка
- Индивидуальная настройка ширины каждой колонки а также задание ширины по умолчанию
- Объединение пунктов меню в группы
- Центрирование пунктов меню в горизонтальных строках
- Индивидуальные фоновые изображения
- Прокручиваемые подменю, содержащие большое количество пунктов.
В целом, очень мощный плагин, который я настоятельно рекомендую.
Стоимость: $19
Mega Main Menu
Очень популярный и широко используемый плагин Mega Main Menu умеет держать баланс между функциональностью и простотой. В вашем распоряжении свыше 10 различных инструментов для создания выпадающих меню, которые могут содержать текст, изображения, ссылки и виджеты. А кроме этого — неограниченные цветовые настройки и свыше 600 шрифтов Google.
Стоимость: $15
Liquida Mega Menu
Liquida Mega Menu — современный и многофункциональный плагин, который подойдет как обычным пользователям, так и разработчикам — его можно легко встроить в собственную разрабатываемую тему.Плагин предлагает широкие возможности для создания меню с современным и стильным дизайном: вертикальной или горизонтальной ориентацией, возможностью включать в пункты меню ссылки, изображения и даже карточки товаров WooCommerce или Easy Digital Downloads, что может пригодиться при разработке интернет-магазинов.
Стоимость: $19
Sky Mega Menu
Три варианта дизайна для мобильных устройств, 9 цветовых схем, собственная сетка, формы и 360 векторных иконки. Этот набор позволяет Sky Mega Menu занять достойное место среди себе подобных.Стоимость: $6
WP Mega Menu
Плагин из категории must have. Множество настроек и опций, работа с категориями, подкатегориями и сообщениями, SEO-оптимизация и две предустановленные цветовые схемы (темная и светлая), которые, впрочем, можно легко изменить по своему вкусу.
Стоимость: $29
NOO Menu
Для того, чтобы разобраться в панели настроек NOO Menu вам даже не придется читать документацию — настолько все интуитивно понятно. Имея под рукой предварительный просмотр в реальном времени, вы сможете просто изменять значения и передвигать ползунки, наблюдая производимый эффект. Цветовую схему можно изменять совершенно произвольно и каждый вариант сохранять под своим именем, причем количество этих вариантов неограничено.Содержимое пунктов меню может представлять собой текст, ссылки, изображения, видео, формы и различные виджеты. Для размещения всего этого используется собственная 12-колоночная сетка.
Стоимость: $15
Hero Menu – Responsive WordPress Mega Menu Plugin
Hero Menu позволяет привязывать к пунктам меню ссылки на сообщения, категории, внешние URL, а также отображать в них записи блога вместе с featured image. В последней версии анонсирована полная поддержка платформы WooCommerce. Для удобной работы имеет встроенный drag-and-drop редактор.
Для удобной работы имеет встроенный drag-and-drop редактор.Дизайн современный и стильный и, конечно же, полностью адаптивный.
Стоимость: $19
Superfly — Responsive WordPress Menu Plugin
Так называемое fly-меню — последний тренд в мире веб-дизайна. Такое меню тихо «дремлет» в углу странички в виде пиктограммы, практически не занимая места, а при наведении курсора раскрывается, смещая элементы страницы, а не перекрывая их.Одним из представителей данной разновидности мега-меню является Superfly — Responsive WordPress Menu Plugin. Впечатляющий инструмент как в плане дизайна, так и характеристик.
Стоимость: $22
Toggle Menu
С ростом популярности мобильных устройств, всплывающие (или контекстные) меню приобретают важное значение, поскольку позволяют значительно экономить экранное пространство.Toggle menu — очень простое, минималистическое меню, которое, тем не менее, отлично справляется со своей основной функцией.
Стоимость: $5
WP Floating Menu Pro
WP Floating Menu Pro — это плагин 2 в 1. Меню-навигатор для одностраничного сайта и меню-наклейки. Более того: при помощи этого плагина вы сможете, по крайней мере визуально, превратить свой традиционный сайт в современный одностраничный. WP Floating Menu Pro обеспечит плавную прокрутку от одной части страницы к другой.В распоряжение разработчика WP Floating Menu Pro предлагает 13 шаблонов и 7 различных вариантов расположения на странице, возможности настройки, цвета, содержимого и количества пунктов.
Для экранов разрешением менее 480px имеется возможность автоматического отключения меню.
