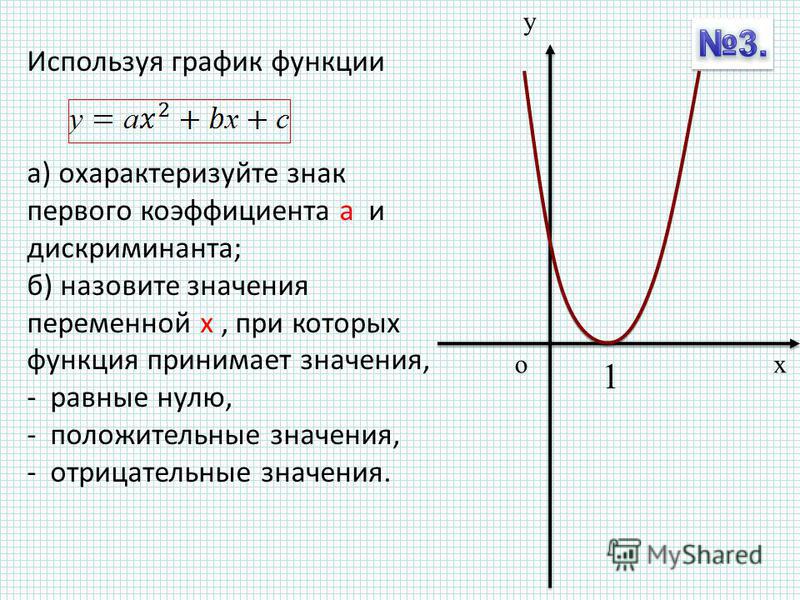
Y – символ современного университета
Основой логотипа предлагается знак «Y» (буква Y – обозначает гласный звук в якутском алфавите, произносится примерно как французский [у], например, в слове salut). В восточных языках есть такой иероглиф, в немецком – звук «U».
Этот сквозной символ в культурах разных народов. Буква «Y» есть во многих алфавитах (в языках романской, тюркской групп и большинстве языков индоевропейской семьи).
Это известная всем буква саха (якутского) алфавита. В языке саха (якутском) есть много слов, которые начинаются с этой буквы и обозначают доброе, созидательное начало. Например, үрдүк үөрэх – высшее образование, үлэ – работа, труд, занятие, үгэс – традиция, обычай, үөрэх – учёба, учение, занятия, үрдэл – высота,үп – капитал, финансы, үргэл – плеяда, созвездие, үөрэтээччи – учитель, наставник, үөрэнээччи – ученик, учащийся, үөлээннээх – ровесник, сверстник, современник, үөрүү – радость, үтүө – добрый, очень хороший, прекрасный, превосходный, замечательный, отличный, үчүгэй – хорошо, үүнүү– рост, урожай, үгүс – много, многочисленный.
В верованиях народа саха (якутов) знак Y обозначает развитие и процветание, преемственность и благоденствие. В древних сказаниях Y является знаком благословения человеческого рода духом Матери-Земли с пожеланиями благополучия, благосостояния, плодородия.
В английском языке Y– это youth, young – юность, молодость, молодежь. Известно, что во всем мире Y признают как знак, символ обозначающий поколение Y. Известно, что представители этого поколения «молоды и умны. … Они любят свою работу и готовы взять на себя большую ответственность … Они ставят перед собой более высокие цели и стремятся достигнуть их быстрее… Они стремятся решать задачи, требующие творческого подхода…». То есть это знак, который ассоциируется, прежде всего, с молодежью и ее стремлениями и надеждами на свою личностную реализацию. You, your переводится с английского, как «ты», «твой». Часто такой символ используется в молодежном сленге (Yo). Примечательно, что по своему образу символ походит на логотипы популярных социальных сетей (facebook, twitter, в контакте).
Научный символ
«Y» – это сквозной символ в науке. Для химии – обозначение элемента иттрий (Y ttrium), буква в кириллице. В математике «Y» – игрек, система координат, в физике – это гамма, в медицине Y – хромосома и др. То есть, он символично объединяет все научные сферы.
В начертании Y – контур голубя мира или стерха. Классический логотип с восточным акцентом, который обозначает волю к победе, готовность ко всему новому и прогрессивному. Голубь в мировой культуре ассоциируется с миром, умиротворением и возрождением. Стерх (журавль) – северная птица, которая символизирует счастье, чистоту и верность. Этот символ стремится вверх, как бы тянется к знаниям, совершенству, новому.
Символ своим начертанием напоминает галочку, которая может символизировать утверждение, согласие, выбор.
Значение
Символ несет в себе доброе, жизнеутверждающее начало. Он, можно сказать, всеобъемлющ: каждый язык, культура, научное направление, социум может найти в нем свое значение, свой смысл, единый в своей основе – это развитие, истина, современность.
слова и фразы на букву Y
English-Russian Dictionary of Slang and Idioms
Сленг – большая и важная часть разговорной речи и, если Вы хотите общаться с носителями, то найдите время освоить хотя бы его основы, но не увлекайтесь. Сначала выучите азы языка, простые фразы, приумножьте свой словарный запас прочувствуйте произношение и только потом переходите к сленгу.
Для поиска нужной фразы введите ключевое слово в поле поиска или выберите букву.
Enter keyword or phrase into the search box or choose a letter.
К началу
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
Сокращения и сленг используемые в чатах, форумах и СМСВнимание! Некоторые слова и выражения на этой странице могут быть грубыми или оскорбительными. Мы призываем вас не использовать их в вашей повседневной речи.
На этой странице вы найдёте не самые приятные слова на английском, но знать их тоже полезно. В жизни бывают всякие ситуации, и иногда такое знание может здорово пригодиться.
- yack v. тошнить, блевать
- yack! = yuck! interj. возглас отвращения
- yacked up v. под действием наркотиков, в состоянии (наркотического) опьянения
- yacky adj. грязный, отвратительный, мерзкий, устрашающий, неприятный
- yah разг.форма от «you».
- yak v. болтать.
- yakky adj. шумный, болтливый, навязчивый
- yak-yak n. много шума из ничего, много трёпа.
- yeah разг. да.
- yellow bellied adj. желтопузиком американцы называют трусишку.
- yoo-hoo! йу-ху! это восклицание типа «хейя!»
- you are welcome пожалуйста, не стоит благодарности, не за что
- you bet ещё бы, конечно!
- you can say that again ну, ты знаешь; само собой, ясное дело
-
you don’t say используется так же, как наши восклицания «да что ты говоришь!» и «да ну!».

- you said it само собой, вот именно! ясное дело!
-
you tell’em используется как возглас полной поддержки
собеседника в том, что он (собеседник) говорит либо делает. - you’re telling me! phr. можете не рассказывать! Кому ты это рассказываешь? Без тебя знаю!
- yuck n. простак, «деревня», наивный человек
- yuck it up v. глупо смеяться над чем-то глупым, ржать Get ready to yuck it up. — Приготовьтесь хорошенько посмеяться.
- yup (yap) (канадский сленг) разговорное «да».
Выражения и операторы — JavaScript
Эта глава описывает выражения и операторы языка JavaScript, такие как операторы присваивания, сравнения, арифметические, битовые, логические, строчные, и различные специальные операторы.
Полный и детальный список операторов и выражений также доступен в этом руководстве.
В JavaScript есть следующие типы операторов. Данный подраздел описывает каждый тип и содержит информацию об их приоритетах друг над другом.
JavaScript поддерживает бинарные и унарные операторы, а также ещё один специальный тернарный оператор — условный оператор. Бинарная операция использует два операнда, один перед оператором и другой за ним:
operand1 operator operand2
Например: 3+4 или x*y.
В свою очередь унарная операция использует один операнд, перед или после оператора:
operator operand
или
operand operator
Например: x++ или ++x.
Операторы присваивания
В результате операции присваивания операнду слева от оператора присваивания (en-US) (знак «=») устанавливается значение , которое берётся из правого операнда. Основным оператором присваивания является =, он присваивает значение правого операнда операнду, находящемуся слева.
Существуют также составные операторы присваивания, которые используются для сокращённого представления операций, описанных в следующей таблице:
Деструктуризация
Для более сложного присваивания в JavaScript есть синтаксис деструктуризации — это выражение, которое позволяет извлекать данные из массивов или объектов, используя синтаксис, который зеркалирует конструкторы массивов и литералы объектов.
var foo = ["one", "two", "three"];
var one = foo[0];
var two = foo[1];
var three = foo[2];
var [one, two, three] = foo;Операторы сравнения
Оператор сравнения (en-US) сравнивает свои операнды и возвращает логическое значение, базируясь на истинности сравнения. Операнды могут быть числами, строками, логическими величинами или объектами. Строки сравниваются на основании стандартного лексикографического порядка, используя Unicode-значения. В большинстве случаев, если операнды имеют разный тип, то JavaScript пробует преобразовать их в тип, подходящий для сравнения.
=== и !==, которые производят строгое сравнение на равенство или неравенство. Эти операторы не пытаются преобразовать операнды перед их сравнением. Следующая таблица описывает операторы сравнения в контексте следующего примера кода:| Оператор | Описание | Примеры, возвращающие true |
|---|---|---|
Равно (==) | Возвращает true, если операнды равны. | 3 == var1"3" == var13 == '3' |
Не равно (!=) | Возвращает true, если операнды не равны. | var1 != 4 |
Строго равно (===) | Возвращает true, если операнды равны и имеют одинаковый тип. Смотрите также Смотрите также Object.is и sameness in JS. | 3 === var1 |
Строго не равно(!==) | Возвращает true, если операнды не равны и/или имеют разный тип. | var1 !== "3" |
Больше (>) | Возвращает true, если операнд слева больше операнда справа. | var2 > var1 |
Больше или равно (>=) | Возвращает true, если операнд слева больше или равен операнду справа. | var2 >= var1 |
Меньше (<) | Возвращает true, если операнд слева меньше операнда справа. | var1 < var2 |
Меньше или равно (<=) | Возвращает true, если операнд слева меньше или равен операнду справа. | var1 <= var2 |
Арифметические операторы
Арифметические операторы (en-US) используют в качестве своих операндов числа (также литералы или переменные) и в качестве результата возвращают одно числовое значение. Стандартными арифметическими операторами являются сложение (+), вычитание (-), умножение (*), и деление (/). При работе с числами с плавающей точкой эти операторы работают аналогично их работе в большинстве других языках программирования (обратите внимание, что деление на ноль возвращает бесконечность
Стандартными арифметическими операторами являются сложение (+), вычитание (-), умножение (*), и деление (/). При работе с числами с плавающей точкой эти операторы работают аналогично их работе в большинстве других языках программирования (обратите внимание, что деление на ноль возвращает бесконечность Infinity). Например:
console.log(1 / 2);
console.log(1 / 2 == 1.0 / 2.0);
Кроме того, JavaScript позволяет использовать следующие арифметические операторы, представленные в таблице:
| Оператор | Описание | Пример |
|---|---|---|
Остаток от деления (en-US) (%) | Бинарный оператор. Возвращает целочисленный остаток от деления двух операндов. | 12 % 5 вернёт 2. |
Инкремент (en-US) (++) | Унарный оператор. Добавляет единицу к своему операнду. Если используется в качестве префикса ( Если используется в качестве префикса (++x), то возвращает значение операнда с добавленной к нему единицей; а в случае применения в качестве окончания (x++) возвращает значение операнда перед добавлением к нему единицы. | Если x равно 3, тогда ++x установит значение x равным 4 и вернёт 4, напротив x++ вернёт 3 и потом установит значение x равным 4. |
Декремент (en-US) (--) | Унарный оператор. Вычитает единицу из значения своего операнда. Логика данного оператора аналогична оператору инкремента. | Если x равно 3, тогда --x установит значение x равным 2 и вернёт 2, напротив x-- вернёт 3 и потом установит значение x равным 2. |
Унарный минус (en-US)- | Унарный оператор. Возвращает отрицательное значение своего операнда. | Если x равно 3, тогда -x вернёт -3. |
Унарный плюс (en-US) (+) | Унарный оператор. Пытается конвертировать операнд в число, если он ещё не оно. | +"3" вернёт 3.+true вернёт 1. |
Возведение в степень (en-US) (**) | Возводит основание в показатель степени, как, основаниестепень | 2 ** 3 вернёт 8.10 ** -1 вернёт 0.1. |
Битовые (поразрядные) операторы
Битовые операторы (en-US) обрабатывают свои операнды как последовательности из 32 бит (нулей и единиц), а не как десятичные, шестнадцатеричные или восьмеричные числа. Например, десятичное число 9 имеет двоичное представление 1001. Битовые операторы выполняют операции над таким двоичным представлением, но результат возвращают как обычное числовое значение JavaScript.
Следующая таблица обобщает битовые операторы JavaScript. b
b
~ aa << ba в двоичном представлении на b бит влево, добавляя справа нули.a >> ba в двоичном представлении на b бит вправо, отбрасывая сдвигаемые биты.a >>> ba в двоичном представлении на b бит вправо, отбрасывая сдвигаемые биты и добавляя слева нули.Битовые логические операторы
Основной смысл работы битовых логических операторов состоит в следующем:
- Операнды преобразуются в 32-битные целые числа и представляются в виде последовательности бит (нулей и единиц).
 Числа, имеющие более 32 битов будут сокращены. Например, следующее число имеет больше 32 битов и сконвертируется в 32-х битное:
Числа, имеющие более 32 битов будут сокращены. Например, следующее число имеет больше 32 битов и сконвертируется в 32-х битное:До : 11100110111110100000000000000110000000000001 После : 10100000000000000110000000000001 - Каждый бит первого операнда связывается с соответствующим битом второго операнда: первый бит с первым битом, второй бит — со вторым, и так далее.
- К каждой паре бит применяется заданный оператор, и побитово формируется итоговый результат.
Например, двоичным представлением числа 9 является 1001, а двоичным представлением пятнадцати — 1111. Результаты применения к этим числам битовых логических операторов выглядят следующим образом:
| Выражение | Результат | Двоичное описание |
|---|---|---|
15 & 9 | 9 | 1111 & 1001 = 1001 |
15 | 9 | 15 | 1111 | 1001 = 1111 |
15 ^ 9 | 6 | 1111 ^ 1001 = 0110 |
~15 | -16 | ~00000000.00001111 = 11111111...11110000 |
~9 | -10 | ~00000000...00001001 = 11111111...11110110 |
Обратите внимание, что все 32 бита преобразуются с использованием битового оператора НЕ, и что величины с наиболее значимым (самым левым) битом равным 1 представляют собой отрицательные числа (в представлении дополнения до двух).
Битовые операторы сдвига
Битовые операторы сдвига используют два операнда: первый представляет величину, подлежащую сдвигу, а второй операнд указывает число битовых позиций на которое должен быть сдвинут первый операнд. Направление операции сдвига определяется используемым оператором.
Операторы сдвига преобразуют свои операнды в 32-битные целые числа и возвращают результат того же типа, каким является левый операнд.
Операторы сдвига перечислены в следующей таблице.
| Оператор | Описание | Пример |
|---|---|---|
| Сдвиг влево (en-US) ( <<) | Данный оператор сдвигает первый операнд на указанное количество бит влево. Излишние биты, сдвинутые влево, отбрасываются. Справа число дополняется нулевыми битами. | 9<<2 равно 36, так как 1001 после сдвига на 2 бита влево превращается в 100100, что соответствует числу 36. |
Сдвиг вправо с переносом знака (en-US) (>>) | Данный оператор сдвигает первый операнд на указанное количество бит вправо. Излишние биты, сдвинутые вправо, отбрасываются. Слева число дополняется копиями крайнего слева бита. | 9>>2 равно 2, так как 1001 после сдвига на 2 бита вправо превращается в 10, что соответствует числу 2. Подобным же образом Подобным же образом -9>>2 равно -3, так как знак сохраняется. |
Сдвиг вправо с заполнением нулями (en-US) (>>>) | Данный оператор сдвигает первый операнд на указанное количество бит вправо. Излишние биты, сдвинутые вправо, отбрасываются. Слева число дополняется нулевыми битами. | 19>>>2 равно 4, так как 10011 после сдвига на 2 бита вправо превращается в 100, что соответствует числу 4. Для неотрицательных чисел сдвиг вправо с заполнением нулями и сдвиг вправо с переносом знака дают одинаковый результат. |
Логические операторы
Логические операторы (en-US) обычно используются с булевыми (логическими) значениями; при этом возвращаемое ими значение также является булевым. Однако операторы && и || фактически возвращают значение одного из операндов, поэтому, если эти операторы используются с небулевыми величинами, то возвращаемая ими величина также может быть не булевой. Логические операторы описаны в следующей таблице.
Логические операторы описаны в следующей таблице.
| Оператор | Использование | Описание |
|---|---|---|
Логическое И (en-US) (&&) | expr1 && expr2 | (Логическое И) Возвращает операнд expr1, если он может быть преобразован в false; в противном случае возвращает операнд expr2. Таким образом, при использовании булевых величин в качестве операндов, оператор && возвращает true, если оба операнда true; в противном случае возвращает false. |
Логическое ИЛИ (en-US)(||) | expr1 || expr2 | (Логическое ИЛИ) Возвращает операнд expr1, если он может быть преобразован в true; в противном случае возвращает операнд expr2. Таким образом, при использовании булевых величин в качестве операндов, оператор Таким образом, при использовании булевых величин в качестве операндов, оператор || возвращает true, если один из операндов true; если же оба false, то возвращает false. |
Логическое НЕ (en-US)(!) | !expr | (Логическое НЕ) Возвращает false, если операнд может быть преобразован в true; в противном случае возвращает true. |
Примерами выражений, которые могут быть преобразованы в false являются: null, 0, NaN, пустая строка («») или undefined.
Следующий код демонстрирует примеры использования оператора && (логическое И).
var a1 = true && true;
var a2 = true && false;
var a3 = false && true;
var a4 = false && (3 == 4);
var a5 = "Cat" && "Dog";
var a6 = false && "Cat";
var a7 = "Cat" && false;
Следующий код демонстрирует примеры использования оператора || (логическое ИЛИ).
var o1 = true || true;
var o2 = false || true;
var o3 = true || false;
var o4 = false || (3 == 4);
var o5 = "Cat" || "Dog";
var o6 = false || "Cat";
var o7 = "Cat" || false;
Следующий код демонстрирует примеры использования оператора ! (логическое НЕ).
var n1 = !true;
var n2 = !false;
var n3 = !"Cat";
Сокращённая оценка
Так как логические выражения вычисляются слева направо, они проверяются на возможность выполнения сокращённой оценки с использованием следующих правил:
false&& anything — сокращение с результатом false.true|| anything — сокращение с результатом true.
Правила логики гарантируют, что данные вычисления всегда корректны. Обратите внимание, что часть «anything» представленных выше выражений не вычисляется, таким образом удаётся избежать любых побочных эффектов вычисления данной части.
Строковые операторы
В дополнение к операторам сравнения, которые могут использоваться со строковыми значениями, оператор (+) позволяет объединить две строки, возвращая при этом третью строку, которая представляет собой объединение двух строк-операндов:
console.log("my " + "string"); Сокращённый оператор присваивания += также может быть использован для объединения (конкатенации) строк:
var mystring = "alpha"; mystring += "bet";
Условный (тернарный) оператор
Условный оператор является единственным оператором JavaScript, который использует три операнда. Оператор принимает одно из двух значений в зависимости от заданного условия. Синтаксис оператора:
condition ? val1 : val2
val1 и val2 обязательно должны что-то возвращать, поэтому в этой конструкции нельзя использовать continue или break
Если condition (условие) — истина, то оператор принимает значение val1. В противном случае оператор принимает значение
В противном случае оператор принимает значение val2. Вы можете использовать условный оператор во всех случаях, где может быть использован стандартный оператор.
var status = (age >= 18) ? "adult" : "minor";
Данное выражение присваивает значение «adult» переменной status, если age имеет значение 18 или более. В противном случае переменной status присваивается значение «minor».
Оператор запятая
Оператор запятая (,) просто вычисляет оба операнда и возвращает значение последнего операнда. Данный оператор в основном используется внутри цикла for, что позволяет при каждом прохождении цикла одновременно обновлять значения нескольких переменных.
Например, если a является двумерным массивом, каждая строка которого содержит 10 элементов, то следующий код с использованием оператора запятая позволяет выполнять одновременное приращение двух переменных. Данный код выводит на экран значения диагональных элементов массива:
Данный код выводит на экран значения диагональных элементов массива:
for (var i = 0, j = 9; i <= 9; i++, j--)
document.writeln("a[" + i + "][" + j + "]= " + a[i][j]);
Унарные операторы
Унарная операция — операция только с одним операндом.
deleteОператор delete выполняет удаление объекта, свойства объекта, или элемента массива с заданным индексом. Синтаксис оператора:
delete objectName;
delete objectName.property;
delete objectName[index];
delete property;
где objectName представляет собой имя объекта, property — свойство объекта, а index — целое число, указывающее на положение (номер позиции) элемента в массиве.
Четвёртый вариант использования позволяет удалить свойство объекта, но допускается только внутри with.
Вы можете использовать оператор delete для удаления переменных, объявленных неявно, но вы не можете с его помощью удалять переменные, объявленные с помощью var.
После применения оператора delete свойство элемента меняется на undefined. Оператор delete возвращает true если выполнение операции возможно; оператор возвращает false, если выполнение операции невозможно.
x = 42;
var y = 43;
myobj = new Number();
myobj.h = 4;
delete x;
delete y;
delete Math.PI;
delete myobj.h;
delete myobj;
Удаление элементов массива
Удаление элемента массива не влияет на длину массива. Например, если вы удалите a[3], элемент a[4] останется a[4], a[3] станет undefined.
Когда элемент массива удаляется с помощью оператора delete, то из массива удаляется значение данного элемента. В следующем примере элемент trees[3] удалён с помощью оператора delete. Однако, элемент trees[3] остаётся адресуемым и возвращает значение undefined.
var trees = new Array("redwood", "bay", "cedar", "oak", "maple");
delete trees[3];
if (3 in trees) {
}
Если вы хотите, чтобы элемент оставался в массиве, но имел значение undefined, то используйте ключевое слово undefined вместо оператора delete. В следующем примере элементу trees[3] присвоено значение undefined, но элемент при этом остаётся в массиве:
var trees = new Array("redwood", "bay", "cedar", "oak", "maple");
trees[3] = undefined;
if (3 in trees) {
}
Оператор typeofОператор typeof используется одним из следующих способов:
typeof operand typeof (operand)
Оператор typeof возвращает строку обозначающую тип невычисленного операнда. Значение operand может быть строкой, переменной, дескриптором, или объектом, тип которого следует определить. Скобки вокруг операнда необязательны.