Стоимость: $17
Mega Menu by WooRockets.com (Free)
WR Mega Menu — это мощное, адаптивное мега-меню со встроенным, интуитивно понятным редактором, позволяющим в итоге получить именно то, что вы задумывали.Flexi Menu WordPress Plugin
Flexi Menu — это 5 различных, полностью настраиваемых типа меню: fly-меню, широкое (на ширину страницы), широкое+описания, широкое+изображения и вертикальное.
Стоимость: $14
Max Mega Menu (Free)
Очень неплохой плагин с drag-and-drop редактором меню и возможностью встраивания в пункты меню практически любых виджетов — от контактных форм до карт Google.Способен автоматически преобразовывать уже существующие обычные меню в одно мега-меню с полным контролем над процессом преобразования и сохранением или переназначением соответствующих действий.
Side – WordPress Responsive Menu
Этот плагин, несомненно, понравится приверженцам минимализма. Меню открывается на весь экран по нажатию пиктограммы Menu и прячется после выбора нужного пункта. Все предельно просто. Дизайн простой и ясный, никаких посторонних элементов.Стоимость: $12
Очень симатичное и оригинальное меню для WordPress. При нажатии на основную кнопку которая, кстати, может располагаться в любом месте страницы, «выскакивают» значки и располагаются вокруг нее.
 У вас есть полный контроль над месторасположением этих кнопок: в линию горизонтально или вертикально, по окружности вокруг или вдоль более сложной линии, такой как кривая Безье. Иконки внутри объектов можно легко изменять простой заменой файлов-иконок в медиа-галерее.
У вас есть полный контроль над месторасположением этих кнопок: в линию горизонтально или вертикально, по окружности вокруг или вдоль более сложной линии, такой как кривая Безье. Иконки внутри объектов можно легко изменять простой заменой файлов-иконок в медиа-галерее.Стоимость: $18
Morph
Разработанный изначально для мобильных устройств этот плагин отлично показал себя и на десктопных экранах. Он имеет встроенный редактор, позволяющий создавать обычные и многоуровневые меню, устанавливать фон отдельно для каждого пункта или меню в целом и управлять другими аттрибутами и внешним видом меню.Стоимость: $18
Tactile
Как становится понятным из названия это меню заточено именно под мобильные устройства. Дизайн выполнен в стиле Google’s Material Design, присутствуют различные анимационные эффекты. В целом меню производит приятное впечатление как внешним видом, так и богатыми возможностями настройки различных параметров.
Стоимость: $13
Responsive Menu — Create Mobile-Friendly Menu — WordPress plugin
Описание
Описание:
Полностью настраиваемый плагин адаптивного меню для WordPress. С более чем 150 настраиваемыми опциями вы получите комбинацию из 22 500 опций! Никакого опыта программирования или знаний не требуется, с простым в использовании интерфейсом, вы можете заставить его выглядеть именно так, как вы хотите, с минимальными усилиями.
Посмотреть в действии:
https: // отзывчивый.меню
https://demo.responsive.menu
Требования:
PHP 5.5+
Полная база знаний и специальный форум поддержки:
https://responsive.menu/knowledgebase/
https://responsive.menu/forums/forum/pro-support/
Полностью протестирован:
100% покрытие модульных тестов с тестами, включенными в плагин, так что вы можете запускать их самостоятельно для спокойствия
Основные функции:
- Изменить каждый текст, фон и цвет границы
- Установите шрифты, размеры шрифтов и выравнивание текста, которые вы хотите использовать.

- Укажите, с какой стороны и где должна отображаться кнопка.
- Установите, с какой стороны будет отображаться меню (слева, справа, сверху или снизу).
- Использовать фоновое изображение для меню
- Выбор анимации меню (сдвигайте вверх или нажимайте содержимое)
- Выбор меню для использования
- Выбор размера экрана, при котором будет отображаться меню
- Выбор элементов CSS для скрытия при отображении меню
- Выбор глубины подменю для отображения до
- Выбор типов и скорости анимации для меню и кнопок
- Встроенный поиск (полностью настраиваемый)
- Возможность отключения и повторного заказа различных компонентов
- Возможность закрепить кнопку вверху или позволить ей прокручиваться вместе со страницей
- Возможность загрузки логотипов, изображений со стрелками и т. Д.