Предположим, вы определяете следующие переменные:
var myFun = new Function("5 + 2");
var shape = "round";
var size = 1;
var today = new Date();
Оператор typeof возвращает следующие результаты для этих переменных:
typeof myFun;
typeof shape;
typeof size;
typeof today;
typeof dontExist;
Для дескрипторов true и null оператор typeof возвращает следующие результаты:
typeof true;
typeof null;
Для чисел и строк оператор typeof возвращает следующие результаты:
typeof 62;
typeof 'Hello world';
Для свойств оператор typeof возвращает тип значения данного свойства:
typeof document.lastModified;
typeof window.length;
typeof Math.LN2;
Для методов и функций оператор typeof возвращает следующие результаты:
typeof blur;
typeof eval;
typeof parseInt;
typeof shape. split;
split;
Для встроенных объектов оператор typeof возвращает следующие результаты:
typeof Date;
typeof Function;
typeof Math;
typeof Option;
typeof String; Оператор voidОператор void используется любым из следующих способов:
void (expression) void expression
Оператор void определяет выражение, которое должно быть вычислено без возвращения результата. expression — это выражение JavaScript, требующее вычисления. Скобки вокруг выражения необязательны, но их использование является правилом хорошего тона.
Вы можете использовать оператор void для указания на то, что операнд-выражение является гипертекстовой ссылкой. При этом выражение обрабатывается, но не загружается в текущий документ.
Следующий код служит примером создания гипертекстовой ссылки, которая бездействует при нажатии на неё пользователем. Когда пользователь нажимает на ссылку,
Когда пользователь нажимает на ссылку, void(0) вычисляется равным undefined, что не приводит ни к каким действиям в JavaScript.
<A HREF="javascript:void(0)">Нажмите здесь, чтобы ничего не произошло</A>
Приведённый ниже код создаёт гипертекстовую ссылку, которая подтверждает отправку формы при клике на ней пользователем:
<A HREF="javascript:void(document.form.submit())">
Нажмите здесь, чтобы подтвердить отправку формы</A>Операторы отношения
Оператор отношения сравнивает свои операнды и возвращает результат сравнения в виде булева значения.
Оператор inОператор in возвращает true, если указанный объект имеет указанное свойство. Синтаксис оператора:
propNameOrNumber in objectName
где propNameOrNumber — строка или числовое выражение, представляющее имя свойства или индекс массива, а objectName — имя объекта.
Некоторые примеры способов использования оператора in:
var trees = new Array("redwood", "bay", "cedar", "oak", "maple");
0 in trees;
3 in trees;
6 in trees;
"bay" in trees;
"length" in trees;
"PI" in Math;
var myString = new String("coral");
"length" in myString;
var mycar = {make: "Honda", model: "Accord", year: 1998};
"make" in mycar;
"model" in mycar;
Оператор
instanceofОператор instanceof возвращает true, если заданный объект является объектом указанного типа. Его синтаксис:
objectName instanceof objectType
где objectName — имя объекта, тип которого необходимо сравнить с objectType, а objectType — тип объекта, например, Date или Array.
Используйте оператор instanceof, когда вам необходимо подтвердить тип объекта во время выполнения программы. Например, при перехвате исключений вы можете создать различные программные переходы для обработки исключений в зависимости от типа обрабатываемого исключения.
Например, при перехвате исключений вы можете создать различные программные переходы для обработки исключений в зависимости от типа обрабатываемого исключения.
Например, следующий код использует оператор instanceof для проверки того, является ли объект theDay объектом типа Date. Так как theDay действительно является объектом типа Date, то программа выполняет код, содержащийся в утверждении if.
var theDay = new Date(1995, 12, 17);
if (theDay instanceof Date) {
}
Приоритет операторов
Приоритет операторов определяет порядок их выполнения при вычислении выражения. Вы можете влиять на приоритет операторов с помощью скобок.
Приведённая ниже таблица описывает приоритет операторов от наивысшего до низшего.
| Тип оператора | Операторы |
|---|---|
| свойство объекта | . |
| запятая | , |
Более подробная версия данной таблицы, содержащая ссылки и дополнительную информацию по каждому оператору, находится в справочнике JavaScript.
Выражением является любой корректный блок кода, который возвращает значение.
Концептуально, существуют два типа выражений: те которые присваивают переменной значение, и те, которые вычисляют значение без его присваивания.
Выражение x = 7 является примером выражения первого типа. Данное выражение использует оператор = для присваивания переменной x значения 7. Само выражение также равняется 7.
Код 3 + 4 является примером выражения второго типа. Данное выражение использует оператор «+» для сложения чисел 3 и 4 без присваивания переменной полученного результата 7.
Все выражения в JavaScript делятся на следующие категории:
- Арифметические: вычисляются в число, например: 3.
 14159 (Используют арифметические операторы).
14159 (Используют арифметические операторы). - Строковые: вычисляются в текстовую строку, например: «Fred» или «234» (Используют строковые операторы).
- Логические: вычисляются в true или false (Используют логические операторы).
- Основные выражения: Базовые ключевые слова и основные выражения в JavaScript.
- Левосторонние выражения: Значениям слева назначаются значения справа.
Основные выражения
Базовые ключевые слова и основные выражения в JavaScript.
Оператор
thisИспользуйте ключевое слово this для указания на текущий объект. В общем случае this указывает на вызываемый объект, которому принадлежит данный метод. Используйте this следующим образом:
this["propertyName"] this.propertyName
Предположим, функция validate выполняет проверку свойства value некоторого объекта; задан объект, а также верхняя и нижняя граница величины данного свойства:
function validate(obj, lowval, hival){
if ((obj. value < lowval) || (obj.value > hival))
alert("Неверное значение!");
}
value < lowval) || (obj.value > hival))
alert("Неверное значение!");
}
Вы можете вызвать функцию validate для обработчика события onChange для каждого элемента формы, используя this для указания на элемент формы, как это показано в следующем примере:
<B>Введите число от 18 до 99:</B>
<INPUT TYPE="text" NAME="age" SIZE=3
onChange="validate(this, 18, 99);">
Оператор группировки
Оператор группировки "скобки" ( ) контролирует приоритет вычисления выражений. Например, вы можете переопределить порядок — «умножение и деление, а потом сложение и вычитание», так чтобы, например, чтобы сложение выполнялось до умножения:
var a = 1;
var b = 2;
var c = 3;
a + b * c
a + (b * c)
(a + b) * c
a * c + b * c Упрощённый синтаксис создания массивов и генераторов
Упрощённый синтаксис — экспериментальная возможность JavaScript, которая возможно будет добавлена в будущие версии ECMAScript. Есть 2 версии синтаксиса:
Есть 2 версии синтаксиса:
[for (x of y) x]- Упрощённый синтаксис для массивов.
(for (x of y) y)- Упрощённый синтаксис для генераторов.
Упрощённые синтаксисы существуют во многих языках программирования и позволяют вам быстро собирать новый массив, основанный на существующем. Например:
[for (i of [ 1, 2, 3 ]) i*i ];
var abc = [ "A", "B", "C" ];
[for (letters of abc) letters.toLowerCase()];
Левосторонние выражения
Значениям слева назначаются значения справа.
newВы можете использовать оператор new для создания экземпляра объекта пользовательского типа или одного из встроенных объектов. Используйте оператор new следующим образом:
var objectName = new objectType([param1, param2, ..., paramN]);
super
Ключевое слово используется, чтобы вызывать функции родительского объекта. Это полезно и с классами для вызова конструктора родителя, например.
Это полезно и с классами для вызова конструктора родителя, например.
Оператор расширения
Оператор расширения позволяет выражению расширяться в местах с множеством аргументов (для вызовов функций) или множестве элементов (для массивов).
Пример: Сегодня, если у вас есть массив и вы хотите создать новый с существующей частью первого, то литерального синтаксиса массива уже не достаточно, и вы должны писать императивный (без вариантов) код, используя комбинацию push, splice, concat и т.д. Но с этим оператором код становится более коротким:
var parts = ['shoulder', 'knees'];
var lyrics = ['head', ...parts, 'and', 'toes'];Похожим образом оператор работает с вызовами функций:
function f(x, y, z) { }
var args = [0, 1, 2];
f(...args);Y-3 история бренда. Кто основал Y-3, коллекция бренда 2020 года.
21 мая 2021 в 18:18
История бренда, опередившего свое время и начавшегося с уникального сотрудничества
Y-3
Дата создания 2003
Основатели adidas | Yohji Yamamoto
Бренд Y-3 находится на пересечении высокой и уличной моды благодаря особому видению авангардного дизайнера Йоджи Ямамото, который уже долгое время переосмысливает спортивные силуэты adidas. Их совместный проект родился почти 20 лет назад, а сегодня Y-3 все еще раздвигает границы дозволенного с помощью инновационных дизайнов и экспериментов.
Их совместный проект родился почти 20 лет назад, а сегодня Y-3 все еще раздвигает границы дозволенного с помощью инновационных дизайнов и экспериментов.
Йоджи Ямамото
В период своей молодости Йоджи Ямамото намеревался стать юристом, однако после окончания школы решил бросить перспективную работу, чтобы помочь своей матери в швейной мастерской. Возможно, именно этот момент сыграл ключевую роль в жизни будущего модельера. В 1969 году он окончил колледж по специальности дизайн, а спустя 3 года выпустил свою дебютную коллекцию одежды.
Авангардный японский модельер Йоджи ЯмамотоПосле успеха в Японии в 1981 году Ямамото отправился в Париж. К тому времени его стиль уже был узнаваемым на подиумах: дизайнер стирал грань между мужским и женским, выбирал темный цвет тканей и отвергал симметрию. Главная идея его линии заключалась в том, чтобы одевать женщин в мужскую одежду.
«Я думаю, что моя мужская одежда выглядит так же хорошо на женщинах, как и моя женская одежда. Когда я начал разрабатывать дизайн, я ухватился за идею создания пальто для женщин. Это что-то значило для меня – идея пальто, защищающего и скрывающего женское тело. Я хотел защитить тело женщины от чего-то, может быть, от мужских глаз или от холодного ветра», — говорил Йоджи.
Когда я начал разрабатывать дизайн, я ухватился за идею создания пальто для женщин. Это что-то значило для меня – идея пальто, защищающего и скрывающего женское тело. Я хотел защитить тело женщины от чего-то, может быть, от мужских глаз или от холодного ветра», — говорил Йоджи.
Несмотря на успех своего бренда, на рубеже тысячелетий Ямамото заскучал. Ему надоело смотреть, куда движется высокая мода. Примерно в то же время его поразило рождение нового тренда, замеченного им в Нью-Йорке: люди сочетали свой корпоративный наряд с кроссовками для ежедневных поездок на работу. Вдохновленный этой идеей, Йоджи начал действовать.