- Возможность включения сценариев извне, в миниатюре и в нижнем колонтитуле
- Возможность импорта и экспорта параметров одним нажатием кнопки
- Возможность добавления пользовательских компонентов HTML
- Возможность выбора пользовательских триггеров меню
- Поддержка WPML / Polylang
- Поддержка RTL
- Плюс многое, многое другое!
Расширенные и профессиональные функции:
- Предварительный просмотр изменений перед внедрением
- Анимировать элементы меню при открытии меню
- FontIcon Поддержка отдельных пунктов меню
- 15 эффектов анимации кнопок
- Непрозрачность для всех цветов
- Пользовательский цвет и непрозрачность наложения
- Встроенная жатка
- Разрешить плагину предоставить и стилизовать ваше главное меню, а также гамбургер-меню
Чтобы узнать больше о причинах перехода на Pro, посетите эту страницу или ознакомьтесь с нашей дорожной картой
youtube.com/embed/aj6ba0tGKPg?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»/>Установка
- Загрузить
отзывчивое менюв каталог/ wp-content / plugins / - Активируйте плагин через меню
Плагиныв WordPress - Задайте параметры в области администрирования адаптивного меню
Альтернативно:
- Войдите в админку WordPress
- Поиск
Адаптивное меню - Нажмите установить
Адаптивное меню - Активируйте через меню
Плагиныв WordPress или при запросе во время установки - Задайте параметры в области администрирования адаптивного меню
Обзоры
Он работал отлично и был очень хорош.Новая версия — отстой. Вы действительно все испортили. Не удобно, сложно и совсем не рационально. Это должно быть простое меню, теперь в нем слишком много настроек и опций. Недурно. Последняя версия была лучшей в сети.
Вы действительно все испортили. Не удобно, сложно и совсем не рационально. Это должно быть простое меню, теперь в нем слишком много настроек и опций. Недурно. Последняя версия была лучшей в сети.
Отличный плагин, но с новым меню нужно немного поработать.
Этот плагин действительно очень полезен. Я успешно выполнил проект с этим плагином.
Спасибо за отличную работу!
Админ все еще не работает, и нет обновлений, чтобы исправить это, хотя я лично объяснил проблему разработчикам и купил профессиональную версию.Для существующей ошибки в текущей версии, которая влияет на каждую чистую установку WP без каких-либо активных плагинов. Внутри панели инструментов настройки aria-labels для выпадающих полей не меняются должным образом на расширенные. Вы можете исправить это, используя элемент проверки. Измените расширенную арию и добавьте display: block; правило к классу div «open».
Пытаясь связаться с несколькими подключаемыми службами поддержки в прошлом, чтобы никогда не получить ответа, я был приятно удивлен быстрым ответом, который я получил от этой команды. Хотя, в конце концов, я уже решил проблему, я не могу винить этих ребят в обслуживании. Спасибо тебе за это.
Хотя, в конце концов, я уже решил проблему, я не могу винить этих ребят в обслуживании. Спасибо тебе за это.
Участники и разработчики
«Адаптивное меню — создание удобного для мобильных устройств меню» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторовКак создать раскрывающееся меню в WordPress (Руководство для начинающих)
Вы хотите создать раскрывающееся меню и добавить его на свой веб-сайт WordPress?
Выпадающее меню показывает список ссылок, когда вы наводите курсор мыши на элемент в меню.
Мы используем раскрывающееся меню на WPBeginner, продолжайте и наводите указатель мыши на меню навигации вверху.
В этом руководстве для начинающих мы покажем вам, как легко создать раскрывающееся меню в WordPress с пошаговыми инструкциями.
Зачем нужны раскрывающиеся меню в WordPress?
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять навигационные меню на ваш сайт WordPress.
Меню навигации — это ссылки на основные страницы вашего веб-сайта, которые обычно отображаются вверху в виде горизонтальной строки рядом с логотипом веб-сайта.
Если вы начинаете блог или создаете веб-сайт с несколькими страницами, вы можете добавить их в одну строку.
Однако, если вы управляете интернет-магазином или большим веб-сайтом, вы можете добавить больше ссылок в меню навигации.
Выпадающие меню помогают решить проблему с ограниченным пространством, показывая ссылки меню только тогда, когда пользователь наводит курсор мыши на родительский элемент. Они также позволяют организовать структуру меню по темам или иерархии.
Наконец, они тоже неплохо выглядят.