Модельер захотел встретиться с компанией, специализирующейся на спортивной одежде, чтобы та предоставила ему кроссовки для будущего показа 2000 года. Первыми, кто согласились без раздумий, были представители adidas, которые тут же воспользовались возможностью и предложил дизайнеру создать коллаборацию. Такое неожиданное сотрудничество стало полным шоком для консервативной индустрии того времени.
Такое неожиданное сотрудничество стало полным шоком для консервативной индустрии того времени.
adidas | Yohji Yamamoto
Для Ямамото партнерство с adidas позволило адаптировать свою эстетику для более широкой аудитории. Ранние коллекции Y-3 подчеркивали спортивные элементы в стиле модного дизайнера. Крупные полосы и большие логотипы выделялись на классических предметах гардероба, таких как куртки и брюки. В этот момент родился бренд, олицетворяющий новый стиль «спортивная высокая мода». Он получил название, которое удачно совместило в себе имя Yohji Yamamoto и цифру, символизирующую всем знакомые три полоски.
Современная коллекция Y-3 Spring/Summer 2020«adidas и я – мы просто любим друг друга,— говорит Ямамото, — японцы и немцы – умные люди. У нас одинаковый рабочий ритм, и нет ничего, что не может быть решено. Спортивный мир и его технологии стремятся к практичности и функциональности, в то время как высокая мода стремится к обратному. Y-3 – исследование сочетания спорта и стиля, а также напряженности, вызванной смешением традиций».
Кроссовки Y-3
В 2008 году бренд открыл свой первый автономный магазин в Нью-Йорке, и стильная монохромная одежда, иногда сверкающая за счет ярких деталей, моментально нашла своего покупателя. Кроссовки Y-3 стали не менее популярны, ведь именно с них начался этот смелый проект.
Первая модель кроссовок Y-3 Qasa High из осенне-зимней коллекции Y-3 2013 годаМногие из более ранних моделей марки, такие как Honja Low и Tokio Trainer, демонстрировали очевидное архивное влияние adidas, но в 2013 году Y-3 выпустил совершенно новые кроссовки Qasa, которые напоминали обувь ниндзя с основой из неопрена и гладкими эластичными ремнями. Следующим новшеством стали Y-3 PureBOOST с отзывчивой подошвой, которые, находясь в основной линейке adidas, были актуальны исключительно среди спортсменов.
В 2010-х годах бренд Y-3 стоял в авангарде зарождения новых модных тенденций. Замыслы Йоджи продолжали раздвигать границы традиционного понимания кроссовок. Стилистически Y-3 Response TR опередили рост популярности трейловой обуви, который начался в 2015 году, в то время как модель Kohna была на шаг впереди тренда к раздвоению подошвы. Релиз 2018 года под названием Kaiwa быстро завоевал популярность среди преданных поклонников Ямамото благодаря сочетанию гладкого верха, снова напоминающего одеяния ниндзя, с высоким язычком и массивной подошвой.
Релиз 2018 года под названием Kaiwa быстро завоевал популярность среди преданных поклонников Ямамото благодаря сочетанию гладкого верха, снова напоминающего одеяния ниндзя, с высоким язычком и массивной подошвой.
Новейшие дизайны кроссовок Y-3 стали воплощением ряда инновационных идей, таких как подошва, напечатанная на 3D принтере в модели Y-3 Runner 4D. В честь 50-летия культовой баскетбольной обуви adidas Superstar бренд представил уникальные версии кроссовок Y-3 YOHJI STAR и Y-3 YOHJI PRO. Высокий и заниженный силуэты сочетают в себе традиционные элементы оригинальной версии, а также новые детали и измененные пропорции, служащие более авангардной эстетике Ямамото.
Перейти к коллекции Y-3Определение пола будущего ребенка | Медицинский Центр «Статус»
Неинвазивное пренатальное генетическое определение пола ребенка по крови матери — генетический лабораторный метод диагностики, позволяющий определить пол плода на ранних сроках беременности.
Половая принадлежность человека на уровне генотипа определяется парой так называемых половых хромосом. У женщин набор половых хромосом состоит из двух X хромосом, у мужчин — из X и Y хромосом. Методы генетической лабораторной диагностики, позволяющие обнаруживать эти хромосомы в клетках организма человека, разработаны очень давно. Но применительно к задаче раннего генетического определения пола плода добавляется еще одна проблема – получения материала (клеток, фрагментов ДНК) плода.
При проведении ЭКО эта проблема решается просто — материал для исследования берется непосредственно из пробирки. А вот при естественно протекающей беременности до недавнего времени для решения этой задачи предлагались только так называемые инвазивные методы пренатальной диагностики (пункции хориона и плаценты иглой под УЗ-контролем через переднюю брюшную стенку будущей мамы). Поскольку инвазивная диагностика сопровождается существенным дискомфортом для беременной женщины и несет за собой вероятность прерывания беременности, в широкой клинической практике раннее определение пола ребенка использовалось редко.
Неинвазивные методы анализа
В 1997 году было доказано наличие в крови беременных внеклеточных ДНК плода, а тремя годами позже также было доказано наличие в плазме циркулирующих плодных ДНК. Это открытие послужило толчком к развитию ранней неинвазивной пренатальной диагностики, в том числе к определению пола плода. Таким образом, раннее генетическое определение пола плода основано на выявлении в крови беременной клеток и ДНК плода, и поиск в них маркеров мужской Y-хромосомы, которой нет у девочек.
Как сдать анализ
Специальной подготовки к исследованию не требуется. Все, что нужно для исследования – это венозная кровь матери. Кровь для анализа собирается в специальную пробирку, которая гарантирует стабильность фетальной ДНК в плазме.
Оценка результатов исследования
Достоверность анализа повышается с увеличением срока беременности. На 6-9 неделе достоверность генетического определения пола плода в среднем составляет 90-95%. После 9-10 недель достоверность анализа достигает 99%. В связи с этим, большинство лабораторий предлагает пройти диагностику пола плода, начиная с 10 недели беременности.
В связи с этим, большинство лабораторий предлагает пройти диагностику пола плода, начиная с 10 недели беременности.
Результаты анализа выдаются в виде трёх вариантов результата:
- выявлены маркеры Y-хромосомы;
- не выявлены маркеры Y-хромосомы;
- результат неоднозначен.
Если выявлен маркер Y- хромосомы, то утверждать, что пол плода мужской можно с вероятностью 99,9%.
Высококвалифицированные специалисты МЦ «Статус» всегда ответят на все интересующие вас вопросы.
Читайте также:
Неинвазивный пренатальный ДНК тест
Неинвазивный пренатальный ДНК тест — один из самых современных методов диагностики хромосомных нарушений у плода. Он был внедрен в практику в 2012 году и с тех пор успешно используется во многих странах мира, в том числе и в России.
→ Подробнее
Неинвазивное определение резус-фактора
Современное направление лабораторной диагностики — это неинвазивная пренатальный ДНК тест. Самый яркий пример его применения — диагностика резус-фактора для обоснованной профилактики резус-конфликта.
Самый яркий пример его применения — диагностика резус-фактора для обоснованной профилактики резус-конфликта.
→ Подробнее
Консультации и запись по телефонам: (383) 347-75-80, 8-951-365-83-66
630102, г. Новосибирск, Mедицинский Центр «СТАТУС»,
ул. Зыряновская 61
e-mail: [email protected]
y — Викисловарь
| заглавная | строчная |
|---|---|
| Y | y |
Буква латиницы.
25-я буква латинского алфавита.
Буква «y» присутствует в алфавитах большинства романских, германских и окатоличенных славянских языков.
Произношение[править]
Технические данные[править]
Морфологические и синтаксические свойства[править]
Существительное.
Корень: -y-.
Произношение[править]
омофоны: Y, wye, why (за исключением шотл., ирл., Юга США и иных диалектов с фонемой [ʍ])
Семантические свойства[править]
Значение[править]
- 25-я буква английского алфавита ◆ Отсутствует пример употребления (см. рекомендации).
- матем. игрек ◆ Отсутствует пример употребления (см. рекомендации).
- сокр. от year (год) ◆ Отсутствует пример употребления (см. рекомендации).
- сокр. от yes (да) ◆ Отсутствует пример употребления (см. рекомендации).
- интернет. сокр. от why (почему) ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
Антонимы[править]
Гиперонимы[править]
Гипонимы[править]
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
Происходит от ??
Фразеологизмы и устойчивые сочетания[править]
Библиография[править]
Морфологические и синтаксические свойства[править]
y
Существительное.
Корень: -y-.
Произношение[править]
Семантические свойства[править]
Значение[править]
- вода ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
- ?
Антонимы[править]
- —
Гиперонимы[править]
- ?
Гипонимы[править]
- ?
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
От ??
Фразеологизмы и устойчивые сочетания[править]
Морфологические и синтаксические свойства[править]
y
Союз; неизменяемое.
Корень: -y-.
Произношение[править]
Семантические свойства[править]
Значение[править]
- и ◆ Gatos y perros son nuestros animales domésticos preferidos. — Кошки и собаки — наши любимые домашние животные.
- а ◆ Yo voy a Madrid, y ella, a Barcelona. — Я еду в Мадрид, а она — в Барселону.
Синонимы[править]
Антонимы[править]
Гиперонимы[править]
Гипонимы[править]
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
Происходит от ??
Фразеологизмы и устойчивые сочетания[править]
Библиография[править]
y (существительное)[править]
Морфологические и синтаксические свойства[править]
y
Существительное, мужской род, неизменяемое.
Корень: -y-.
Произношение[править]
- МФА: ед. ч. [i gʁɛk], мн. ч. [i gʁɛk]
Семантические свойства[править]
Значение[править]
- 25-я буква французского алфавита ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
Антонимы[править]
Гиперонимы[править]
Гипонимы[править]
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
Происходит от ??
Морфологические и синтаксические свойства[править]
Наречие; неизменяемое.
Корень: -y-.
Произношение[править]
Семантические свойства[править]
Значение[править]
- туда ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
- —
Антонимы[править]
- en
Гиперонимы[править]
- —
Гипонимы[править]
- —
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
Происходит от ??
Фразеологизмы и устойчивые сочетания[править]
Морфологические и синтаксические свойства[править]
Местоимение.
Корень: -y-.
Произношение[править]
Семантические свойства[править]
Значение[править]
- об этом, о нём, ему и т. п. (в конструкции с глаголом с предлогом à) ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
- —
Антонимы[править]
- —
Гиперонимы[править]
- —
Гипонимы[править]
- —
Родственные слова[править]
Этимология[править]
Происходит от ??