При этом, теперь давайте посмотрим, как вы можете легко создавать раскрывающиеся меню WordPress, добавляя их на свой веб-сайт.
Видеоурок
Подписаться на WPBeginner
youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=http%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en_GB.Rx51stRkYnQ.O%2Fm%3D__features__%2Fam%3DAQ%2Frt%3Dj%2Fd%3D1%2Ft%3Dzcms%2Frs%3DAGLTcCM5XUrLkPZ9aFXqtSLivsifryqsUA#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh%2Conload&id=I0_1448178294715&parent=http%3A%2F%2Fwpbeginner.com»/>
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Шаг 1. Выбор темы с помощью раскрывающегося меню
WordPress поставляется со встроенной системой управления меню, но отображение этих меню полностью зависит от вашей темы WordPress.
Практически все темы WordPress по умолчанию поддерживают раскрывающиеся меню. Однако некоторые темы могут не иметь надлежащей поддержки меню.
Убедитесь, что вы используете тему WordPress, которая поддерживает раскрывающиеся меню.
Как узнать, поддерживает ли используемая вами тема раскрывающееся меню?
Вы можете просто посетить веб-сайт темы, где вы найдете ссылку на демонстрацию темы. Оттуда вы можете увидеть, отображается ли демонстрация раскрывающегося меню в меню навигации.
Если это не так, вам нужно найти тему WordPress, которая подходит.
См. Наше руководство о том, как выбрать идеальную тему WordPress для вашего сайта.
Вот несколько отличных тем, которые поддерживают выпадающее меню из коробки.
- Astra — это многоцелевая тема WordPress, которая включает несколько начальных сайтов и множество функций. Темы
- StudioPress — эти профессиональные темы, созданные на основе структуры тем Genesis, оптимизированы для производительности.
- OceanWP — популярная тема WordPress, подходящая для всех типов веб-сайтов.
- Ultra — Созданная на основе конструктора Themify эта тема WordPress с перетаскиванием поставляется с красивыми шаблонами и гибкими параметрами тем.

- Divi — популярная тема от Elegant Themes, которая использует конструктор страниц Divi и поставляется с множеством функций перетаскивания, включая раскрывающиеся меню.
С учетом сказанного, теперь давайте посмотрим, как создать раскрывающееся меню WordPress.
Шаг 1.Создание меню навигации в WordPress
Если вы уже настроили меню навигации на своем веб-сайте, вы можете перейти к следующему шагу.
Давайте сначала создадим простое меню.
Перейдите на страницу «Внешний вид » Меню и щелкните ссылку «Создать новое меню» вверху.
Затем вам нужно указать имя для вашего меню навигации. Это имя не будет общедоступно на вашем сайте. Назначение названия меню — помочь вам идентифицировать меню в административной области WordPress.
Введите имя для своего меню и затем нажмите кнопку «Создать меню».
WordPress создаст для вас новое пустое меню.
Давайте добавим верхние ссылки в меню навигации. Эти элементы появятся в верхнем ряду вашего меню.
Эти элементы появятся в верхнем ряду вашего меню.
Просто выберите страницы, которые вы хотите добавить, в левом столбце и нажмите кнопку «Добавить в меню». Вы также можете выбрать сообщения блога, категории или добавить собственные ссылки.
Теперь вы увидите, что эти страницы появятся в правом столбце вашего нового меню.
Шаг 2. Добавление подпунктов в меню
Подпункты — это элементы, которые будут появляться в раскрывающемся меню. В зависимости от того, как вы хотите организовать свои меню, вы можете добавить их под любой из существующих пунктов.
Для этого урока мы добавим категории по ссылке в блоге.
Просто выберите элементы, которые вы хотите добавить, в левом столбце, а затем нажмите кнопку «Добавить в меню». Теперь ваши товары появятся в правом столбце.
Однако эти ссылки будут отображаться как обычные элементы.Нам нужно сделать их подпунктом родительского меню.
Вы можете просто перетащить элемент меню и поместить его под родительским элементом. Сдвиньте его немного вправо, и он станет подпунктом.
Сдвиньте его немного вправо, и он станет подпунктом.
Повторите процесс для всех ссылок, которые вы хотите отображать в раскрывающемся меню.
По окончании не забудьте нажать кнопку «Сохранить меню», чтобы сохранить изменения.