Фразеологизмы и устойчивые сочетания[править]
| Бренд тарифа | Евробизнес | Премиум | Оптимум | Минимум | |||||
| Класс бронирования | A, D, J, С | F, Z, P, K, L, H, V, O, U, X, R, B, N, G, W, E, S, T, Y | F, Z, P, K, L, H, V, O, U, X, R, B, N, G, W, E, S, T, Y | F, Z, P, K, L, H, V, O, U, X, R, B, N, G, W, E, S, T, Y | |||||
| Оформление билетов с открытой датой | Разрешено для классов J, C | Разрешено для классов Y, S, T | Не разрешено | Не разрешено | |||||
| Возврат (кроме no show), цена за 1 полётный сегмент3 | По неиспользованным участкам маршрута можно оформить возврат. При возврате денежных средств сбор составит 2 000 ₽ для перелетов внутри России/ 30 € для международных перелетов | По неиспользованным участкам маршрута можно оформить возврат. При возврате денежных средств сбор составит 2 000 ₽ для перелетов внутри России/ 30 € для международных перелетов | Не разрешен5 | Не разрешен6 | |||||
| Возврат при неявке на рейс (no show), цена за 1 полётный сегмент3 | По неиспользованным участкам маршрута можно оформить возврат. При возврате денежных средств сбор составит 6 000 ₽ для перелетов внутри России/ 80 € для международных перелетов | Не разрешен | Не разрешен | Не разрешен | |||||
| Обмен (кроме no show), цена за 1 полётный сегмент3 | Разрешен со сбором 2000 ₽ на внутренних рейсах / 30 € на международных. Возможна доплата, если новый билет будет стоить дороже | Разрешен со сбором 2000 ₽ на внутренних рейсах / 30 € на международных. Возможна доплата, если новый билет будет стоить дороже | Разрешен со сбором 2000 ₽ на внутренних рейсах / 30 € на международных. Возможна доплата, если новый билет будет стоить дороже | Разрешен со сбором 6000 ₽ на внутренних рейсах / 80 € на международных. Возможна доплата, если новый билет будет стоить дороже | |||||
| Обмен при неявке на рейс (no show), цена за 1 полётный сегмент3 | Разрешен со сбором 6000 ₽ на внутренних рейсах / 80 € на международных. Возможна доплата, если новый билет будет стоить дороже | Разрешен со сбором 6000 ₽ на внутренних рейсах / 80 € на международных. Возможна доплата, если новый билет будет стоить дороже | Разрешен со сбором 6000 ₽ на внутренних рейсах / 80 € на международных. Возможна доплата, если новый билет будет стоить дороже | Разрешен со сбором 6000 ₽ на внутренних рейсах / 80 € на международных. Возможна доплата, если новый билет будет стоить дороже | |||||
| Обмен до тарифов | «Евробизнес» | «Премиум», «Евробизнес» | «Оптимум», «Евробизнес» | Не разрешен | |||||
| Обмен на другого пассажира | Запрещен | Запрещен | Запрещен | Запрещен | |||||
Скидка для детей до 2 лет без предоставления отдельного места 4 | Внутренние перелеты 100% | Внутренние перелеты 100% | Внутренние перелеты 100% | Внутренние перелеты 100% | |||||
| Международные перелеты 90% | Международные перелеты 90% | Международные перелеты 90% | Международные перелеты 90% | ||||||
| Скидка для детей до 2 лет c предоставлением места и детей от 2 до 12 лет (кроме групп) | 25% | 25% | 25% | 25% | |||||
| Бизнес зал | Да | Нет | Нет | Нет | |||||
| Максимальный срок нахождения в пункте назначения | 12 месяцев | 12 месяцев | 6 месяцев | 6 месяцев | |||||
| Оплата милями | Разрешена | Разрешена | Разрешена | Разрешена | |||||
| Ручная кладь (40x30x20см) | 1 место 5 кг | 1 место 5 кг | 1 место 5 кг | 1 место 5 кг | |||||
| Ручная кладь (55х40х25см) | 1 место 10 кг | 1 место 10 кг | Платно | Платно | |||||
| Багаж (в сумме 3-х измерений 203 см) | 2 места по 30 кг | 1 место 20 кг | 1 место 20 кг | Платно | |||||
| Спортивный инвентарь 2 | 1 место 20 кг | 1 место 20 кг | Оплачивается по тарифам сверхнормативного багажа в аэропорту | Оплачивается по тарифам сверхнормативного багажа в аэропорту | |||||
| Выбор обычного места при регистрации на рейс | Бесплатно | Бесплатно | Платно | Платно | |||||
| Выбор места + при регистрации на рейс | __ | Платно | Платно | Платно | |||||
Что означает Y на сленге?
Аббревиатура, которая широко используется в текстовых сообщениях и в Facebook, Twitter, Instagram и других местах в Интернете, но что означает Y на сленге?
Наиболее часто встречающееся значение Y
Y — это аббревиатура, объясняющая почему.
Используя Y
Y используется, чтобы спросить причину или объяснение.
/
Пример
Да разве ты не приходил ко мне вчера вечером на вечеринку?
Альтернативные значения Y
Да.
Что означает Y?
Почему?
Топ-50 поисковых запросов сленговых терминов в Интернете
SMHBaeHMUTBHOTP
SOSBMSWCWTBTDM
NSFWLMAOBBWRSVPWYD
OOTDOGAFYOLOTFW
ThotCTFUMILFMCMISO
NamasteHashtagFTWIGBTW
PMSBye FeliciaXDFMLOOMF
на FleekDTFLMLASLMIA
FamFFSOMLEmojiOFC
IMOLOLGOATSwagTouche
А-Я
1
10-4143187
2
2моро2нит
3
: 3 <3333
4
420444G
5
5150555
6
666
8
86
А
A1AceAFAFKAKA
AMAAnonArdASAPASDFGHJKL
ASFASLATMAUAWOL
Да
В
BB и WB4NBaeBaka
BanterBasicBBBBGBBIAB
BBLBBWBBWLBBYBCNU
БетаBFBFFBioBJ
ТупойBMBMIBMSBOL
BOLOBonerBooBRBBruh
BTSBTWBuffBumpBye Фелиция
BYOB
С
CabronCanonCatch-22CatfishCEO
ChavCheesyChulaCiaoClutch
ДерзкийCornyCougarCTFUCuff
МилыйCWDCYA
D
DankDBEYRDDFDerpDeuces
DILLIGAFDILLIGASDittoDivaDIY
DKMDMsDOADoe
DopeDorkDoucheDouchebagDSL
DSLRDTDTFDTRDub
DucesDudeDWDWU
E
EmoEmojiEpEpicEsp
ETAEUC
Ф
F4FFadedFamFapFAQ
FBFBFFFFFSFinna
#FitFamFitspoFMLFOBFOH
FOMOFoodpornFRFrapedFRFR
FrigidFSEFTFTFYFTP
FTWFUBARFUDFWIWFWM
FYIFYM
G
GGDIGFGGGIF
GMGMOGMTAGNGOAT
Going HamGoonGOPGR8GTFO
GTGGucci
H
HabibiHakuna MatataHashtagHBDHBY
ХипстерHit Me UpHmHMLHMU
HobnockerHoeHolaHollaHomie
Подключить HornyHOVH / THTTP
HWP
Я
ICYMIIDCIDEKIDFWUIDK
IDRKIGIgersIggyIght
IIRCIKRIlyIly BaeILYSM
IMAOIMHOIMKImmaIMO
IMUIMYINB4Indie # Instagood
IonIrieIRLISOIte
ITT
Дж
JFCJKJSJW
К
KKarmaKawaiiKCCOKek
KikKKKMLKMSKMSL
KMTKOTDKudosKYS
л
L4LL8R # LatergramLawlLBS
LBVSLegitLELLHHLGBT
LLABLLFLLSLMAOLMFAO
LMHOLMKLMLLMSLOL
LOMLLowkeyLTRLushLYLAS
м
M8MCMCMMehMe Gusta
МемMFWMhmMHOTYMIA
МИЛФММММОМoMRW
МваМва
N
NadaNamasteNBDNDNetflix And Chill
NGLNIMBYNM # NoFilterNoob
NPNrNSANSFWNvm
O
OBOOCODOFCOG
OMGOMLOn Cloud 9On FleekONO
OOMFOOTDOPOppOrg
O RlyOtakuOTPOva
-П
😛PapPCPDAPDF
PengPftPhatPlebPM
PMSPMSingPOTDPOVPPL
PPUPR ОпорыPSAPTL
Puma
квартал
QOTDQTQue
R
R & BRadRatchetRawrRBTL
ReRegramRgrRIPRN
ROFLROTFLMAORPRSVPRT
RTFMRTM
S
: SS и MS2GS4SSalty
SavvySBShadyShankShawty
ShipSITDSketSlaySly
SMDSmexySMHSMLSMS
SNAFUSNMSOSOLSOS
SpamSpooningSprungSrsSrsly
SSSTBYSTFUSTGSup
SusSwagSWAKSwerveSync
т
ТабуTBTBATBDTBH
TBRTBTTe AmoTFTFTI
TFWTGIFThotThxTIA
ТилТксTLCTL; DRTM
TMITotesToucheTrillTroll
ТроллингTTTTTYTTYLTTYS
TTYT ПовернутьTurntTYTYVM
U
УОКУРЛ
В
VatoVBG
Вт
Wag1WBWBUWCWW / E
WEGWhippedWiFiWoeWTB
WTDWTFWTHWYAWYD
WYMWYWH
Х
XXDXOXOXOXX
Я
Y (Г) (.Y. ) YayoYeet
YGMYOLOYW
Вернуться к началу: Что означает Y?
Похожие сообщения:
Что означает мазок?
Что означает APB?
Что означает ретро?
Что означает «y определяется как неявная функция x» ?: Приложение APOS-ACE
https://doi.org/10.1016/j.jmathb.2019.100739Получение прав и содержимогоОсновные моменты
- •
Результаты показывают, что традиционное обучение неявной функции должно быть изменено, чтобы улучшить понимание учащимися.
- •
Способствует лучшему пониманию преподавания и изучения неявной функции в курсе исчисления с одной переменной.
- •
Подробное описание возможного использования компьютерных технологий для дальнейшего понимания студентами неявных функций.
- •
Дает генетическую декомпозицию, описывающую основные ментальные конструкции, необходимые для понимания неявных функций.
- •
Генетическая декомпозиция может использоваться для пересмотра деятельности исследований, разработки новых или в качестве основы для будущих исследований
Аннотация
Неявные функции — основная и важная тема в математическом анализе, но тем не менее Было проведено очень мало исследований понимания студентами этого понятия.В предыдущем исследовании мы задокументировали неправильные представления студентов и их непонимание и предложили гипотезу о ментальных конструкциях (называемых генетической декомпозицией; GD), которые студенты могут использовать для понимания этой темы. В настоящем исследовании предложенный GD проверяется на собеседовании со студентами и уточняется. Исследование начинается с использования полуструктурированных интервью с четырнадцатью студентами, которые только что закончили традиционный курс исчисления с одной переменной, для дальнейшего изучения понимания студентами неявных функций.Затем с помощью GD был разработан и реализован цикл «Занятия на компьютере», «Обсуждение в классе» и «Упражнения» (цикл ACE), чтобы помочь учащимся создавать мыслительные конструкции, которых не хватает. Наконец, четырнадцать студентов были снова опрошены после того, как участвовали в мероприятиях цикла ACE. Ответы студентов во втором интервью показали, что их понимание неявных функций улучшилось. Результаты этой статьи имеют практическое значение, поскольку они подчеркивают, что упражнения, основанные на GD, могут улучшить понимание студентами неявных функций.Кроме того, исследование также предложило усовершенствования генетической декомпозиции неявных функций.
Ключевые слова
Цикл ACE
APOS
Исчисление
Генетическая декомпозиция
Неявная функция
Maple
Рекомендуемые статьиЦитирующие статьи (0)
Полный текст© 2019 Elsevier Inc. Все права защищены.
Рекомендуемые статьи
Цитирование статей
y Значение в Twitter — Что означает y в Twitter? y Определение
означает y Почему? и другие значения расположены внизу, которые имеют место в терминологии Twitter, и y имеет 1 другое значение.Все значения, принадлежащие аббревиатуре y, используются только в терминологии Twitter, другие значения не обнаруживаются. Если вы хотите увидеть другие значения, нажмите ссылку «y». Таким образом, вы будете перенаправлены на страницу, где указаны все значения y.
Если внизу нет 1 различных значений y аббревиатуры, выполните поиск еще раз, введя структуры вопросов, такие как «что означает y в Твиттере, значение y в Твиттере». Кроме того, вы можете выполнить поиск, набрав y в поле поиска, которое находится на нашем веб-сайте.
Значение астрологических запросов
y Значение в Twitter
- Почему?
Также найдите значение y для Twitter в других источниках.
Что означает «Твиттер»?
Скомпилированы запросы аббревиатуры y в Twitter в поисковых системах. Были отобраны и размещены на сайте наиболее часто задаваемые вопросы о сокращении y для Twitter.
Мы думали, что вы задали аналогичный вопрос y (для Twitter) поисковой системе, чтобы найти значение полной формы y в Twitter, и мы уверены, что следующий список запросов Twitter y привлечет ваше внимание.
Что означает y для Twitter?
y означает «Почему?».Что означает аббревиатура y в Twitter?
В Twitter сокращение y означает «Почему?».Что такое определение y?
г определение «Почему?».Что означает y в Твиттере?
y Означает, что «Почему?» для Twitter.Что такое акроним y?
г Акроним «Почему?».Что такое сокращение от «Почему»? ?
Сокращение «Почему?» это y.Каково определение аббревиатуры y в Twitter?
Сокращение y: «Почему?».Какова полная форма сокращения y?
Полная форма сокращения y — «Почему?».Каково полное значение y в Твиттере?
Полное значение y — «Почему?».Какое объяснение y в Твиттере?
Пояснение для y: «Почему?».
Что означает аббревиатура y в астрологии?
Сайт не только включает значения аббревиатуры y в Twitter.Да, мы знаем, что ваша основная цель — объяснение аббревиатуры y в Twitter. Однако мы подумали, что помимо значения определений y в Twitter, вы можете рассмотреть астрологическую информацию об аббревиатуре y в астрологии. Поэтому также включено астрологическое объяснение каждого слова в каждом сокращении y.
y Сокращение в астрологии
- y (буква y)
Вы сексуальны, чувственны и очень независимы. Если у вас не получится, вы все забудете.Вы хотите контролировать свои отношения, а это не всегда хорошо получается. Вы реагируете на физическую стимуляцию, наслаждаетесь шейками и часами просто касаетесь, чувствуете и исследуете. Однако, если вы можете тратить свое время на зарабатывание денег, вы на мгновение откажетесь от плотских удовольствий. Вам нужно доказать себе и своему партнеру, какой вы прекрасный любовник. Вам нужна обратная связь о вашей работе. Вы ручка, стимулирующая, романтичная.
Местоимения — y и en — что они означают? — Местоимения — y и en — GCSE French Revision
Местоимение Y
Y означает «там».Он заменяет слова на à + место и на + место, например:
Я пошел в город с моим другом → Я пошел туда с моим другом
Он стоит перед всеми частями глагол:
je suis allée à la piscine → j ‘ y suis allée — я пошел в бассейн → я пошел туда
elle va en France l’été prochain → elle y va l’été prochain — она поедет во Францию следующим летом → она поедет туда следующим летом
Местоимение En
En означает «из них», «из них» или «некоторые».Он заменяет слова о количестве и слова на de .
Оно стоит перед всеми частями глагола. Например:
Я съел кусок торта → Я съел кусок
- j’ai deux enfants → j ‘ en ai deux — У меня двое детей → у меня двое из них
- elle a bu du café → elle en a bu — она выпила кофе → она выпила какой-то
- ils ont beaucoup d’argent → ils en ont beaucoup — у них много денег → у них много
y: значение, происхождение, синонимы — WordSense Dictionary
y всм. Также y ‘, у, ყ, Варианты «y»
г (транслингвально)
Письмо
- Двадцать пятая буква основного современного латинского алфавита.
Произношение
Символ
y- ( metrology ) Обозначение префикса yocto-.
- ( IPA ) закругленная гласная переднего ряда
- Обозначает двадцать пятый элемент в списке.
См. Также
г (английский)
Произношение
Письмо
- 25 букв английского алфавита, называемые Уай и написанные латиницей.
Использование
- Имя этой буквы пишется wy или wye
Сокращение
- Аббревиатура от года
- 2003 , Ховард Таннер, Соня Джонс, Как стать успешным учителем математики
Рассмотрите следующие вопросы, выбранные из тестов, и оцените долю Y 8 учеников, на которые вы ожидаете ответить правильно.
Y 7
Производные слова и выражения
См. Также
г (арагонский)
Происхождение и история
От латинского et, от протоиндоевропейского * éti.Соединение
y- и
г (Астурия)
Происхождение и история
От латинского et, от протоиндоевропейского * éti.Соединение
y- и
Местоимение
y ( y (или -y ), множественное число ys / лет или -ys / -yos )единственное место
- местоимение для третьего лица косвенное дополнение.
кастрюля да-у
дай ему / ей хлеб
Использование
г (Азери)
Письмо
г (голландский)
Произношение
Письмо
y ( нижний регистр верхний регистр Y )- Двадцать пятая буква голландского алфавита.
Использование
В некоторых диалектах буква произносится аналогично IPA: / ji: /. В этих диалектах вместо современного стандартного голландского jij (IPA: / jɛɪ /) пишут «y», например, «jy» (IPA: / ji: /).См. Также
- Предыдущая буква: x
- Следующее письмо: z
г (Фала)
Соединение
y- Альтернативная форма i
г (Фарерские острова)
Произношение
Письмо
y ( верхний регистр Y )y (французский)
Происхождение и история I
Французский i grec «греческий i», относящийся к букве ипсилон (Υ), первоначально заимствованной из греческого алфавита, в отличие от «латинского i» (I).Произношение
- ( буквенное название ) IPA: / iɡʁɛk /
Письмо
y- буква французского алфавита после x и до z
Происхождение и история II
10 век; от древнефранцузского i, от латинского hīc («здесь») (в конечном итоге от протоиндоевропейского * ǵʰi-ḱe («это, здесь»)), на значение которого оказал влияние старофранцузский iv («там, туда, туда»). «), само по себе от латинского ibī. Вывод из последнего представляет трудности с фонетической точки зрения.Произношение
Местоимение
y ( нареч. )- там (на месте)
Il est dans la maison. Ил у эст.
Он в доме. Он там. - туда, туда (туда)
Nous allons au Mexique. Ноус и аллонов
Едем в Мексику. Едем туда. - Используется как местоимение для замены на , за которым следует косвенный объект.
- С глаголами: см. Французские глаголы, за которыми следует à, чтобы узнать о глаголах, которые используют эту структуру.
- ( архаический ) С прилагательными. Используется только с несколькими прилагательными (наиболее частым является y, включая , что является частным случаем), в основном в юридическом языке.
человек и номинантов , процедура и afférentes , документы и родственников , eaux и affluentes
Родственные слова и фразы
Происхождение и история III
Глазное диалектное написание ил .Произношение
Местоимение
- ( Квебек, Франция, разговорный ) He: Альтернативная форма il
- ( Квебек, Франция, разговорный ) Они: Альтернативная форма ils
- ( Квебек, разговорный ) Они: Альтернативная форма elles
г (немецкий)
Произношение
- ( фонема ) IPA: / yː /
- ( буквенное название ) IPA: / ˈʏpsilɔn /
Письмо
y (нейт.) ( родительный падеж y , пл. y )- письмо y
г (гуарани)
существительное
y- вода
г (Идо)
Произношение
Письмо
y ( верхний регистр Y )y (итальянский)
существительное
y (masc.) (фем.) ( неизмен. )- См. Под Y
г (Камаюра)
существительное
y- Альтернативная форма ‘ɨ
г (Ладин)
Соединение
y- и
г (латгальский)
Произношение
Письмо
y ( верхний регистр Y )y (латиница)
существительное
- Название буквы Y .
Синонимы
Условия согласования
г (малайский)
Письмо
г (Мандинка)
Местоимение
y- они, их (личное местоимение)
г (Манкс)
Артикул
. y- Альтернативный вид yn
г (Мбя гуарани)
существительное
y- вода
г (среднеанглийский)
Местоимение
y- I
г (среднефранцузский)
Наречие
y- есть (в данном месте)
- « Or me dictes fist Lancelot, des lettres qui illec sont escriptes, savez vous qui les и fist mettre »
г (норвежский)
Произношение
- буквенное имя : IPA: / y̫ː /
- фонема : IPA: / y̫ː /
Письмо
yИспользование
- Пожалуй, самый неприятный звук на норвежском языке.Даже некоторые носители языка склонны объединять его в / i (ː) /.
г (Старый Тупи)
Произношение
существительное
y- вода
- р.
г (Папиаменту)
Соединение
y- и
г (португальский)
Произношение
Письмо
г (кечуа)
Наречие
y- действительно, правда
г (испанский)
Происхождение и история I
Произношение
- ( фонема ) IPA: / i /
- ( букв, название ) IPA: / ʝe /
Письмо
y ( нижний регистр верхний регистр Y )Происхождение и история II
От старо-испанского é или e , от латинского et.Альтернативные формы
Произношение
- ( преконсонантный ) IPA: / i /
- ( предокалический ) IPA: / ʝ /
- рифмуется: -i
Соединение
y- и
- 1605 , Miguel de Cervantes Saavedra, Don Quijote de la Mancha 1 , Chapter I:
Es, pues, de saber que este sobredicho hidalgo, los ratos que урегулирование ocioso — del año más -, se daba a leer libros de caballerías, con tanta afición y gusto, que olvidó casi de todo punto el ejercicio de la caza y aun la administración de su hacienda; и llegó a tanto su curiosidad y desatino en esto, que vendió muchas hanegas de tierra de sembradura para comprar libros de caballerías en que leer, y , así, llevó a su casa todos del cuantos pudo haber.
Итак, вы должны знать, что вышеупомянутый джентльмен, когда бы он ни был на досуге (что происходило в основном круглый год), отдавался чтению рыцарских книг с таким рвением и жадностью, что он почти полностью пренебрегал своими занятиями. занятия спортом и даже управление имуществом; и его рвение и страсть дошли до такой степени, что он продал много акров земли, чтобы купить рыцарские книги для чтения, и принес домой столько из них, сколько смог.
setenta y seis
семьдесят шесть
uno y uno son dos
one plus one is two
¡ Y por supuesto!
ну конечно!
Использование
- Перед словами, начинающимися со звука / i /, вместо них используется форма e .
г (турецкий)
Письмо
- 28-я буква турецкого алфавита, называемая ye и написанная латиницей.
г (туркменский)
Произношение
Письмо
y ( верхний регистр Y )- 28-я буква туркменского алфавита, называемая y и написанная латиницей.