Шаг 3. Опубликуйте раскрывающееся меню
Если вы редактируете меню, которое уже есть на вашем сайте, оно сразу же начнет отображаться на вашем сайте.
Однако, если это новый пункт меню, теперь вам нужно выбрать расположение темы для отображения этого меню.
ТемыWordPress могут отображать меню в разных местах. Каждая тема определяет свое собственное расположение меню, и вы можете выбрать, какое меню вы хотите в нем отображать.
Вы найдете эту опцию в правом столбце в разделе «Настройки меню». Выберите параметр рядом с настройкой «Отображать местоположение» и нажмите кнопку «Сохранить меню».
Теперь вы можете посетить свой веб-сайт, чтобы увидеть раскрывающееся меню в действии.
Советы по созданию интерактивных раскрывающихся меню
Меню навигации важны, потому что это первое место, куда ваши пользователи будут смотреть, если хотят увидеть конкретную информацию.
Правильное их использование поможет вашим пользователям ориентироваться на вашем сайте. Это также поможет вам получить больше просмотров страниц, конверсий и продаж на вашем сайте.
Вот несколько советов, как сделать ваши навигационные меню более интерактивными с помощью раскрывающихся меню.
1.Вы можете создавать многоуровневые выпадающие меню
Если сделать ссылку подпунктом другой ссылки, она появится в раскрывающемся меню. Вы также можете добавить подпункт под другим подпунктом для создания многоуровневых раскрывающихся меню.
Ваша тема будет автоматически отображать их в виде подменю в раскрывающемся списке.
2. Вы также можете создать несколько раскрывающихся меню
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. Вы даже можете добавить несколько раскрывающихся меню в главное меню навигации.
Вы даже можете добавить несколько раскрывающихся меню в главное меню навигации.
3. Создание меню с предварительным просмотром в реальном времени
Если ваше меню становится слишком сложным, вы можете переключиться на предварительный просмотр. Перейдите в «Внешний вид » »Настройте , чтобы запустить настройщик живой темы.
Оттуда щелкните вкладку «Меню» и выберите меню навигации. Теперь вы увидите редактор перетаскиваемого меню в левом столбце с предварительным просмотром вашего сайта на правой панели.
4. Создание большого мегаменю в виде выпадающего списка в WordPress
В раскрывающихся меню отображается только одно раскрывающееся меню. Что, если вы хотите показать полную структуру вашего сайта в виде мегаменю, которое появляется только при наведении курсора на главное меню?
Мегаменю действительно отображаются в виде раскрывающегося меню, но они могут отображать гораздо больше ссылок, подменю и многое другое. Подробные инструкции см. В нашем пошаговом руководстве о том, как создать мегаменю в WordPress.
Подробные инструкции см. В нашем пошаговом руководстве о том, как создать мегаменю в WordPress.
Мы надеемся, что эта статья помогла вам научиться легко создавать раскрывающееся меню в WordPress. Вы также можете ознакомиться с нашим руководством, как создать липкое плавающее меню навигации в WordPress и как добавить значки изображений в меню навигации в WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создать меню в WordPress
Вы уже наслаждаетесь своим приключением в WordPress.Вы выбрали отличную тему WordPress, создали хороший веб-сайт и воплотили в жизнь свою SEO-машину WordPress. Посетители начали проникать в ваш новый бизнес на базе WordPress, но лишь немногие из них превратились в преданных поклонников или клиентов.
Вы проверяете Google Analytics, и ваш показатель отказов зашкаливает. Итак, вы решили проверить все аспекты своего веб-сайта, но не можете найти, в чем проблема. Какого черта?
Какого черта?
Что ж, я скажу вам вот что: ваше навигационное меню WordPress могло быть причиной ваших бед.Плохая система меню навигации не позволит посетителям найти на вашем сайте то, что им нужно, а если они не найдут его, они просто сделают то, что делает каждый нормальный человек — нажмите кнопку «Назад» и загрузите сайт конкурента.
С другой стороны, отличная навигационная система похожа на карту, которая показывает вашим посетителям, куда именно нужно идти, чтобы найти то, что им нужно. Это просто означает, что без хорошего меню навигации вы потеряете клиентов справа, слева и по центру. Да, приятель, отличное меню навигации — как у раллийного водителя — навигатор — очень важно.
В этом пошаговом руководстве мы покажем вам, как создать идеальную навигационную систему. Затем мы покажем вам, как именно настраивать меню с помощью интуитивно понятного менеджера меню WordPress.