г (вьетнамский)
Происхождение и история
Китайско-вьетнамское слово отсуществительное
y (伊)- ( формальный ) он; его (обычно относится к преступнику)
- ( архаический, литературный ) он; его; она; ее
г (Wayampi)
существительное
y- Альтернативная форма вода
a y ‘ú.
Пью воды .
г (валлийский)
Произношение
Происхождение и история I
Альтернативные формы
- ‘r ( используется после гласных )
- год ( перед гласными )
Артикул
. y ( определенный ) ( запускает мягкую мутацию существительного женского рода в единственном числе, кроме ll и rh остаются неизменными )- the
y bachgen
the boy
девочка
y llong
корабль
y bechgyn
мальчики
y проданы
девочки
Происхождение и история II
Альтернативные формы
Частица
y- ( литературный ) что ( довербальная частица, используемая для обозначения придаточного предложения )
Wyt ti’n meddwl y gall hi ddod?
Как вы думаете, она может прийти?
Mae hi’n gwybod y byddet ti’n gwrando arni hi.
Она знает, что вы ее послушаете. - ( литературный ), который ( частица используется с косвенными относительными предложениями )
y dyn y dysgais ei fab
человек, чей сын я учил
y ferch y gwrandewais arni
girl to кого я слушал - ( литературный ) довербальная частица, используемая для обозначения утвердительного глагола в основном предложении
- 1620 , Уильям Морган, Y Bibl Cyssegr-lan , Genesis 1: 1
Yn y dechreuad y creodd Duw y nefoedd a’r ddaear.
В начале Бог сотворил небо и землю.
Использование
- y почти всегда опускается в разговорной речи.
- y используется для обозначения «что» (т. Е. Отмечать придаточное предложение), когда придаточное предложение начинается с утвердительной формы bod не в настоящем времени или другого утвердительного глагола в любом времени, кроме претерита .
Родственные слова и фразы
Практические примеры
Автоматически сгенерированные примеры:
« Прошло два года с тех пор, как La Santa Cecilia выпустила свой альбом Amar y Vivir, сборник песен, очень близких к истории группы. «
Billboard.com, 21 октября 2019 г.
» NUEVA YORK — (BUSINESS WIRE) — Рейтинговое агентство Kroll Bond (KBRA) представляет информацию о социальных медиа, социальных сетях и de gobernanza (ESG) с 8 декабря. noviembre en el Hamilton Princess & Beach Club en Bermuda. «
Business Wire, 29 октября 2019 г.
» Майк Бушелл попытается провести пасодобль в Тамакун от Родриго и Габриэла в шоу «Танцы со звездами» в субботу вечером после того, как выдержал танцевальный офф третью неделю подряд. «
Independent.ie, 5 ноября 2019 г.
» В сознании большинства покупателей это создает полезную, если не всегда захватывающую перспективу: вы получите хорошую дозу фруктов, а вино будет иметь вкус того сорта, который напечатан на этикетка, и никаких тревог и сюрпризов не будет. «
The Guardian, 9 ноября 2019 г.
» Рей пишет: После двух прибыльных кварталов прошлого года Tesla обрушилась на идеальный шторм заполненных невыполненных заказов в США, поглощение S / X моделью 3, неудачный международный запуск и цена порезы из-за U.S. «
Slashdot, 9 ноября 2019 г.
» Фильм, снятый b y Дугом Лиманом, в настоящее время снимается в Лондоне и основан на заговоре супружеской пары по краже ювелирных изделий из знаменитого универмага Harrods. «
Mail Online, 13 октября 2020 г.
» Марадона, тренер команды Gimnasia y Esgrima в высшем дивизионе Аргентины, по словам Телама, изолировал себя дома. «
The Washington Times, 27 октября 2020 г.
» Новости Шести Наций из Parc и Скарлетс, начало 2.15:00 по Гринвичу Уэйн Пивак из Уэльса застрял между двумя стульями. Не стесняйтесь писать Ли или твитнуть @Bloodandmud. «
The Guardian, 31 октября 2020 года
» Шотландия побеждает в Уэльсе впервые с 2002 года, поскольку попытка Стюарта МакИналли подкрепила 14-10 победу Six Nations в Parc y Scarlets. «
BBC News, 31 октября 2020 г.
» Le cercle d’intellectuels qu’ils y Trouvèrent détermina leur avenir.
The New York Times, 3 ноября 2020 г.
Записи с «y»
за границей : за границей (английский) Происхождение и история Впервые засвидетельствованы в середине 13 века.От среднеанглийского abrood («широко разбросанный»), от a- («on, in») + выводок…
酉 :… yǒu кантонский: jau5 Hakka: pfs yu Min Nan: iú Wu: средний Китайский: y Древнекитайский: y Определения Использование Хотя он по-прежнему ассоциируется с алкоголем, только его иероглифом является…
de :… Предлог 2000 года, Доминго Frades Gaspar, Vamus a falal: Notas pâ coñocel y platical en nosa fala, Editora Regional da Extremadura: «Español falan millós de…
en :… Предлог в 2000 году, Доминго Frades Gaspar, Vamus a falal: Notas pâ coñocel y platical en nosa fala, Editora Regional da Extremadura:» Cumu to é custión de…
in :… (1,2) a, (3,4) en Cornish: yn, (с определенным артиклем; 1,4) y, a-berth, (2) a -ji dhe, yn-mysk, (3) датский: (1,4)…
Поделиться
Примечания, добавленные пользователями
Для этой записи нет примечаний, добавленных пользователями.
Добавить примечание
Добавьте примечание к записи «y». Напишите подсказку или пример и помогите улучшить наш словарь. Не просите о помощи, не задавайте вопросов и не жалуйтесь. HTML-теги и ссылки не допускаются.
Все, что нарушает эти правила, будет немедленно удалено.
Next
y Bahamas
y Brenin Arthur
y Ffindir
y Gofid Mawr (Welsh) Происхождение и история Буквально, но тоже каламбур…
y Swistir
y a pas le feu au lac (французский) Фраза Альтернативная форма il n’y a pas le feu …
y a-t-il (французский) Произношение IPA: /i.ja.til/ Произношение …
y Aller (французский) Глагол у аллергия (конъюгация аллергии) (неофициально) …
y Aller de ce pas
Что означает буква Y в Библии? — MVOrganizing
Что означает буква Y в Библии?
работаю, делаю и выкидываю
Какое число на иврите означает Y?
Йод
| ← Тет Йодх Каф → | |
|---|---|
| Числовое значение | 10 |
| Алфавитные производные от финикийского | |
| Греческий | Ι |
| Латиница | I, J, Y, |
Как звали Иисуса до изобретения буквы J?
Оно пришло в греческий язык от позднееврейского или арамейского Иешуа, которое было обычным именем еврейских мальчиков во время рождения Иисуса.
Что означает Йод?
Йод — это редкий астрологический аспект, связанный с тремя растениями или точкой любого небесного тела. Это происходит, когда две планеты находятся в секстиле друг к другу, а затем обе находятся в квинконсе к третьей.
Что означает Йод Хе Вав Хе?
ИСТОРИЯ ИСПОЛЬЗОВАНИЯ ИМЕНИ Имя представлено еврейскими буквами Йод-Хе-Вав-Хе (ЯХВХ). В иудаизме его часто называют «непроизносимым именем». В Священном Писании это Имя используется при обсуждении отношений Бога с человечеством и при подчеркивании Его качеств любящей доброты и милосердия.
Редкие ли ЙОДС в астрологии?
Йод, также известный как «Палец Бога» или «Палец судьбы», является редким астрологическим аспектом, который включает в себя любые 3 планеты или точки в гороскопе, которые образуют изосколический треугольник. Йод выглядит как треугольник, но отличается от Большого Трина, Т-квадрата или Молота Тора из-за содержащихся в нем аспектов.
Что означает Йод в Псалме 119?
Какая аномалия существует в десятом разделе Псалма 119, названном в честь еврейской буквы Йодх? Мы увидим.Согласно странице «Йод» на веб-сайте «Иврит для христиан», Йод — самая маленькая буква еврейского алфавита и несет в себе коннотации относительно творения и смирения.
Что означает «ламед» в 118-м псалме?
Двенадцатая буква еврейского алфавита — «Ламед». Каждый из этих восьми стихов 118-го псалма (стихи 89-96) начинается с этой буквы. Буква представляет собой пастуший посох или рог скота. Это может означать «контролировать», «подталкивать», «двигаться вперед», а также может обозначать язык.
Какой самый длинный псалом в Библии?
Псалом 119
- Псалом 119 — это 119-й псалом Книги Псалмов, начинающийся на английском языке в переводе короля Иакова: «Блаженны непорочные на пути, ходящие в законе Господнем».
- Псалом, состоящий из 176 стихов, является самым длинным псалом, а также самой длинной главой в Библии.
Что означает слово ТЕТ в Библии?
Научи меня здравому смыслу
Почему 9 важны в Библии?
Число 9 — это символ полноты Бога, а также символ завершенности.Это означает, что Бог завершил свое творение и все свои обещания. Согласно Библии, число 9 также является символом плодов Святого Духа Божьего.
Что означает CAPH на иврите?
кэф. Фильтры. Определение caph — это еще одно слово для kaf, которое является 22-й буквой еврейского алфавита. Примером слова caph является буква на иврите, обозначающая кенгуру.
Что означает слово ТЕТ на иврите?
Финикийское буквенное имя ṭēth может означать «вращающееся колесо», изображаемое как (сравните корень на иврите ט-ו-י, означающий «прядение» (нить), который начинается с Teth).
Что символизирует буква Т?
Энергия, представленная буквой T, перекликается с идеями взаимоотношений, смягчения конфликтов, товарищества и совместной работы.
Что означает буква T на иврите?
Еврейское произношение Буква тав в современном иврите обычно представляет собой глухое альвеолярное взрывное устройство: / т /.
Что означает «Хет» на иврите?
буквально, корпус
Как сказать букву H на иврите?
, сирийский Hē ܗ и арабский Hāʾ ه.Его звуковая ценность — глухой голосовой щелевой звук ([h]). ?, Латинские E, H, Ë и Ɛ, и кириллица Е, Ё, Є и Э… .He (буква)
| ← Далет Хе Вау → | |
|---|---|
| Еврейский | ה |
| арамейский | |
| сирийский | ܗ |
| Арабский | ه |
Какой звук Хет издает на иврите?
Буква חחת (хет) сегодня произносится большинством говорящих на иврите точно так же, как כ — как звук кх (не встречается в современном английском).Однако в некоторых еврейских общинах (североафриканские, йеменские) он по-прежнему произносится чуть выше горла, без голоса — как царапающий звук «х».
Как сказать хет на иврите?
В то время как Het обычно произносится гортанным способом в соответствии с произношением на современном иврите и обычно транслитерируется как «ch», «kh» или просто «h» с точкой внизу, буква «H» в латинском алфавите на самом деле берет свое начало в букве Het.