Как создать идеальную навигацию для WordPress
Вы готовы к приключениям в меню? Что ж, ешьте al carte… В этом разделе мы рассмотрим, что делает отличную систему навигации.
Сохраняйте простоту
Лучшая навигационная система проста в использовании.
Не усложняйте меню навигации, добавляя страницы, которые пользователю не нужны. Придерживайтесь самого важного контента — контента, который нужно пользователю достаточно долго для преобразования. Делайте ссылки только на ваши самые важные страницы WordPress, такие как «О нас», «Контакты», «Наем / продукт» и т. Д., А также на популярный контент, который помогает вам.
Говоря о простоте, вам действительно нужно это мегаменю в вашем небольшом личном блоге? Я так не думаю; Да, мегаменю — это здорово, но они идеально подходят для гигантских сайтов WordPress с миллиардом байтов контента и триллионом продуктов.Держать его просто глупо.
Также учитываются файлы Sitemap
Карта сайта считается важным звеном в совершенной системе навигации. Помогая роботам поисковых систем легко и правильно сканировать ваш сайт, файлы Sitemap также могут пригодиться, когда пользователь теряется и / или сталкивается со страницей с ужасной ошибкой 404. Думайте об этом как о меню навигации для всего вашего сайта, опубликованного на специальной странице. Не надо бояться файлов Sitemap, это просто страницы, содержащие ссылки на все ресурсы вашего сайта.
Самое приятное то, что вы можете легко создавать карты сайта, используя плагины, такие как Google XML Sitemaps, или просто использовать тему WordPress, которая изначально поддерживает карты сайта. Создайте специальную страницу карты сайта и убедитесь, что вы видите список всех ресурсов на своем сайте WordPress при загрузке https://www.yousite.com/sitemap/. Вы можете создать ссылку на карту сайта со страницы ошибки 404 или из главного меню.
Добавление меню навигации в несколько местоположений
Если вы хотите повысить свои шансы, например, на выигрыш в лотерею, вам нужно будет сыграть пару раз.Это имеет прямое отношение к теории вероятностей. Точно так же, чтобы читатели нажимали на ваши ссылки, вам нужно показать эти ссылки несколько раз в разных местах вашего сайта. Логика здесь проста: чем легче читатель найдет ссылки, тем быстрее они будут переходить по ним.
По умолчанию большинство тем WordPress позволяют отображать меню навигации в разделе заголовка и, возможно, в нижнем колонтитуле, но это все. Однако вы можете использовать виджеты для отображения меню навигации в любом месте.
Лучшие места меню для максимальной экспозиции включают в себя области заголовка, боковой панели и нижнего колонтитула. Боковая панель также является отличным местом для категорий, архивов и тегов, поэтому не стесняйтесь пользоваться этими функциями для улучшения своей системы навигации.
Добавить форму поиска
Системы ломаются в самый неподходящий момент. Они склонны уступать или терпеть неудачу, когда вы меньше всего этого ожидаете. Меню навигации — не исключение, они постоянно выходят из строя, особенно если вы используете сторонний плагин меню WordPress и продолжаете возиться.В других случаях у пользователя просто нет времени углубиться на несколько уровней в ваше меню, чтобы найти информацию. Что делать?
Вы реализуете форму поиска, которая упрощает пользователям поиск того, что им нужно. Затем разместите его на видном месте на своем сайте WordPress. Например, не скрывайте его в разделе нижнего колонтитула, который отображается только тогда, когда пользователь прокручивает страницу вниз. Если у вас есть бесконечная прокрутка, указанный пользователь может никогда не увидеть форму поиска.
Форма поиска — это надежная мера, а также устройство, которое значительно улучшает взаимодействие с пользователем.Relevanssi поможет вам создать отличные поисковые системы для вашего бизнеса на базе WordPress.
Главный вывод: В конце дня просто убедитесь, что ваши навигационные меню легко найти и использовать. Также ставьте важный контент на первое место, чтобы его было невероятно легко найти.
Как создать меню WordPress на главной панели инструментов
Теперь давайте создадим отличное меню навигации с помощью полезного менеджера меню WordPress.
 Как открыть хостел | HowToHostel Как открыть хостел …
Как открыть хостел | HowToHostel Как открыть хостел … 
 wordpress-abc.ru
wordpress-abc.ru