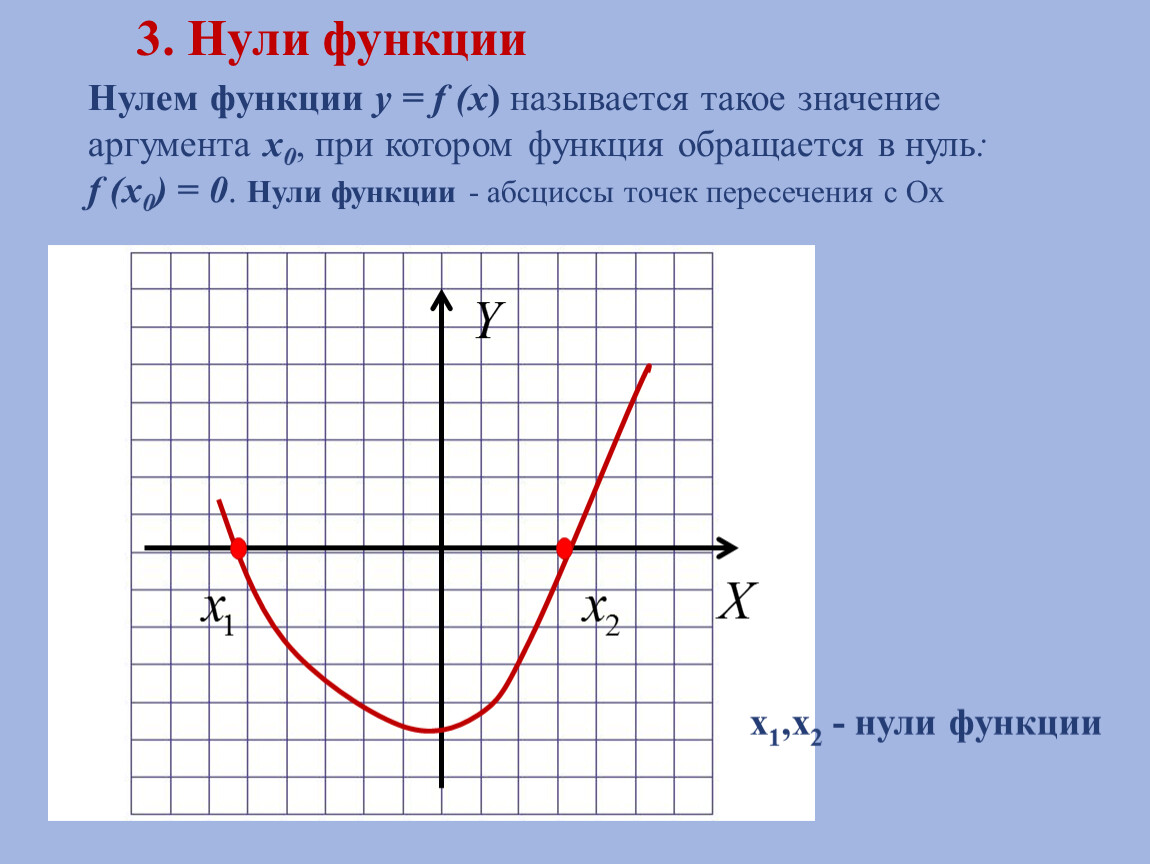
Что означает Y = f (x)? Как использовать эту мощную формулу «шесть сигм»
Некоторые люди смотрят на математику и закрываются.Менеджеры обычно не такие люди. Они знают, что есть формулы, которые необходимо использовать для решения определенных бизнес-задач и проблем процессов.
Но есть разные типы менеджеров, как и разные люди. Некоторые из них более искусны как лидеры, чем как математики. Конечно, требуется математика, но некоторые менеджеры по-прежнему могут быть озадачены определенными уравнениями, такими как обычно используемая формула шести сигм Y = f (x).
К счастью, не требуется ученого-ракетолога, чтобы понять и использовать Y = f (x), потому что это краеугольный камень методологии шести сигм и может быть очень полезным при применении аббревиатуры DMAIC (Определить, Измерить, Анализировать, Улучшить, Control) к вашему проекту.Мы покажем вам, как использовать эту формулу вместе с вашими инструментами и процессами управления проектами при управлении инициативами и результатами.
Оптимизируйте все свои процессы для достижения лучших результатов с помощью инструментов управления задачами ProjectManager.com. Попробуйте сами!
Что означает Y = f (x)?
Использование Y = f (x) может помочь определить причину и следствие в проекте, а также его можно использовать для измерения производительности и поиска областей для улучшений. В «Шесть сигм» эта формула считается «уравнением прорыва».”
Чтобы разбить его на компоненты, давайте определим каждую часть формулы:
- Y: результат или исходы, результат или результаты, которые вы хотите
- X: входные данные, факторы или все, что необходимо для получения результата (может быть несколько возможных x)
- F: функция или процесс, который принимает входные данные и преобразует их в желаемый результат
Проще говоря, уравнение Y = f (x) вычисляет зависимый выход процесса при различных входных данных.
Вот пример некоторых возможных значений переменных в «уравнении прорыва». В контексте маркетинга результат (Y) может быть равен количеству продаж продукта, где функция (f) может быть электронным письмом, открываемым из информационной рассылки, а входными данными (x) может быть количество купонов в электронном письме. По мере увеличения количества купонов (x) функция открытия электронной почты (f) приводит к увеличению продаж продукта (Y).
Как Y = f (x) и DMAIC работают вместе
Если результаты являются результатами движущих сил в рамках процесса, а DMAIC является средством определения переменных процесса и входных переменных, которые влияют на измерения выходных данных процесса, то вместе они могут предложить мощное партнерство.Итак, как каждое слово, составляющее аббревиатуру DMAIC, работает в направлении Y = f (x)?
- D efine — это как понять Y, или результат, и как его измерить.
- M Измерение помогает расставить приоритеты для потенциальных x и измерить x и Y.
- Анализ — это проверка взаимосвязи между x и Y, а также проверка и / или количественная оценка важных x.
- I mprove вносит исправления, чтобы помочь Y и решить проблемы x.
- C ontrol отслеживает x и Y во времени.
Давайте рассмотрим этот процесс более подробно.
Определить
Для начала вы должны определить, есть ли у проекта конкретная и определенная проблема бизнеса или процесса. Иногда это ясно, а иногда нет. Если нет, получите четкое представление о Y, например о проблеме процесса в измеримых терминах в контексте целей проекта.
Начните с устава проекта, в котором определяется проблема, для решения которой был создан проект.Вам необходимо определить базовый уровень метрик проекта, чтобы измерить его прогресс. Получение данных от клиента помогает.
Экономическое обоснование поможет поместить Y проекта в более широкий контекст организационной стратегии, финансовых целей, удовлетворенности клиентов и других важных целей. Как только эти цели определены, часть процесса определения завершается.
Мера
Теперь вы собираетесь составить карту своего проекта, которая поможет определить потенциальные причины появления x в формуле.Вы увидите, какие x будут иметь наибольшее влияние на Y. Список x, вероятно, придется сократить до приемлемого числа путем приоритизации.
Это сокращение потенциальных x не будет определяться данными, так как проект еще не начат. Поэтому необходим мозговой штурм, чтобы выяснить, что является наиболее важным. Затем следующим шагом будет определение любых шаблонов для создания базовой производительности процесса проекта.
Анализировать
Проверьте и количественно определите соотношение x-Y.Существуют графические инструменты и статистические инструменты, которые можно применить для завершения этого этапа процесса. Это поможет вам лучше понять, какие именно x вносят наибольший вклад в проблему процесса Y.
Улучшение
Как вы можете улучшить то, что у вас есть на данном этапе процесса? Опять же, путем мозгового штурма и придумывания творческих решений. Затем вам нужно сократить все возможные решения, которые вы придумали, и сосредоточиться только на наиболее необходимых.
Для этого вам нужно будет оценить каждое отдельное решение по критерию, например, насколько решение способствует улучшению Y и насколько оно учитывает x. Однако есть и другие критерии, которые вы можете использовать, такие как простота, стоимость и т. Д. Вы также можете помочь уменьшить число, выяснив, насколько эти решения могут потерпеть неудачу, и, следовательно, как их избежать.
К концу этого этапа процесса вы должны заметить улучшения в Y.
Контроль
Проделанная вами работа и внесенные вами улучшения не высечены из камня.Вы должны убедиться, что они устойчивы. Следовательно, вы хотите создать диаграмму управления процессами, чтобы визуализировать новую последовательность операций.
Теперь вы можете увидеть критические контрольные точки в процессе и настроить действия в случае отклонения процесса от плана.
Когда вы составляете диаграмму управления процессом, x называются опережающими индикаторами или контрольными точками в процессе, а Y — запаздывающим индикатором или последней контрольной точкой в конце цикла процесса. По сути, вы имеете дело с приборной панелью проекта, настроенной для измерения конкретных показателей, которые вы хотите отслеживать, чтобы поддерживать проект в нужном русле.Это покажет эффективность Y с течением времени.
По завершении проекта вы можете оценить все эти данные. Эта информация не только поможет успешно направить ваш проект, но и создаст прецедент, который поможет оценить достоинства будущих проектных предложений и их наилучшую возможную реализацию. Если вы хотите узнать больше о внедрении «Шести сигм», прочтите наш блог о сертификации «Шесть сигм».
ProjectManager.com — идеальный инструмент для управления «Шесть сигм»
Знание формулы Y = f (x) — отличный первый шаг, но вам понадобится подходящий инструмент, чтобы применить его.ProjectManager.com — это отмеченное наградами программное обеспечение для управления проектами, в котором есть полезные инструменты, позволяющие поддерживать ваш проект в нужном русле. Например, наша диаграмма Ганта позволяет вам расположить все задачи вашего проекта на временной шкале, позволяя просматривать весь проект от начала до конца.
Или, если вы предпочитаете работать в более гибкой среде, вы можете переключиться на представление доски канбан. Каждая задача — это карточка, а различные этапы производства представлены в виде столбцов. По мере того, как вы перемещаете работу через разные этапы производства, вы перемещаете карточку из одного столбца в следующий, чтобы отобразить его статус.
По мере того, как вы и ваша команда проекта работаете над проектом, вы можете отслеживать ход выполнения и статус ваших задач на панели управления в реальном времени. Это полезный инструмент, который дает вам представление о ваших успехах с высоты птичьего полета в виде красочных диаграмм и графиков, отображающих ваши ключевые показатели эффективности.
Использование формулы типа Y = f (x) — всего лишь еще один инструмент в наборе инструментов менеджера проекта. ProjectManager.com — еще один инструмент и набор инструментов в одном лице. Это потому, что в нашем программном обеспечении для управления проектами в Интернете есть почти все функции, которые вам когда-либо понадобятся для управления вашим проектом, в том числе панель управления в режиме реального времени для лучшего отслеживания прогресса.
 Как открыть хостел | HowToHostel Как открыть хостел …
Как открыть хостел | HowToHostel Как открыть хостел … 

 Числа, имеющие более 32 битов будут сокращены. Например, следующее число имеет больше 32 битов и сконвертируется в 32-х битное:
Числа, имеющие более 32 битов будут сокращены. Например, следующее число имеет больше 32 битов и сконвертируется в 32-х битное: ..
.. split;
split;
 = |=
= |= 14159 (Используют арифметические операторы).
14159 (Используют арифметические операторы). value < lowval) || (obj.value > hival))
alert("Неверное значение!");
}
value < lowval) || (obj.value > hival))
alert("Неверное значение!");
}